之前的文章《教你怎么使用ps制作放射性效果背景(总结)》中,给大家介绍了一种ps快速的小技巧,怎么使用ps制作放射性效果背景。下面本篇文章给大家介绍如何利用ps风滤镜制作动感的线条,效果非常不错,有兴趣的朋友可以试做一下!

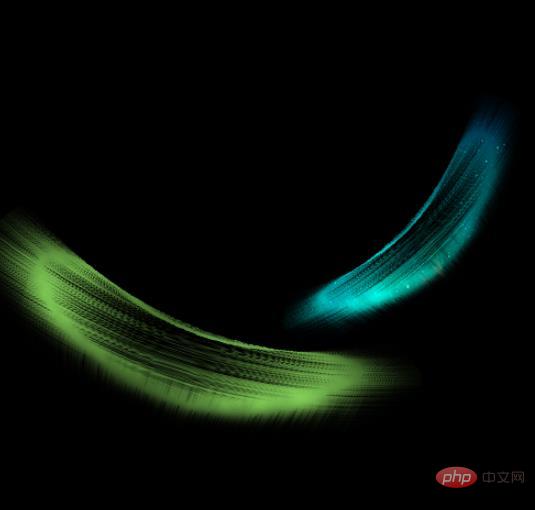
风-动感的线条效果图如下

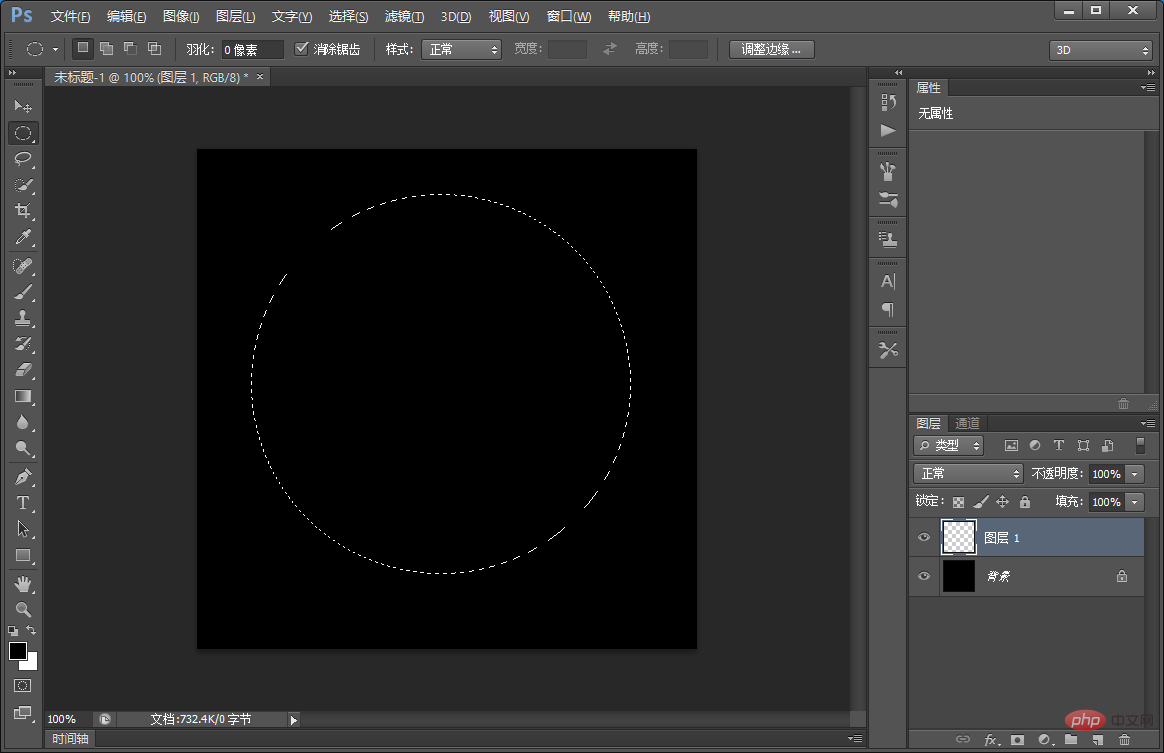
1、ps打开,新建一个500 * 500像素的文件,背景填充为黑色,创建新一个空白的图层,使用椭圆选框工具绘制一个大小适度的正圆。

