在css中,可以通过text-align属性来使字体右对齐,该属性用于设置指定元素文本的水平对齐方式,只需要将该属性的值设置为“right”即可,语法“text-align:right;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置字体右对齐的方法如下:
1、新建一个html文件,命名为test.html,用于讲解css怎样设置文字右对齐。

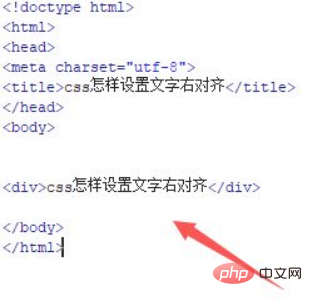
2、在test.html文件内,使用div标签创建一行文字,用于测试。

3、在test.html文件内,给div标签添加一个值为mykkk的class属性,用于设置样式。

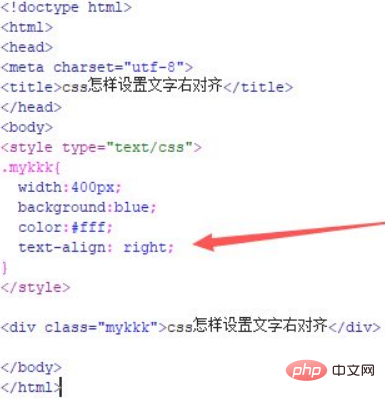
4、在css标签中,通过class设置div的样式,定义div的宽度为400px,背景颜色为蓝色,文字颜色为白色。

5、在css标签中,再将,text-align属性设置为right实现文字的右对齐。

6、在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一行文字。
2、在css标签中,定义div的宽度,同时,将text-align属性设置为right,实现文字的右对齐。
注意事项:div必须设置宽度,才能实现效果。
更多编程相关知识,请访问:编程视频!!
以上是css怎么设置字体右对齐的详细内容。更多信息请关注PHP中文网其他相关文章!




