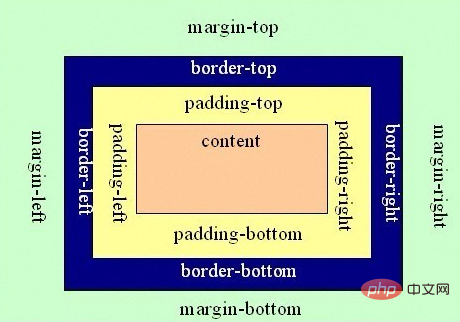
css中margin和padding的区别是:margin是指从自身边框到另一个容器边框之间的距离,也就是容器的外边距;padding是指自身边框到自身内部另一个容器边框之间的距离,也就是容器的内边距。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中margin和padding的区别是什么
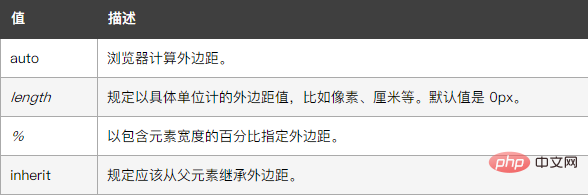
1、margin简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
margin允许使用负值。

示例如下:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
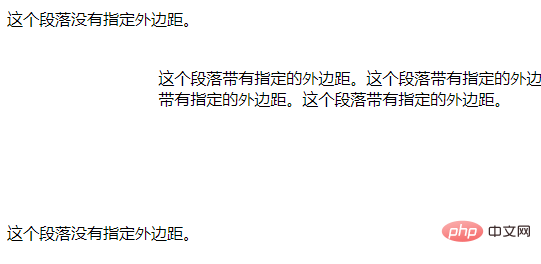
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>输出结果:

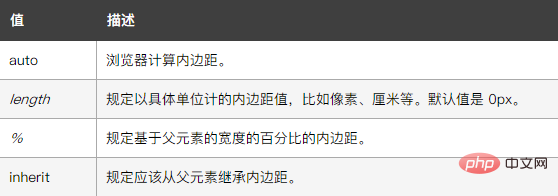
2、padding简写属性在一个声明中设置所有内边距属性。
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
padding不允许使用负值。

示例如下:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
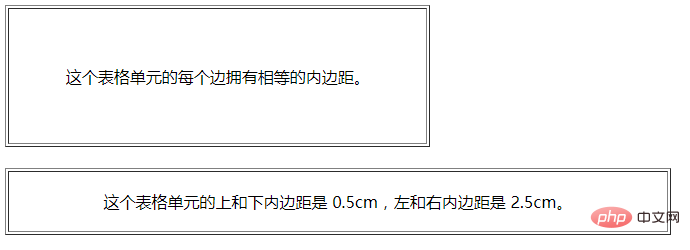
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>输出结果:

3、区别:

margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
(学习视频分享:css视频教程)
以上是css中margin和padding的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




