在css中,可以利用border属性去掉表格的内边框颜色,只需要将单元格的边框颜色设置为透明色即可,当border属性的值为transparent时,元素的边框颜色会为透明色,语法为“单元格元素{border:transparent;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何去掉表格的内边框颜色
css中能够将单元格的边框颜色设置为透明,只需要将border属性的值设置为transparent即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
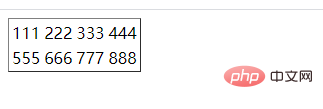
</html>输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
以上是css如何去掉表格的内边框颜色的详细内容。更多信息请关注PHP中文网其他相关文章!




