本篇文章给大家介绍一下在VSCode中搭建并配置Vue环境,使用Vue的方法,希望对需要的朋友有所帮助!

Vue.js是一个流行的 JavaScript 库,用于构建 Web 应用程序用户界面,Visual Studio Code 内置了对HTML、CSS和JavaScript的 Vue.js 构建块的支持。对于更丰富的 Vue.js 开发环境,您可以安装支持 Vue.js IntelliSense、代码片段、格式等的Vetur扩展。

我们将在本教程中使用Vue CLI。如果您是 Vue.js 框架的新手,您可以在vuejs.org网站上找到很棒的文档和教程。
要安装和使用 Vue CLI 以及运行 Vue 应用程序服务器,您需要安装Node.js JavaScript 运行时和npm(Node.js 包管理器)。npm 包含在 Node.js 中,您可以从Node.js 下载安装它。
提示:要测试您的机器上是否正确安装了 Node.js 和 npm,您可以输入
node --version和npm --version。
要vue/cli在终端或命令提示符中安装, 键入:
npm install -g @vue/cli
这可能需要几分钟的时间来安装。您现在可以通过键入以下内容来创建一个新的 Vue.js 应用程序:
vue create my-app
my-app您的应用程序文件夹的名称在哪里。系统将提示您选择一个预设,您可以保留默认值(babel, eslint),这将使用Babel将 JavaScript 转换为与浏览器兼容的 ES5 并安装ESLint linter以检测编码错误。创建 Vue 应用程序并安装其依赖项可能需要几分钟时间。
让我们通过导航到新文件夹并键入npm run serve以启动 Web 服务器并在浏览器中打开应用程序来快速运行我们的 Vue 应用程序:
cd my-app npm run serve
注意:如果启动报错,可能是没有安装相关包,可以执行yarn install或者npm install或者npm run pre试试:
yarn install npm install npm run pre
您应该在浏览器中的http://localhost:8080上看到“欢迎使用您的 Vue.js 应用程序” 。您可以按Ctrl+C停止vue-cli-service服务器。
要在 VS Code 中打开您的 Vue 应用程序,请从终端(或命令提示符)导航到该my-app文件夹并键入code .:
cd my-app code .
VS Code 将在文件资源管理器中启动并显示您的 Vue 应用程序。【推荐学习:《vscode入门教程》】
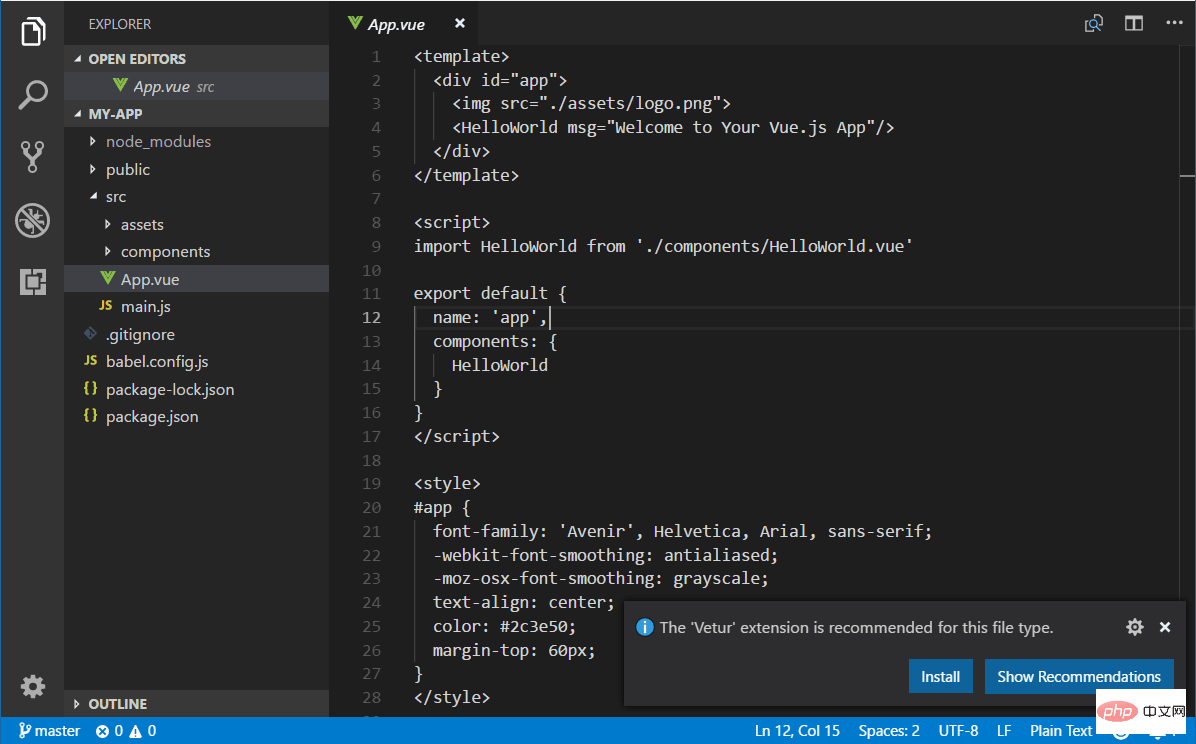
现在展开src文件夹并选择App.vue文件。您会注意到 VS Code 没有显示任何语法突出显示,并且将文件视为纯文本,如右下方状态栏中所示。您还将看到一条通知,为文件类型推荐Vetur扩展名.vue。

Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
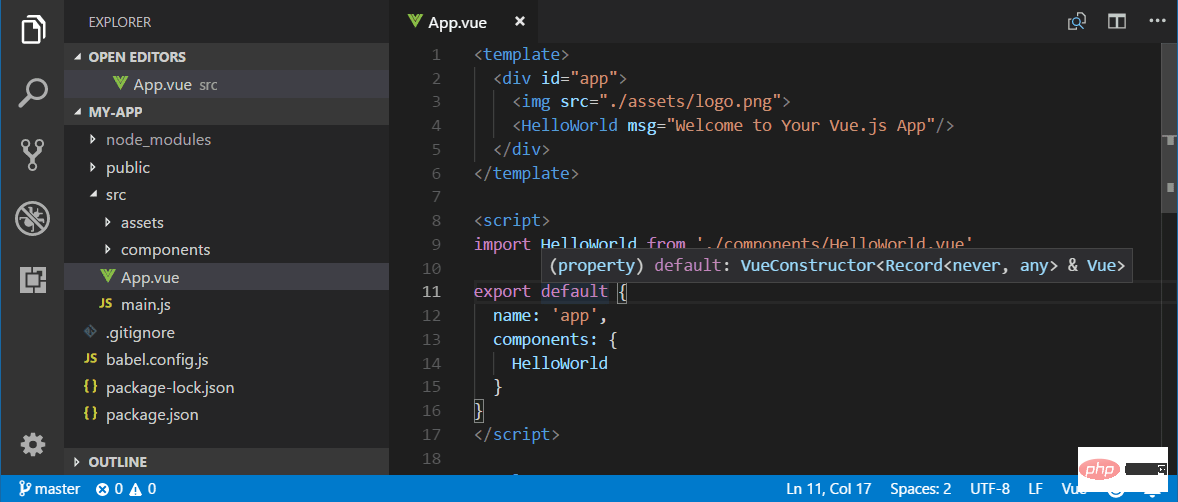
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

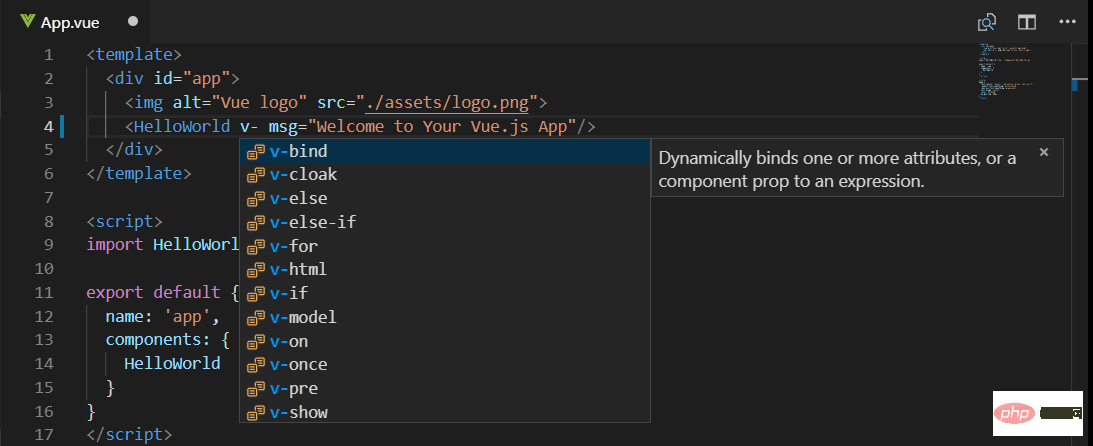
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

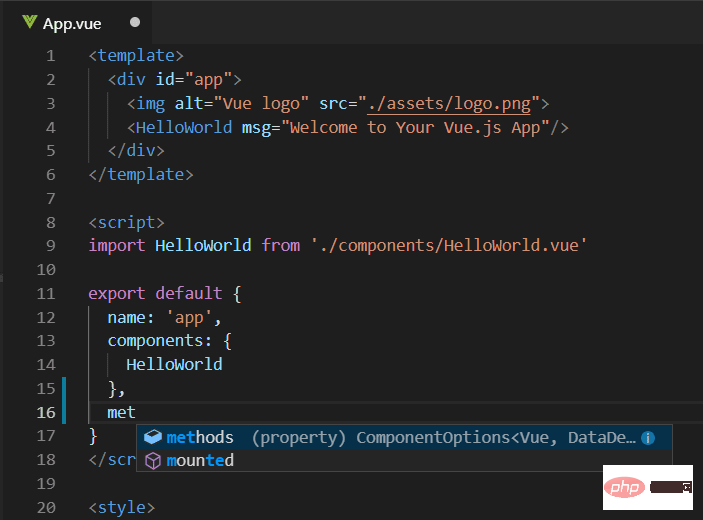
和 Vue 属性 ( methods, computed)scripts部分:

