在css中,可以利用“:active”选择器和“background-color”属性来实现点击div改变背景颜色效果,只需要给div元素添加“div:active{background-color:颜色值;}”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样点击div改变背景颜色
我们可以利用:active选择器和background-color属性来设置点击div改变背景颜色。
:active 选择器用于选择活动链接。background-color 属性设置元素的背景颜色。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:150px;
border: 1px solid red;
background-color:red;
}
div:active{
background-color:black;
}
</style>
</head>
<body>
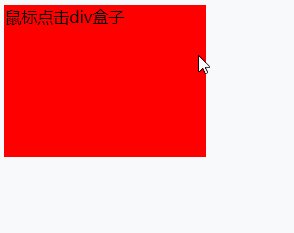
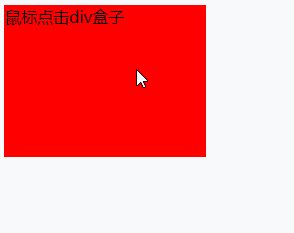
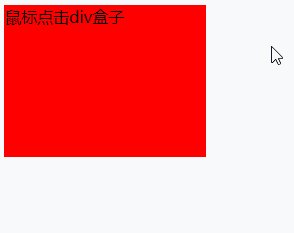
<div>鼠标点击div盒子</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样点击div改变背景颜色的详细内容。更多信息请关注PHP中文网其他相关文章!




