在javascript中,回流也叫做重排,是指当渲染树中的一部分或全部因为元素的规模尺寸、布局、隐藏等改变时,浏览器重新渲染部分DOM或全部DOM的过程;简单来说,就是重新排版整个页面。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
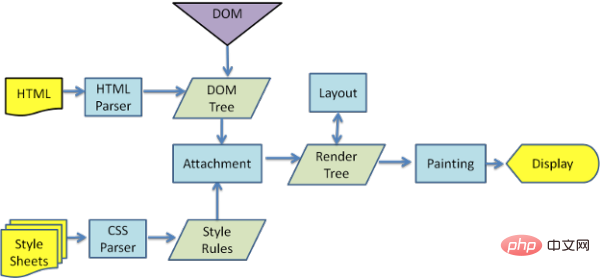
简单先了解一下浏览器的渲染过程(图片来自于网络)

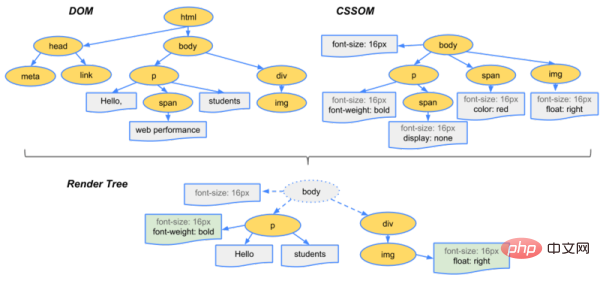
浏览器生成渲染树的过程(图片来自于网络)

当渲染树中的一部分或全部因为元素的规模尺寸、布局、隐藏等改变时,浏览器重新渲染部分DOM或全部DOM的过程。
回流也被称为重排,其实从字面上来看,重排更容易让人形象易懂(即重新排版整个页面)。
当页面元素样式改变不影响元素在文档流中的位置时(如background-color,border-color,visibility),浏览器只会将新样式赋予元素并进行重新绘制操作。
有大量的用户行为以及潜在的DHTML改变会触发回流。例如,改变浏览器窗口的大小,使用一些JavaScript方法,包括计算样式,对DOM进行元素的添加或删除,或是改变元素的class等。
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
回流必将引起重绘,而重绘不一定会引起回流。
1.尽可能在DOM树的最末端改变class
2.避免设置多层内联样式
3.动画效果应用到position属性为absolute或fixed的元素上
4.避免使用table布局
5.使用css3硬件加速,可以让transform、opacity、filters等动画效果不会引起回流重绘
1.避免使用JS一个样式修改完接着改下一个样式,最好一次性更改CSS样式,或者将样式列表定义为class的名称
2.避免频繁操作DOM,使用文档片段创建一个子树,然后再拷贝到文档中
3.先隐藏元素,进行修改后再显示该元素,因为display:none上的DOM操作不会引发回流和重绘
4.避免循环读取offsetLeft等属性,在循环之前把它们存起来
5.对于复杂动画效果,使用绝对定位让其脱离文档流,否则会引起父元素及后续元素大量的回流
回流在浏览器中属于一种用户主导的操作,所以知道如何去改进回流时间以及知道各种文档属性(DOM节点深度,css的渲染效率,各种各样的样式改变)对回流时间的影响对于前端开发来讲是很有帮助的。有时即便是回流一个单一的元素,也可能要求它的父元素以及任何跟随它的元素也产生回流。例如需要改变某个元素的背景,这就不涉及该元素的属性,所以只发生重绘。
【推荐学习:javascript高级教程】
以上是javascript中什么是回流的详细内容。更多信息请关注PHP中文网其他相关文章!