在css中,圆角属性值能用百分比表示;“border-radius”属性是css中用于设置元素圆角的属性,当属性值用百分比表示时,就会以百分比定义圆角的形状,语法为“border-radius:数值%;”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中圆角属性值能用百分比吗
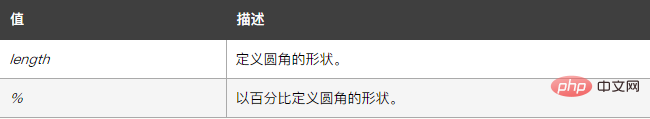
在css中,利用利用“border-radius”属性设置元素的圆角样式,其中属性值有两种表示方法:

当使用百分比来表示圆角属性时,就会以百分比定义圆角的形状,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css中圆角属性值能用百分比吗的详细内容。更多信息请关注PHP中文网其他相关文章!




