如何实现小程序与App的跳转?下面本篇文章大家介绍一下小程序与App间进行跳转的实现方法,希望对大家有所帮助!

在运行了自己的小程序的同时,很多开发者都想进一步了解,如何实现我自己的小程序、与其他App(特别是微信App)的跳转?
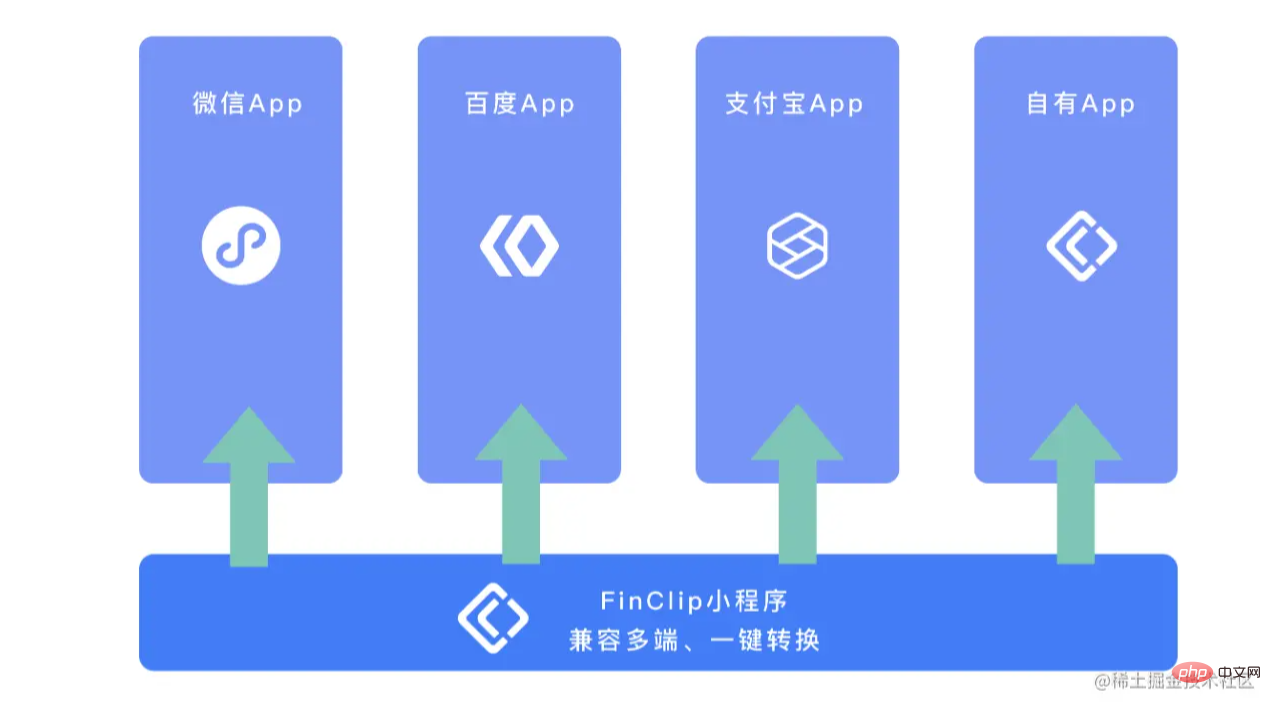
提到小程序,大家脑子里第一印象总是微信小程序,现在,FinClip将这种能力“开放”出来,让任意一个App都能运行自己的小程序。【相关学习推荐:小程序开发教程】
在运行了自己的小程序的同时,很多开发者都想进一步了解,如何实现我自己的小程序、与其他App(特别是微信App)的跳转?