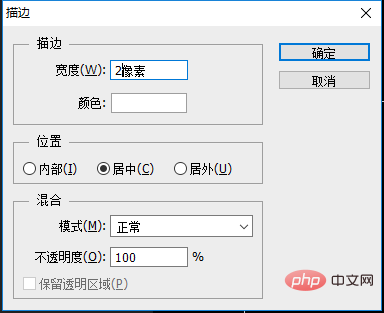
2、执行菜单:【编辑 】-【描边】-颜色为【白色】,数值为【2】。

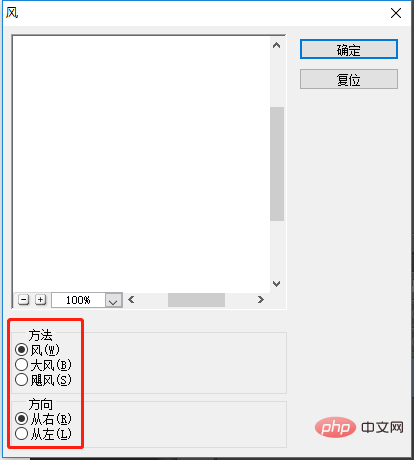
3、按Ctrl D取消选区,执行菜单:【滤镜】-【风格化】-【风】参数为默认设置,确定。

