jquery去除input值空格的方法:1、使用val()方法获取input值,语法“$("input").val()”;2、使用trim()方法去除空格,语法“$.trim(input值)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery怎么去除input值的空格
实现实现:
先需要获取input值,这就需要使用val()方法:$("input").val()
获取到值之后,就可以使用trim()方法来去除值的空格
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var value=$("input").val();
$("input").val($.trim(value));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
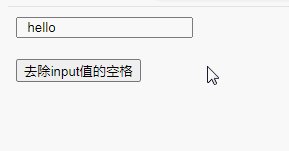
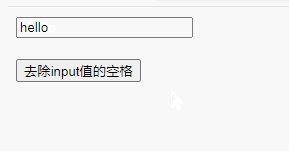
<input type="text" value=" hello "/><br><br>
<button>去除input值的空格</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上是jquery怎么去除input值的空格的详细内容。更多信息请关注PHP中文网其他相关文章!