今天,我们将重点缕清这个跳转的逻辑关系与实现方式。
开篇明义、概念先行。在梳理跳转前,我们有必要再关注一下这些小程序各自是什么。
微信小程序: 几乎无需解释,是运行在微信App中的小程序规范
FinClip小程序:
FinClip小程序 = 微信小程序:从技术栈上,一个微信小程序可以直接编译为FinClip小程序,一个代码包在双端(微信App 和 集成FinClip SDK的APP)上,表现是完全一样的
FinClip ≠ 微信:从上架流程上,FinClip是独立平台,有自己的管理后台,客户可通过FinClip SaaS版 SDK后,在自己的APP上运行小程序;同时,微信是一个绝对独立的APP,小程序必须在微信上申请账号、等待审核,全流程由微信(也即腾讯)处理,任何其他第三方都无法干涉
FinClip > 微信:FinClip SDK可以让任何一个App拥有运行小程序的能力,同时也支持将小程序上架至其他主流App平台(如百度、支付宝)

基于FinClip能力之后,小程序与App跳转可不只是一种方式、一条路径,我们梳理了如下图所示的6条路径。
接下来,一一看下如何实现吧!

场景1:微信小程序 — 微信App
场景描述:
这是最最基础的小程序 - App的跳转,实际上,无论是FinClip小程序 - FinClipApp,还是微信小程序— 微信App,实现的都是在自己生态内的内容切换
实现方法:
小程序通过返回、退出操作回到App,App也可以通过定义小程序入口参数的方式,实现进入指定小程序页面的目标
FinClip:App进入小程序指定页面的设定方法
场景2:finclip小程序 - 微信App
场景描述:
