之前的文章《技巧篇:如何用ps制作古纸背景创意海报效果(共5步)》中,给大家介绍了一种快速制作海报背景的小技巧。下面本篇文章给大家介绍如何用ps制作科技感背景的方法,我们一起看看怎么做。

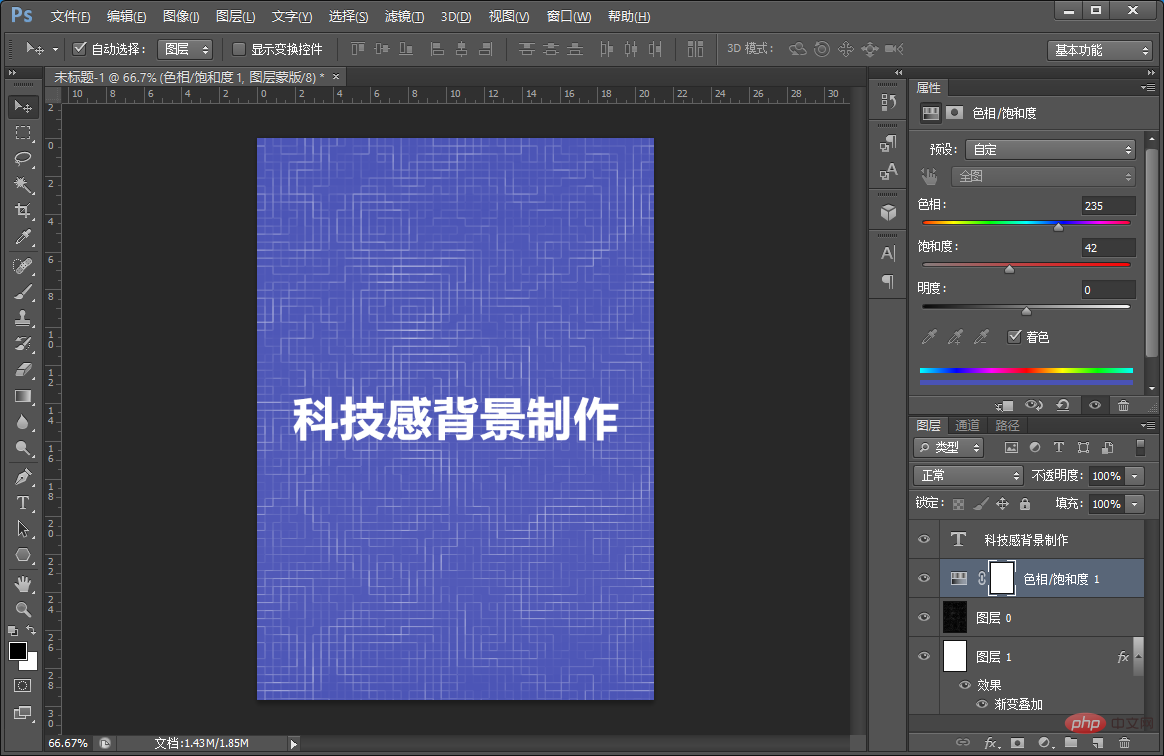
