在jquery中,可以利用“$("元素:not(:last-child)")”语句选择除了最后一列的其它元素;“:last-child”选择器可以选取最后一列元素,“:not()”选择器用于选取除指定元素以外的其它元素。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样选择除了最后一列其它的元素
我们可以通过:last-child选择器和:not(selector) 选择器来选择除了最后一列的元素。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
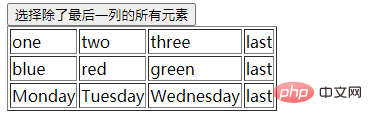
</html>输出结果:

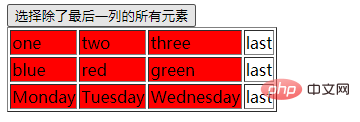
点击按钮后:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样选择除了最后一列的其它元素的详细内容。更多信息请关注PHP中文网其他相关文章!