微信是什么?是当前网络世界最大的公域流量。通过分享到微信,我们可以:
实现方法:只需简单几行代码,finclip App即可分享小程序到微信
场景3:微信小程序 - 自有App(集成finclip SDK 的App)
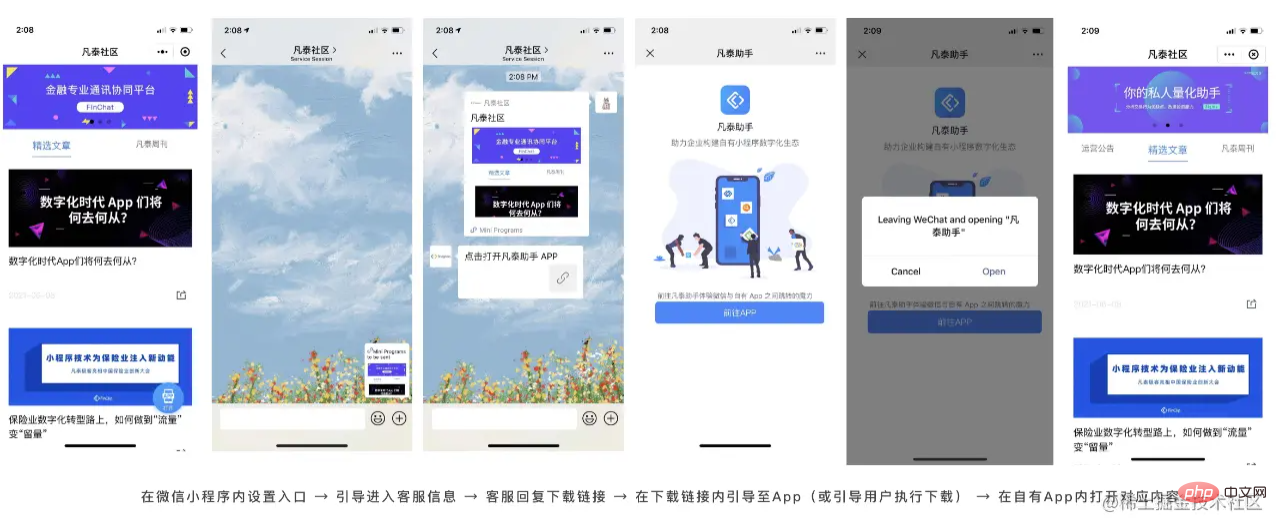
场景描述:引流引流,引到自己家的才叫真“流量”。在微信小程序通过内容、活动吸引到的流量,自然要再回流至自有App的
实现方法:需要强调的是,从微信到自有App的跳转,主要是受限于微信本身的规定,微信不提供的能力、基本都很难解决。而微信小程序在近期版本中,已经去除了直接“返回App”的入口,目前能通过小程序实现的引流主要是:
在微信小程序内设置入口 → 引导进入客服信息 → 客服回复下载链接 → 在下载链接内引导至App(或引导用户执行下载) → 在自有App内打开对应内容


场景4:FinClip小程序 —微信—自有App
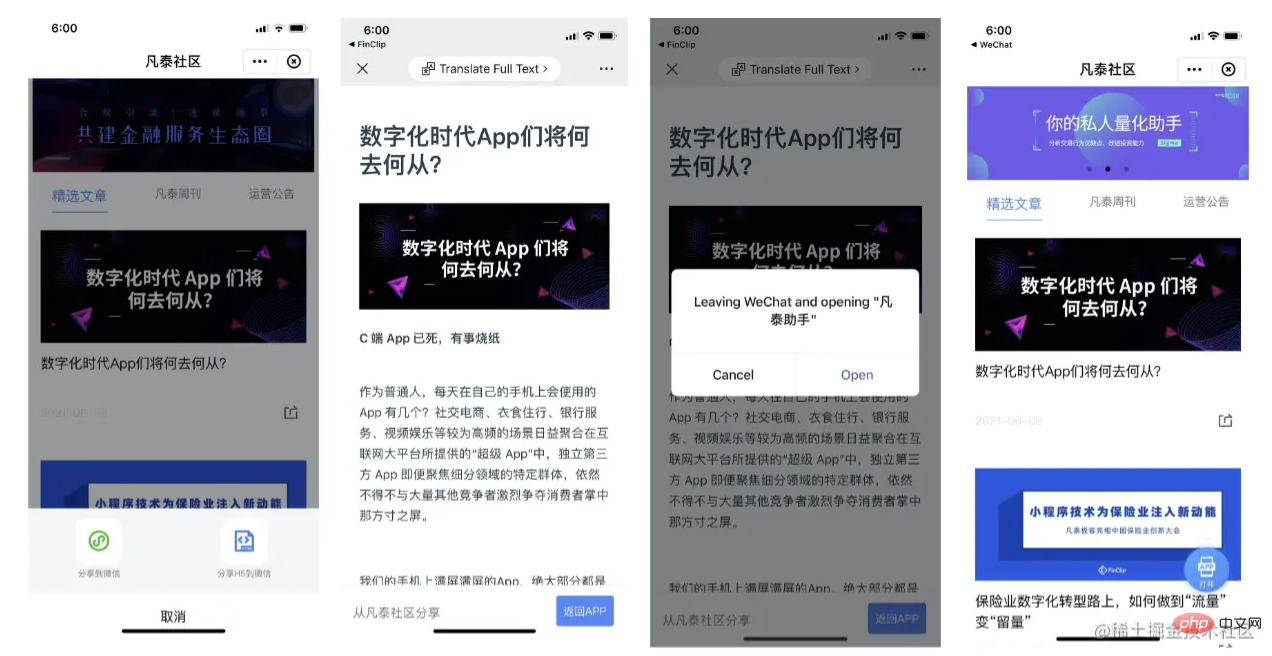
场景描述:
闭环、闭环,有来有回才叫闭环。通过实现FinClip小程序到微信、再回到App的闭环,活动运营才能完整。
实现方法: 此场景实际是场景3 + 场景4的结合,通过两种方式叠加即可实现。
场景5:其他(短信、邮件、网页等)— FinClip小程序(自有App)
场景描述:
除了微信 - App之间的互跳,任意其他位置也可以实现到小程序和App跳转。举个例子:
实现方法: FinClip小程序支持生产短链,该短链支持从外部唤醒
更多编程相关知识,请访问:编程视频!!
以上是聊聊小程序与App间怎么进行跳转的详细内容。更多信息请关注PHP中文网其他相关文章!