科技感背景效果图如下

1、ps打开,创建一个画布,设置前景色和背景色为一黑一白。

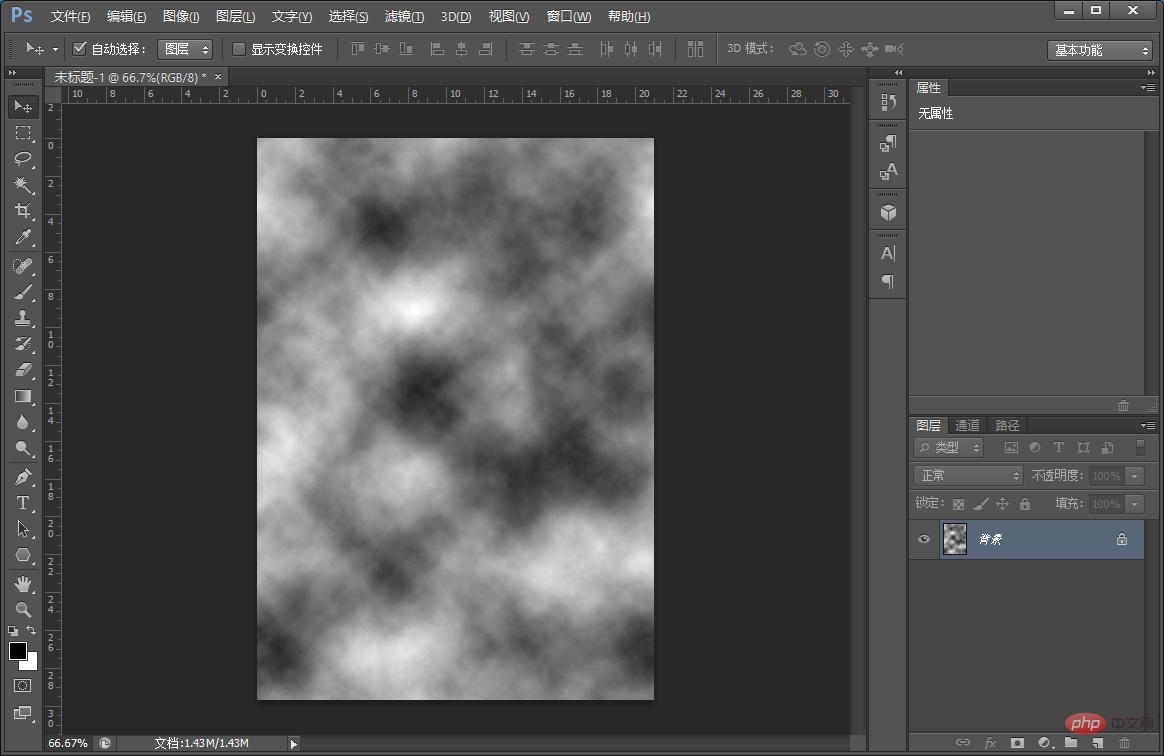
2、在菜单上方,执行:【滤镜】-【渲染】-【云彩】。

