css让三个div并排的方法:1、给三个div元素设置“display:inline;”或“display:inline-block;”样式;2、使用float属性,让三个div元素浮动起来,语法“float:left;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
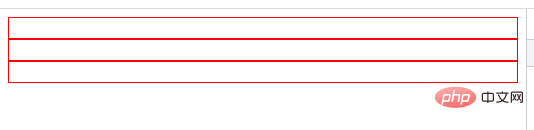
div是块状元素,默认是独占一行显示的:
<div></div> <div></div> <div></div>

那么怎么让这三个div并排显示呢?有两种方法,下面给大家介绍一下:
1、使用display属性
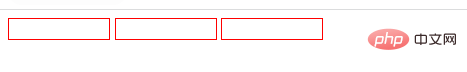
将三个div全部设置成display:inline;或display:inline-block;
div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}
注:当设置成display:inline;时,div中需要有内容,不然无法将div撑开。
2、使用float属性
将三个div浮动起来
div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}
(学习视频分享:css视频教程)
以上是css如何让三个div并排的详细内容。更多信息请关注PHP中文网其他相关文章!





