css中,可利用filter属性和brightness()函数来让图片变亮,filter属性用于设置图片元素的可视效果,配合brightness()使用可调整图片的亮度,语法为“图片元素{filter:brightness(亮度值);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让图片变亮
可以通过filter滤镜属性来让图片变亮,filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)。
当属性值为brightness时,给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1">
<img src="1118.02.png" class="img2">
</body>
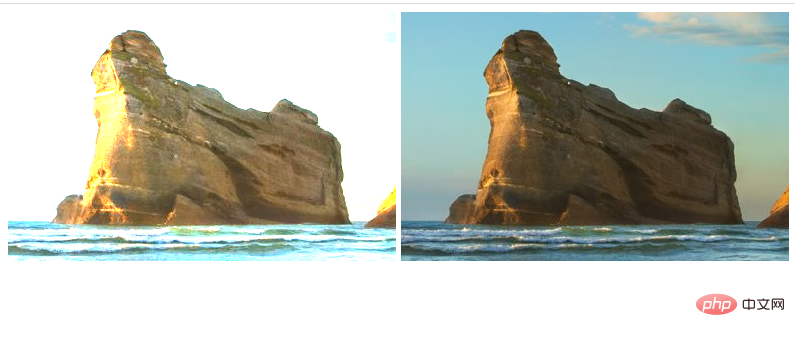
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎么让图片变亮的详细内容。更多信息请关注PHP中文网其他相关文章!