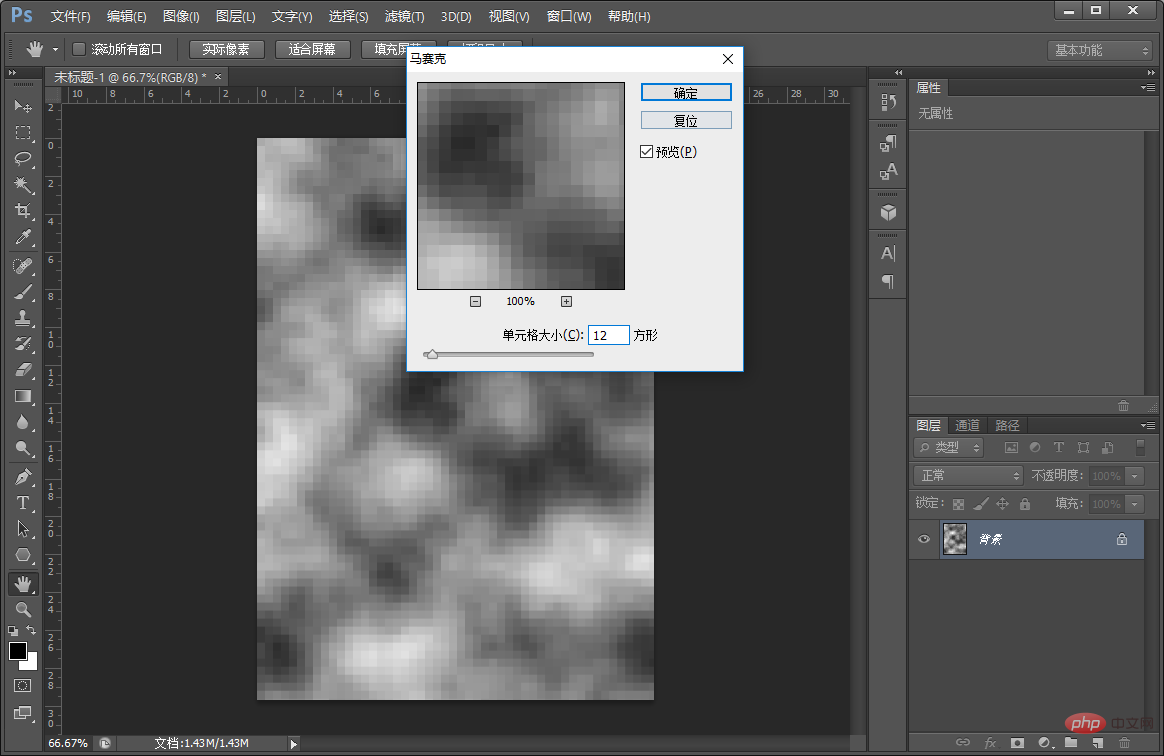
3、执行:【滤镜】-【像素化】-【马赛克】单元格大小设置为12方形,单击确定。

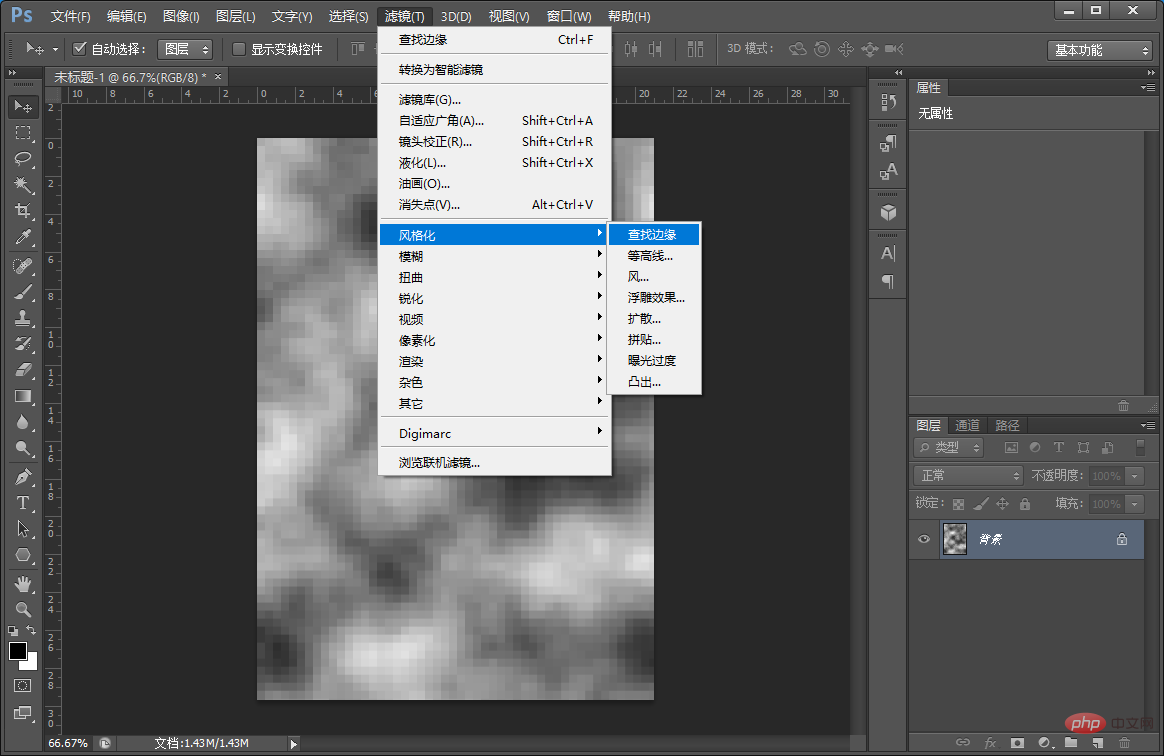
