本篇文章带大家了解一下node中Express的中间件,介绍一下中间件的概念、中间件分类,希望对大家有所帮助!

Express是一个简洁而灵活的Web应用程序开发框架,可以用来快速地搭建一个功能完整的Web应用程序;作为一个基于Node.js封装的上层服务框架,Express提供了更简洁的API,通过中间件和路由使应用程序的组织管理更加容易。
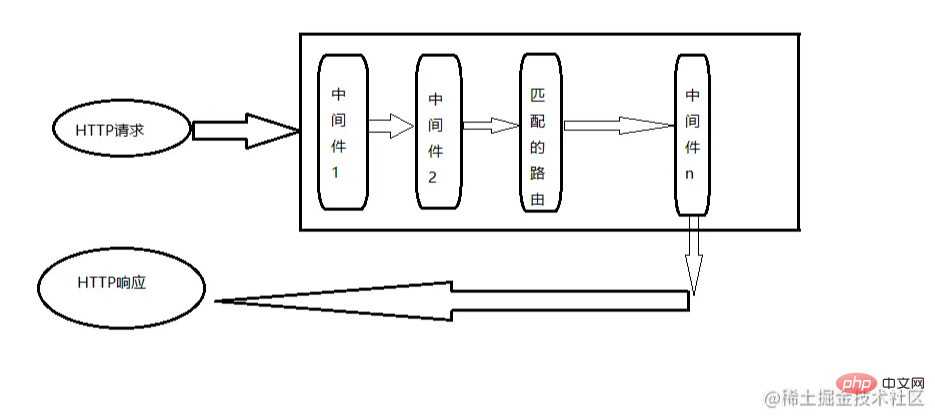
中间件,就是将请求处理函数进行模块化分解后的若干子处理函数,一些列子处理函数可以形成一个中间件堆栈;
中间件,是在应用程序的请求-响应周期中能够访问请求对象req、响应对象res和next()函数的函数,next()函数主要负责将控制权交给下一个中间件;如果当前中间件没有终结请求,并且next()没有被调用,那么请求将被挂起,后面定义的中间件将不会被执行。、
中间件的执行顺序,严格按照注册的顺序从上到下开始匹配执行。
中间件函数,可以执行以下任务:
中间件的主要用途就是处理HTTP请求,用来完成特定的任务如登录状态验证、请求日志、错误处理、Cookie等。

1 应用程序级中间件
使用app.use()函数将应用程序级中间件绑定到应用对象实例上
const app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})2 路由级中间件
路由级中间件与应用程序级中间件的工作方式相同,只是它被绑定到路由器实例上
import express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);3 错误处理中间件
错误处理中间件总是需要4个参数,必须提供4个参数来将其标识为错误处理中间件函数。即使不需要next函数,也必须指定它。否则next函数被解释为常规中间件,并且无法处理错误
app.use(function(err, req, res, next){
console.log(err.stack);
res.status(500).send(err);
})4 内置中间件
Express具有以下内置中间件:
5 第三方中间件
第三方中间件如body-parser、cookie-parser等
6 自定义中间件
自定义中间件被定义为一个函数,接受req,res,next参数,使用app.use()注册中间件
function log(req,res,next) {
req.requestTime = Date.now();
next()
}
// 注册自定义中间件
app.use(log);// 自定义可配置中间件
function log(options) {
return function (req,res,next) {
// 根据options实现中间件功能
next
}
}更多node相关知识,请访问:nodejs 教程!!
以上是node Express学习之聊聊中间件的详细内容。更多信息请关注PHP中文网其他相关文章!




