在jquery中,可以利用“setTimeout()”方法实现间隔几秒才能触发效果,该方法用于在指定的毫秒数后调用函数或计算表达式,语法为“setTimeout(需要执行的代码,毫秒等待时间);”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样实现隔几秒才能触发效果
在jquery中,可以利用setTimeout()实现隔几秒才能触发效果,setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
语法为:
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
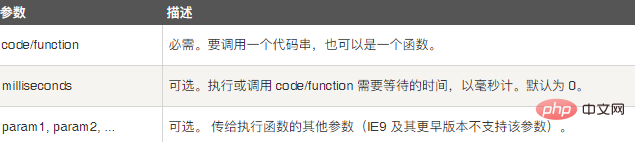
其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
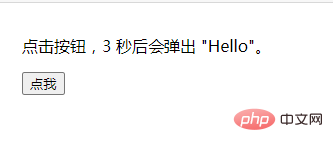
</html>输出结果:

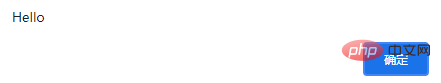
点击按钮3秒后:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样实现隔几秒才能触发效果的详细内容。更多信息请关注PHP中文网其他相关文章!