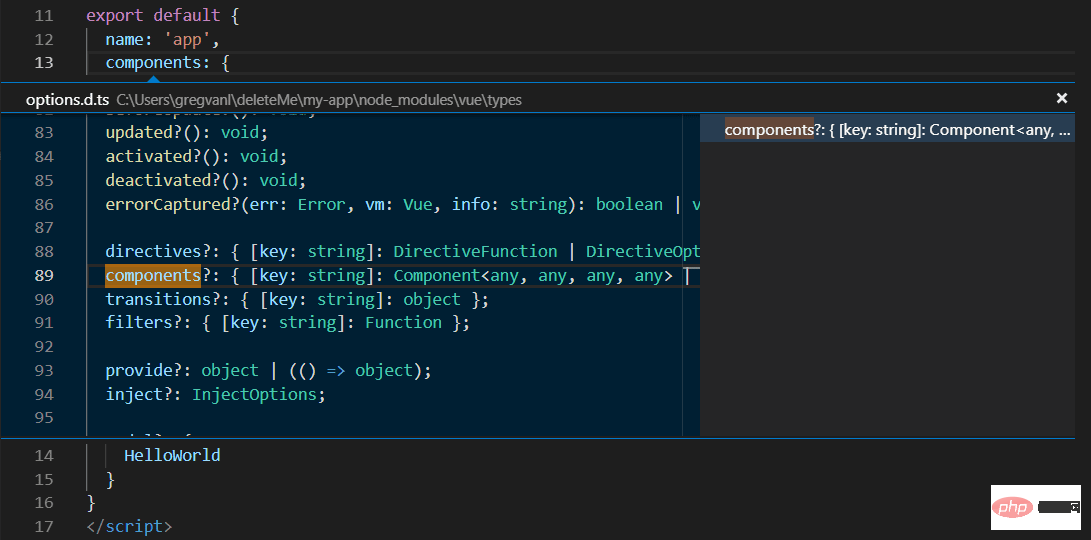
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

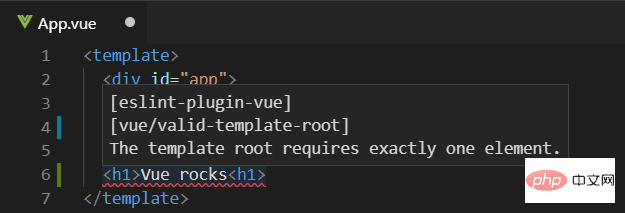
Linter 会分析您的源代码,并可以在您运行应用程序之前就潜在问题向您发出警告。Vue ESLint 插件 ( eslint-plugin-vue ) 检查 Vue.js 特定的语法错误,这些错误在编辑器中显示为红色波浪线,也显示在问题面板中(查看>问题 Ctrl+Shift+M)。
当 Vue linter 在模板中检测到多个根元素时,您可以在下面看到一个错误:

您可以使用内置的 JavaScript 调试器调试客户端 Vue.js 代码。您可以从VS Code 调试食谱网站上的 VS Code 中的Vue.js 调试食谱中了解更多信息。
注意:当前 vue-cli 生成的 sourcemaps 存在问题,这会导致 VS Code 中的调试体验出现问题。参见https://github.com/vuejs/vue-loader/issues/1163。
另一个用于调试 Vue.js 的流行工具是vue-devtools插件。
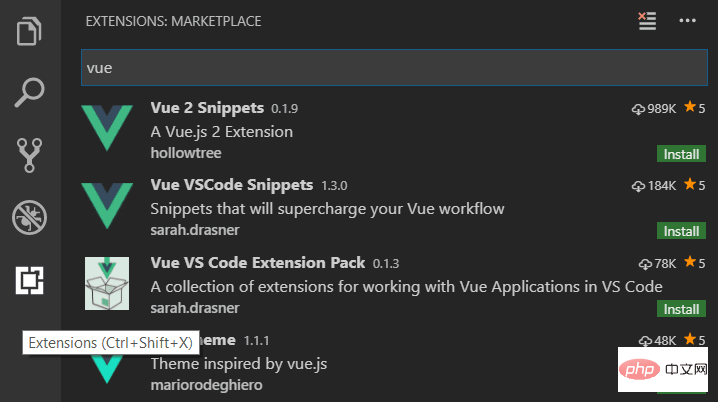
Vetur 只是可用于 VS Code 的众多 Vue.js 扩展之一。您可以通过键入“vue”在“扩展”视图 ( Ctrl+Shift+X ) 中进行搜索。

还有一些扩展包捆绑了其他人发现对 Vue.js 开发有用的扩展。

更多关于VSCode的相关知识,请访问:vscode教程!!
以上是手把手教你怎么在VSCode中配置并使用Vue的详细内容。更多信息请关注PHP中文网其他相关文章!
