本篇文章给大家介绍一下在微信小程序中使用Vant组件时,将px转为rpx的方法,希望对大家有所帮助!

微信小程序使用了第三方组件库(例如:Vant)时,组件默认样式是使用的px,这无法和我们页面中的rpx单位相兼容。【相关学习推荐:小程序开发教程】
1.gulp
2.gulp-postcss
3.postcss-px2units
1、初始化并安装
npm init //一路回车 npm install --production npm i @vant/weapp -S --production
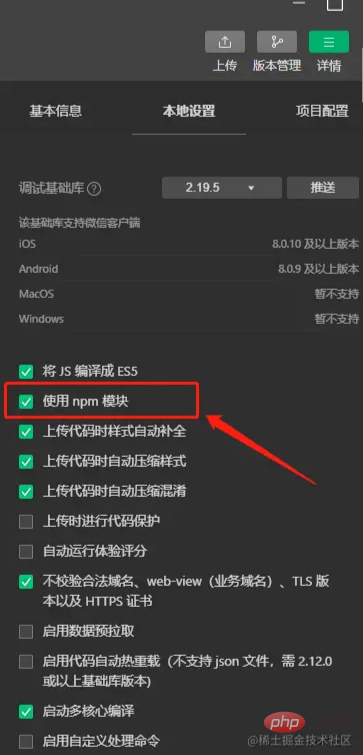
2、在微信小程序开发工具中勾选npm

3、在微信小程序开发工具中构建npm

4、构建成功后会出现miniprogram_npm文件夹

5、安装npm包
npm install gulp gulp-postcss postcss-px2units --save-dev
6、在根目录新建gulpfile.js文件
var gulp = require('gulp'); var postcss = require('gulp-postcss'); var pxtounits = require('postcss-px2units'); gulp.task('css', function () { return gulp.src(['miniprogram_npm/@vant/weapp/**/*.wxss']) .pipe(postcss([pxtounits({ multiple: 2, targetUnits: 'rpx' })])) .pipe(gulp.dest('miniprogram_npm/@vant/weapp/')); });
7、在package.json下面的scripts添加一个执行命令
"scripts": { "build": "gulp css", "test": "echo \"Error: no test specified\" && exit 1" },
8、命令行中执行
npm run build
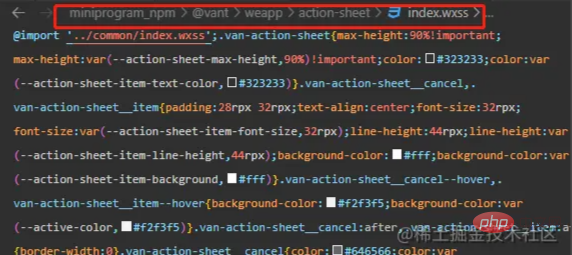
9、查看转换后的wxss文件

就此已经将px转化成了rpx,大功告成!!!
更多编程相关知识,请访问:编程学习!!
以上是小程序Vant组件怎么将默认样式单位px转为rpx的详细内容。更多信息请关注PHP中文网其他相关文章!


