html input隐藏标签的方法:1、给input标签设置hidden属性,语法“”;2、设置input标签的type属性的值为“hidden”,语法“”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html隐藏input标签
方法1:给input标签设置hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
示例:
效果图:

方法2:设置input标签的type属性的值为“hidden”
type 属性规定要显示的元素的类型;设置值为hidden可定义隐藏输入字段。
示例:
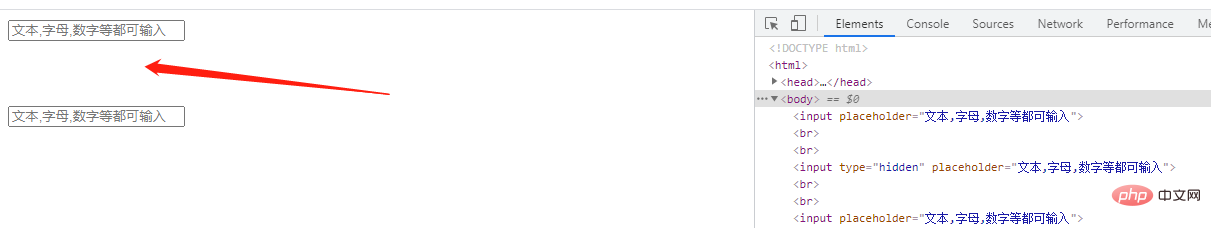
效果图:

推荐教程:《html视频教程》
以上是html怎么隐藏input标签的详细内容。更多信息请关注PHP中文网其他相关文章!




