css中,可利用“background-position”属性让背景图居中显示,该属性用于设置背景图的起始位置,当属性的值为“center”时,背景图会水平垂直居中显示,语法“元素{background-position:center}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何将背景图居中
在css中,通过background-position属性可设置背景图片的位置。下面举例讲解css中如何让背景图片居中显示。
示例如下:
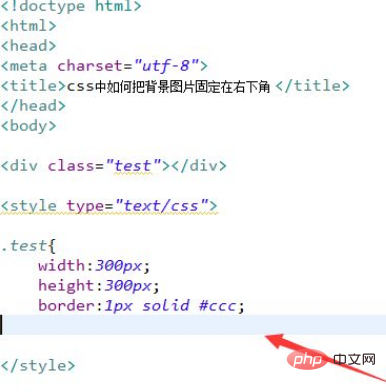
1、新建一个html文件,命名为test.html,用于讲解css中如何让背景图片居中显示。使用div标签创建一个模块,用于测试。设置div标签的class属性为test,用于下面样式的设置。
在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。

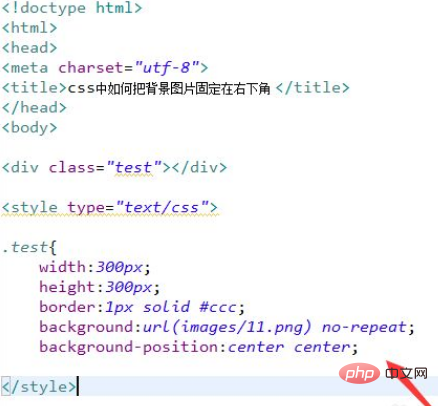
2、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。

在浏览器打开test.html文件,查看实现的效果。
总结:
1、使用div标签创建一个模块,设置div标签的class属性为test,用于下面样式的设置。
2、在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。
3、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。
(学习视频分享:css视频教程)
以上是css如何将背景图居中的详细内容。更多信息请关注PHP中文网其他相关文章!




