css3动画类型有3种:1、使用transition属性实现的渐变动画;2、使用transform属性实现的转变动画;3、使用animation属性和“@keyframes”规则实现的自定义动画。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现动画主要有3种方式,第一种是:transition实现渐变动画,第二种是:transform转变动画,第三种是:animation实现自定义动画,下面具体讲一下3种动画的实现方式。
我们先看一下transition的属性:
timing-function具体的值可以看下面的表格:
| 值 | 描述 |
|---|---|
| linear | 匀速(等于 cubic-bezier(0,0,1,1)) |
| ease | 从慢到快再到慢(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 慢慢变快(等于 cubic-bezier(0.42,0,1,1)) |
| ease-out | 慢慢变慢(等于 cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 先变快再到慢(等于 cubic-bezier(0.42,0,0.58,1)),渐显渐隐效果 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值 |
| delay: 动画效果的延迟触发时间(单位ms或者s) |
下面我们看一个完整的例子:
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
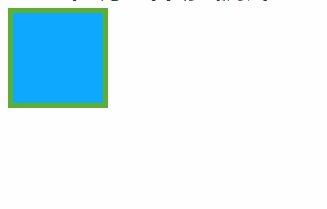
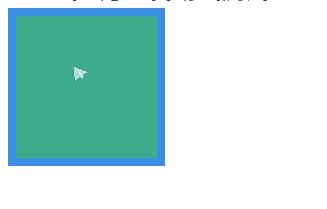
}运行效果:

可以看到,鼠标移上去的时候,动画延迟0.5s开始,并且由于
border-color没有设置到transition-property里面,所以是没有渐变动画的。
transform属性应用于2D 或 3D转换。该属性允许我们能够对元素进行旋转、缩放、倾斜、移动这四类操作.一般是配合transition的属性一起使用。
none:定义不进行任何转换,一般用于注册掉该转换。
transform-functions:定义要进行转换的类型函数。主要有:
1、旋转(rotate):主要分为2D旋转和3D旋转。rotate(angle),2D 旋转,参数为角度,如45deg;rotate(x,y,z,angle),3D旋转,围绕原地到(x,y,z)的直线进行3D旋转;rotateX(angle),沿着X轴进行3D旋转;rotateY(angle);rotateZ(angle);
2、缩放(scale):一般用于元素的大小收缩设定。主要类型同上,有scale(x, y)、scale3d(x, y, z)、scaleX(x)、scaleY(y)、scaleZ(z),其中x、y、z为收缩比例。
3、 倾斜(skew):主要用于对元素的样式倾斜。skew(x-angle, y-angle),沿着x和y轴的2D倾斜转换;skewX(angle),沿着x轴的2D倾斜转换;skew(angle),沿着y轴的2D倾斜转换。
4、移动(translate):主要用于将元素移动。translate(x, y),定义向x和y轴移动的像素点;translate(x, y, z),定义像x、y、z轴移动的像素点;translateX(x);translateY(y);translateZ(z)。
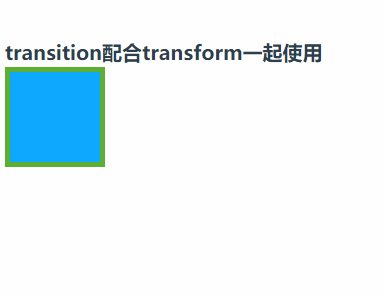
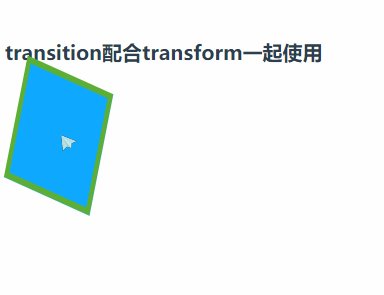
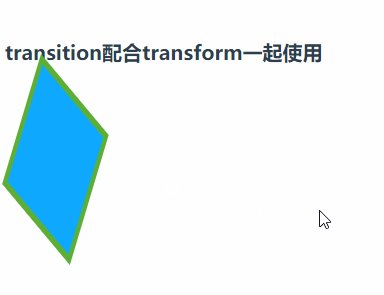
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
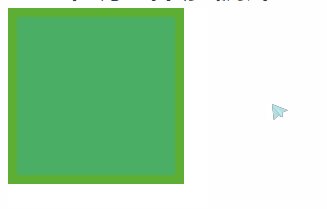
}运行效果:

可以看到盒子发生了旋转,倾斜,平移,放大。
为了实现更灵活的动画效果,css3还提供了自定义动画的功能。
(1) name:需要绑定到选择器的keyframe名称。
(2) duration:完成该动画需要花费的时间,秒或毫秒。
(3) timing-function:跟transition-linear一样。
(4) delay:设置动画在开始之前的延迟。
(5) iteration-count:设置动画执行的次数,infinite为无限次循环。
(6) direction:是否轮询反向播放动画。normal,默认值,动画应该正常播放;alternate,动画应该轮流反向播放。
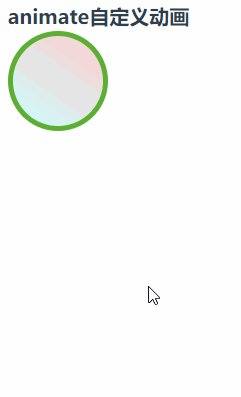
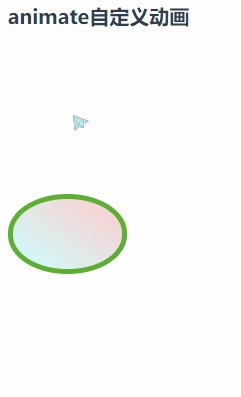
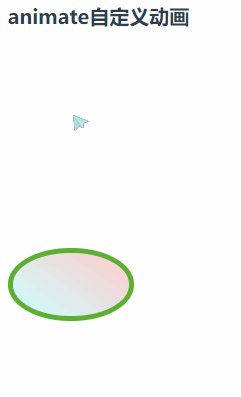
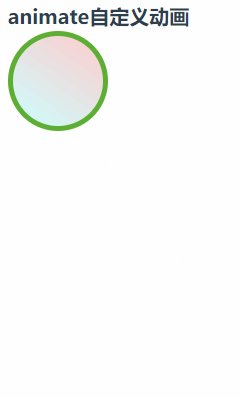
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}运行效果:

可以看到,自定义动画能实现更灵活的动画效果,包括了第一种和第二种动画的所有功能,而且属性也更全面。
(学习视频分享:css视频教程)
以上是css3动画类型有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!



