方法:1、使用click()方法给按钮元素绑定点击事件并指定一个事件处理函数;2、在处理函数中使用remove()方法删除元素,语法为“$(“按钮元素”).click(function(){$(“要删除的元素”).remove();})”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样实现点击删除元素
第一步删除元素,可以通过jquery的remove(),remove()删除选择的元素和子元素。
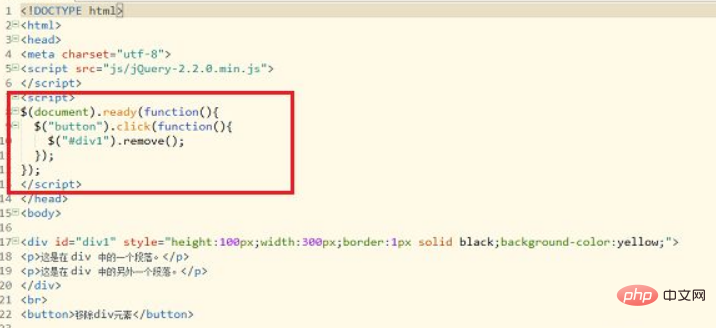
第二步下面通过实例来介绍jQuery怎么删除元素,新建一个html页面,引入jquery.js,页面body里面添加一个div盒子,div盒子里面添加两段话,和一个删除div元素的按钮,js中调用$(“#div1”).remove()方法删除元素,如下图所示:

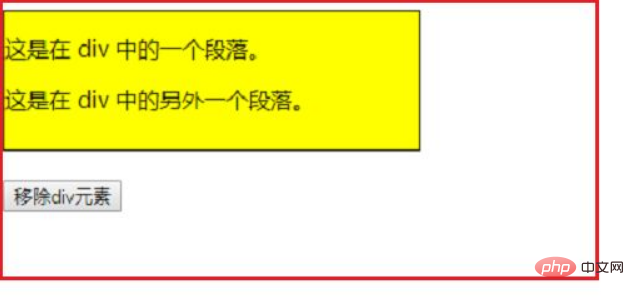
第三步在浏览器中打开html页面之后,可以看到div盒子和两段话,点击移除div元素按钮,如下图所示:

点击按钮之后:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样实现点击删除元素的详细内容。更多信息请关注PHP中文网其他相关文章!