4、执行:【滤镜】-【风格化】-【查找边缘】。

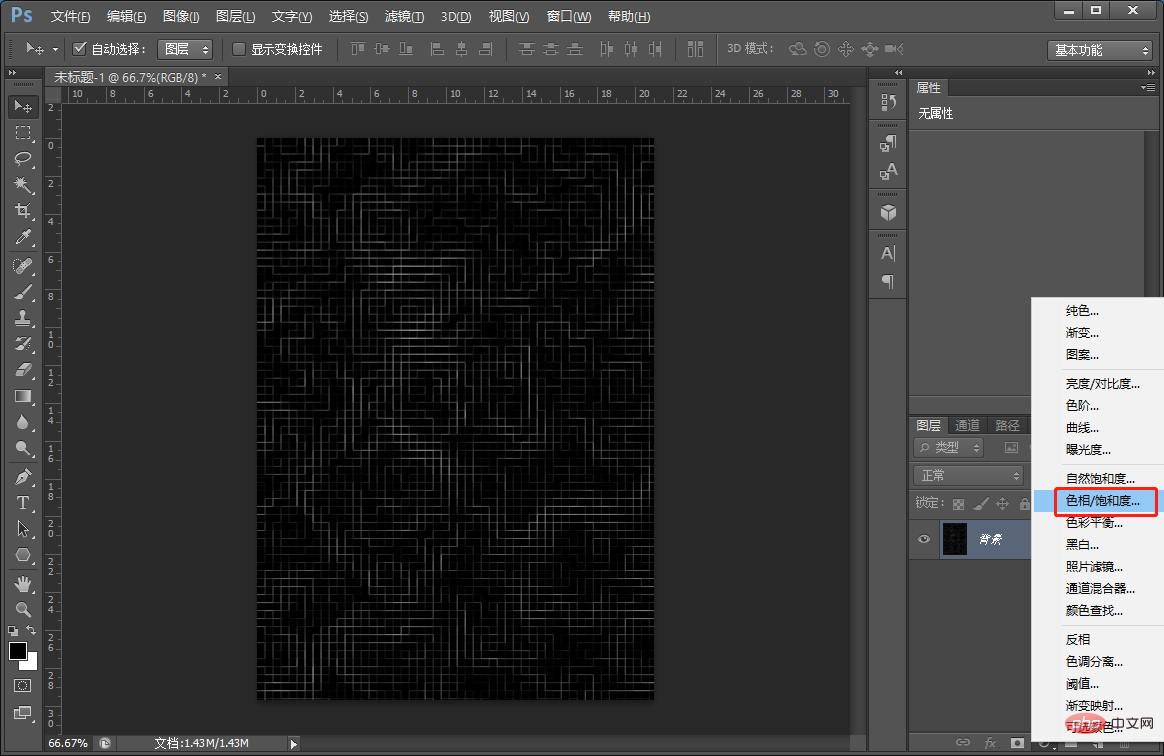
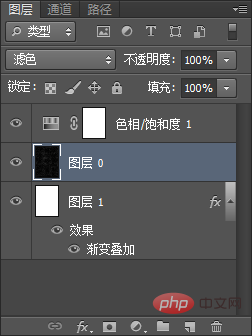
5、按键【Ctrl+I】反向,给它添加【色相/饱和度】。

