在jquery中,可利用attr()方法来改变href属性的值,该方法可设置被选元素的属性值,语法“$(selector).attr("href","新url");”或“$(selector).attr({"href":"新url"})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在HTML中,标签的href属性用于指定URL地址。
因为href是一个属性,在jquery中可以利用属性操作方法attr()来改变href的值。
attr() 方法设置或返回被选元素的属性值。
语法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
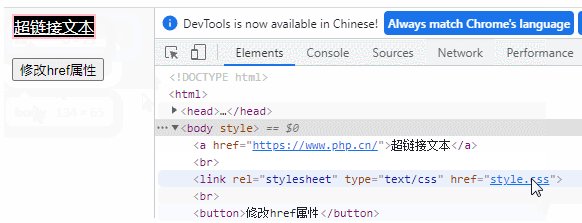
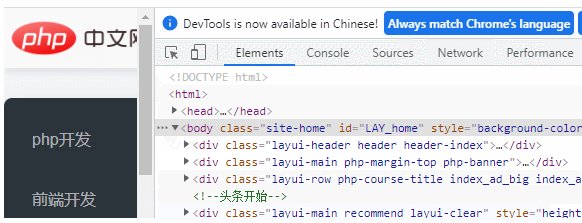
$("a").attr({"href":"//m.sbmmt.com/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
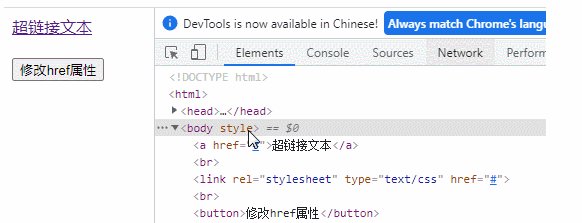
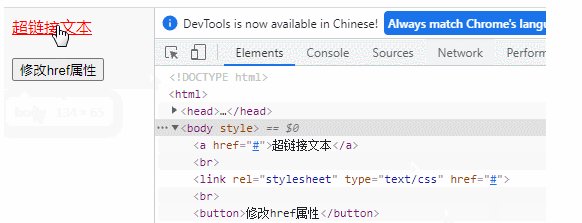
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上是jquery怎么改变href的值的详细内容。更多信息请关注PHP中文网其他相关文章!



