随着技术的发展,目前css已经发展到了第三阶段css3.css3能够支持更多的动效,以前需要用js来实现的动画、过渡,计算等功能,如今大多都能够用css来实现,而且性能更佳。当然,随着业务的需要,在编写css过程当中,为了能够让css具备js的可复用性,灵活性、模块化开发以及更好的管理样式文件,像sass这样的css框架就应运而生。
css预处理器Sass
sass能够解决css一些缺憾,包括但不限于:
1.变量:声明一个变量,多处使用
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2.嵌套:能够更好的明确父子层级关系,方便修改查找以及减少样式命名
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
编译为
.main .redbox {
background-color: #ff0000;
color: #000000;}
3.引用混合样式:一处定义,多处使用
编译前:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}编译为:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4.函数指令:像js一样开始编程
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }以上4种是最为常见的,更多用法,请自行到Sass官网了解。
Css预处理器让前端开发人员大大提升了css开发速度,跟sass类拟的还有less,Stylus。
说说使用sass遇到的一些问题
1.基于Ruby,使用sass必须安装Ruby,内部是使用Ruby来编译的。
2.需要安装node-sass.目前前端都使用了gulp,webpack这些构建工具,那么如果用sass的话,webpack构建必须安装sass-loader,而sass-loader又依赖于node-sass,要知道node-sass安装速度极其慢,特别是使用window系统开发时,npm<5.4时,经常会出现node-sass安装不成功的情况。
3.全局变量的污染,在多人开发过程当中,定义选择器时,需要顾及到其他地方是否使用了同样的命名。
4.静态编译:预先编译,展示来页面当中的是已经编译好的css.
4.不支持未来的css。目前处于css3阶段,未来css发展方向值得期待,未来的CSS中将会支持更多的属性以及函数,其中不乏有变量,嵌套,值计算等。
postcss新革命
postcss定义:
PostCSS is a tool for transforming CSS with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more.
postcss的优点:
1.支持未来的css: 使用cssnext书写未来的css(postcss-cssnext plugin)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}通过 cssnext,上述代码会被处理成以下内容
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2.编译速度大大提升。PostCSS 声称比预处理器快 3-30 倍。
3.丰富的插件系统,解放你的双手。
4.css模块化,将作用域限制于组件内,避免了全局作用域的问题,再也不用担心样式名重复了
Postcss属于css后处理器,动态编译css,也就是说,在运行的时候进行编译。
Postcss本身不会对你的css做任何事物,你可以把postcss当做一个壳,伴随着postcss的生态,衍生出更多postcss插件,能够帮你解决95%以上的css疑问,如果你需要自定义一个属于自己业务需求的css编写规范,那么你也可以为此开发一个特定的postcss plugin.
postcss在webpack当中的配置
npm安装postcss-loader,postcss-cssnext: npm install postcss-loader postcss-cssnext -D
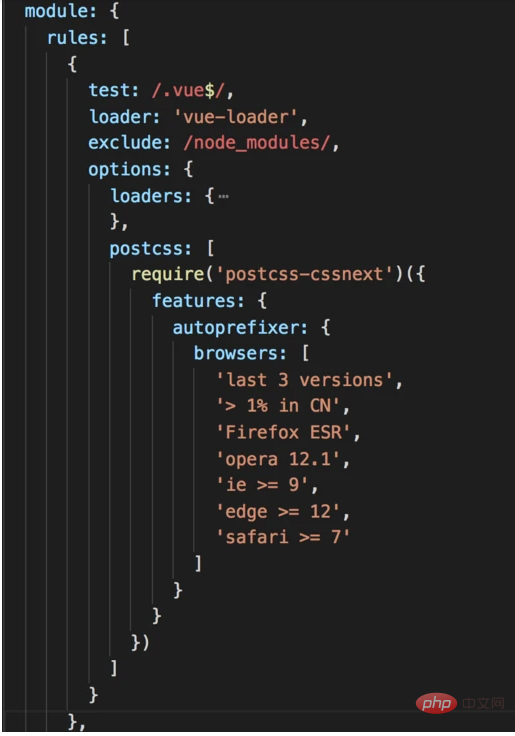
webpack.config.js

postcss插件参考
- postcss-modules和react-css-modules自动隔离组件内的选择器。
- postcss-autoreset是使用的替代方法更适合可隔离组件的全局重置。
- postcss-initial 添加了 all:初始支持,重置所有继承的样式。
- autoprefixer 使用 Can I Use 中的数据添加供应商前缀。
- postcss-preset-env 允许您今天使用未来的 CSS 功能。
- precss 包含类似 Sass 功能的插件,如变量、嵌套和混合。
- postcss- asset 插入图像尺寸和内联文件。
- postcss-sprites 生成图像精灵。
- postcss-inline-svg 允许您内联 SVG 并自定义其样式。
- postcss- write-svg 允许您直接在 CSS 中编写简单的 SVG。
- postcss-syntax 通过文件扩展名自动切换语法。
- postcss-html 解析
- postcss-markdown 解析 Markdown 文件代码块中的样式。
- postcss-jsx 解析源文件的模板/对象文本中的 CSS。
- postcss-styled 解析源文件模板文本中的 CSS。
- postcss-scss 允许您使用 SCSS(但不会将 SCSS 编译为 CSS)。
- postcss-sass 允许您使用 Sass(但不会将 Sass 编译为 CSS)。
- postcss-less 允许您使用 Less(但不会将 LESS 编译为 CSS)。
- postcss-less-engine 允许你可以使用 Less(并且使用真正的 Less.js 评估将 LESS 编译为 CSS)。
- postcss-js 允许你用 JS 编写样式或转换 React 内联样式、Radium 或 JSS。
- postcss-safe-parser 查找并修复 CSS 语法错误。
- postcss-will-change 此插件使用 backface-visibility 强制浏览器创建新层,而不覆盖现有的 backface-visibility 属性。


