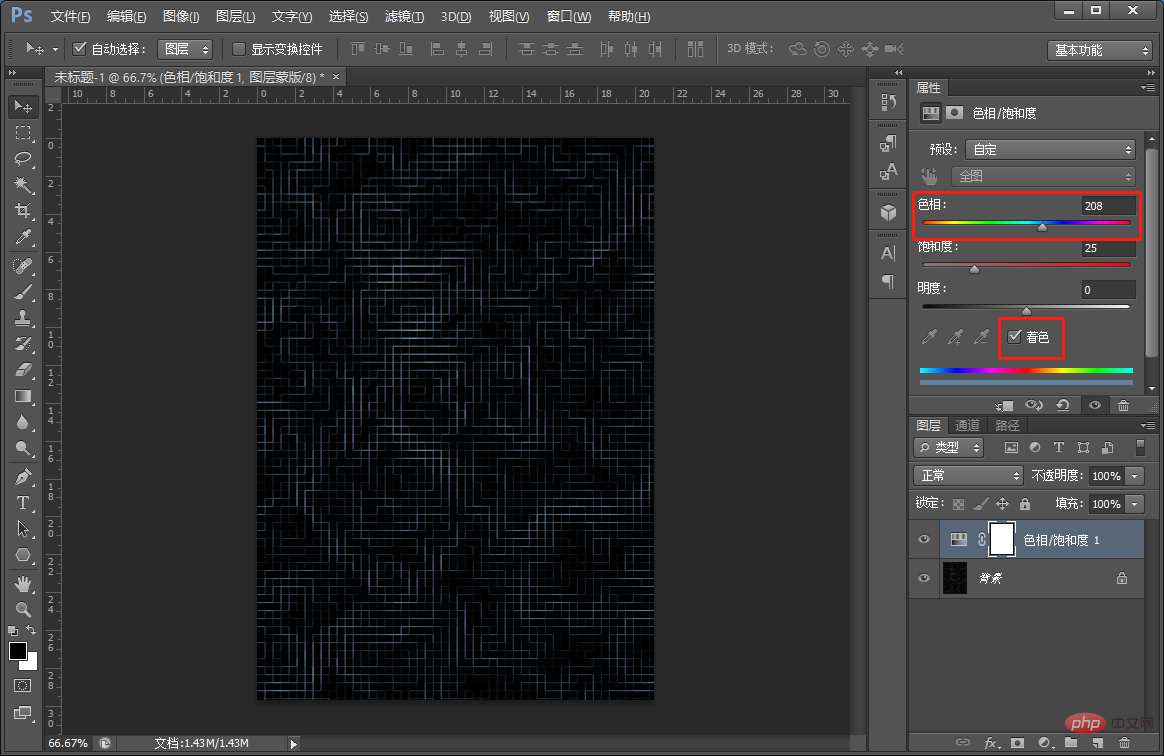
6、勾选【着色】调整颜色,根据可以自己选择颜色就可以。

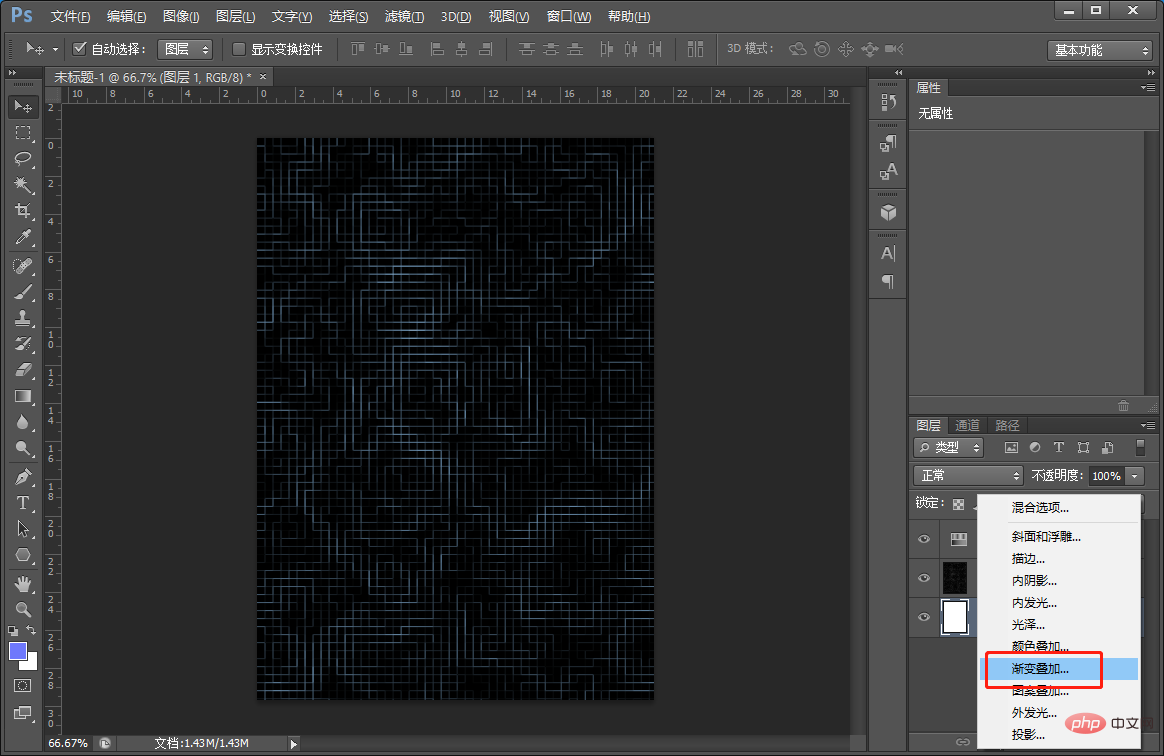
7、再给底下图层添加渐变叠加。

8、给【图层0】混合模式更改【滤色】。

9、效果完成。

推荐学习:PS视频教程
以上是新手篇:如何用ps制作科技感背景(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!


