本文实例讲述了Labelauty–jQuery单选框/复选框美化插件,分享给大家供大家参考。具体如下:
Labelauty–jQuery单选框/复选框美化插件,基于jQuery的一个非常小巧的插件,它除了能够实现单选框/复选框原本的选中、未选中、禁用等功能外,还能够设置选中和未选中的文本信息、标签的最小宽度等。
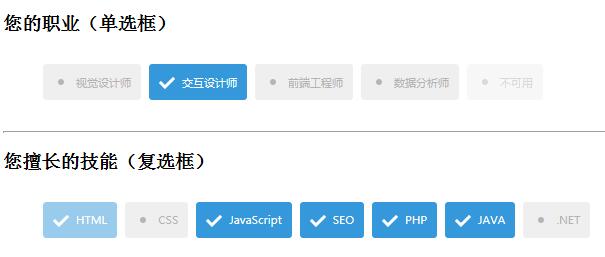
运行效果图:-------------------------------查看效果------------------------------------

具体代码如下
<head>
<title>Labelauty–jQuery单选框/复选框美化插件</title>
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-labelauty.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<h1>jQuery单选框/复选框美化插件演示</h1>
<h3>您的职业(单选框)</h3>
<ul class="">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
</ul>
<hr>
<h3>您擅长的技能(复选框)</h3>
<ul class="">
<li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
<li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
</ul>
<script>
$(function(){
$(':input').labelauty();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0">
<p style="margin:20px 0"></p>
</div>
</body>
</html>希望本文所述对大家的jQuery程序设计有所帮助。




