css让字改变透明度的方法:1、使用opacity属性,给文字元素添加“opacity:透明度值;”样式即可;2、使用rgba()函数,给文字元素添加“color:rgba(red, green, blue, 透明度值);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让字改变透明度
方法1、使用opacity属性
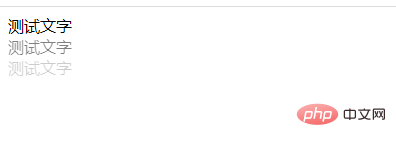
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Opacity属性设置一个元素了透明度级别。
语法:
opacity: value;
value:指定不透明度。从0.0(完全透明)到1.0(完全不透明)。
方法2:使用rgba()函数
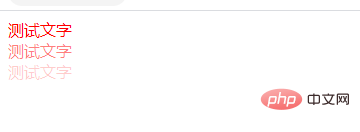
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
效果图:

rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
语法:
rgba(red, green, blue, alpha)
属性值:
| 值 | 描述 |
|---|---|
| red | 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| green | 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| blue | 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| alpha - 透明度 | 定义透明度 0(完全透明) ~ 1(完全不透明) |
(学习视频分享:css视频教程)
以上是css如何让字改变透明度的详细内容。更多信息请关注PHP中文网其他相关文章!


