在css中,可以利用filter属性和blur()函数实现高斯模糊效果,filter属性用于设置图片元素的可视效果,配合blur()函数使用可给图片元素添加高斯模糊效果,语法为“图片元素{filter:blur(模糊值);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置高斯模糊效果
我们可以通过filter滤镜属性来给图片设置高斯模糊,filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)。
当属性值为blur(px)时,给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;
如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
下面我们通过示例来看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img src="1118.02.png" class="img1">
<img src="1118.02.png" class="img2">
</body>
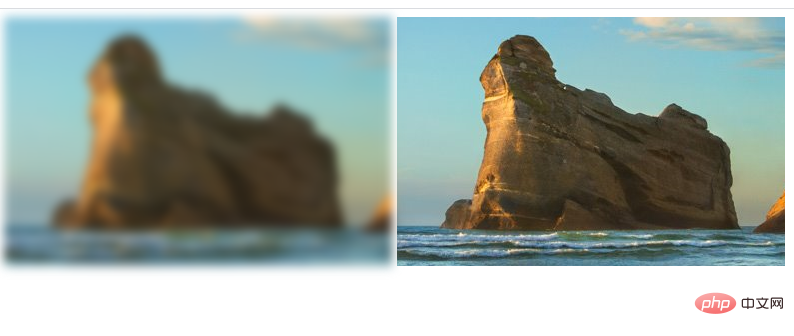
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样设置高斯模糊效果的详细内容。更多信息请关注PHP中文网其他相关文章!