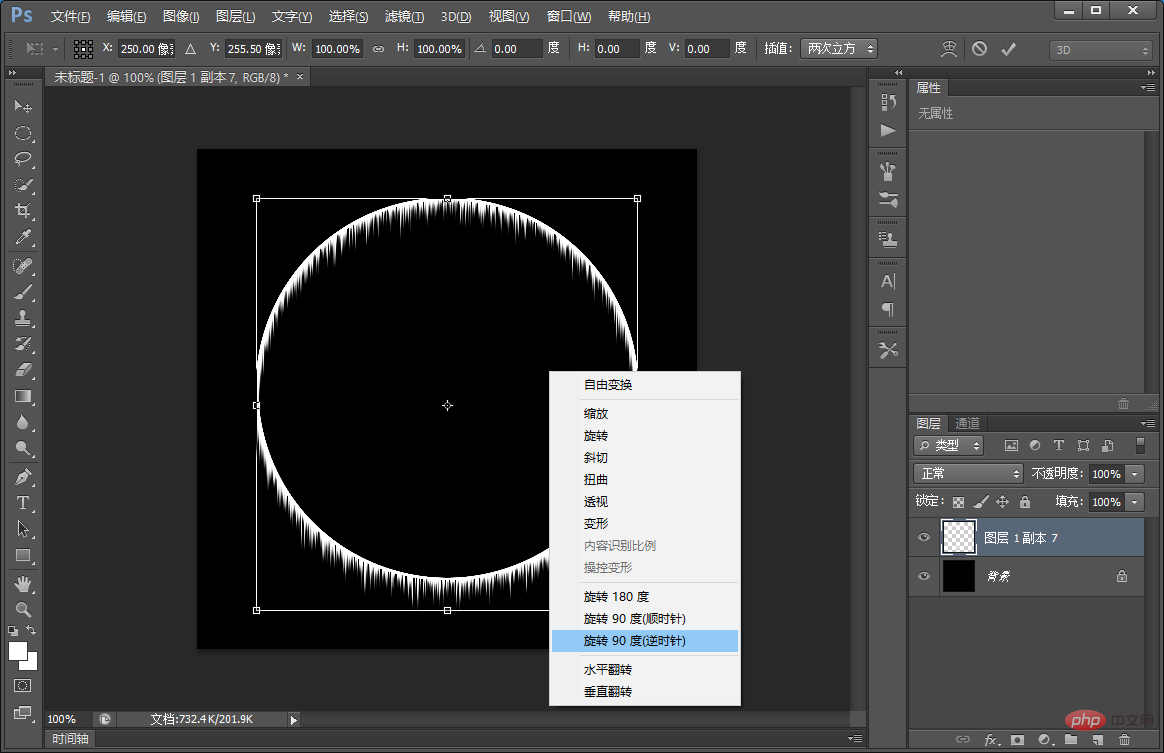
4、按键Ctrl+T右键弹出选择逆时针旋转90度,效果如下图。

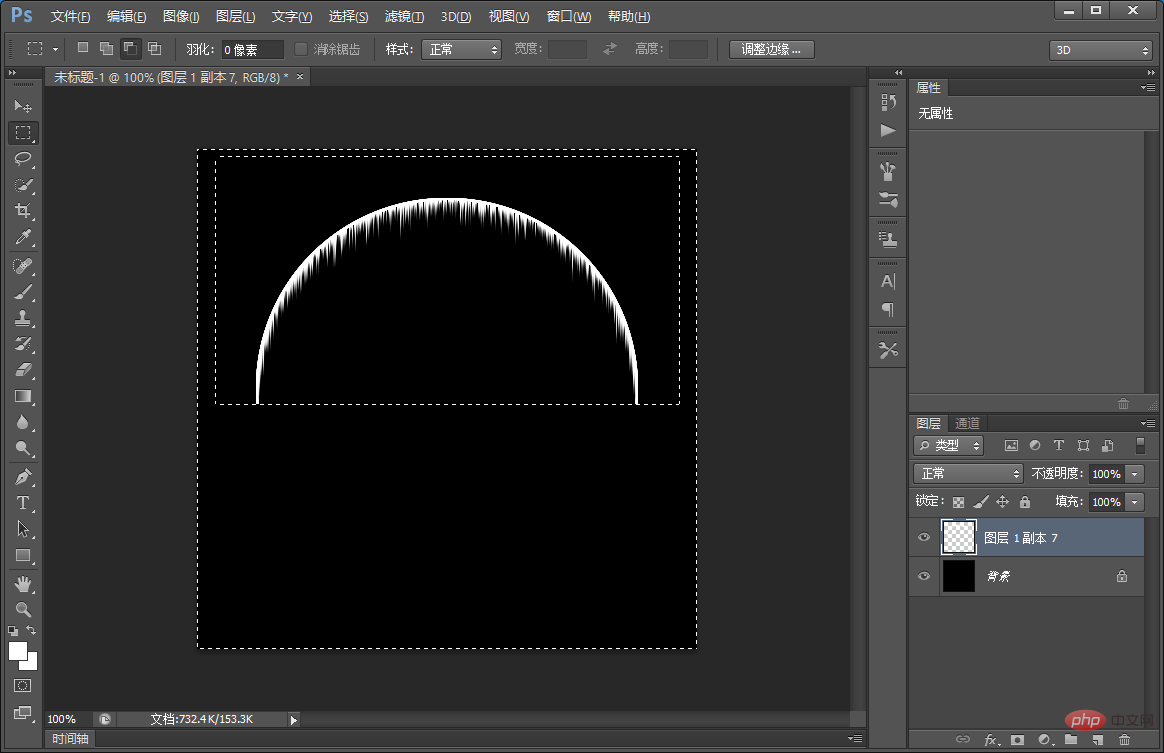
5、选择矩形选框工具,框选圆的上半部分,按Ctrl C复制,不要取消选区按【Ctrl+Shift+I】反选,按【Delete】删除,确定后再按【Ctrl+V】粘贴,然后把粘贴后的图形执行【ctrl+T】-【变换】-【垂直翻转】。

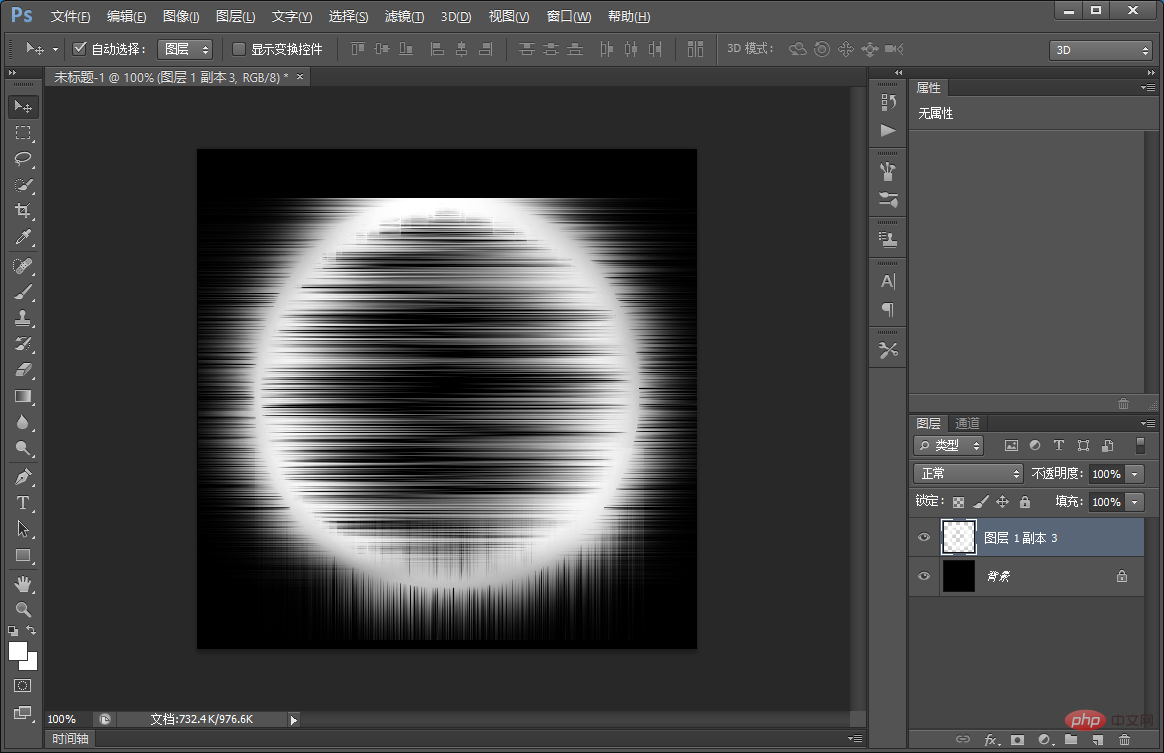
6、按键【Ctrl+E】两个半圆接在一起并合并这两个图层。

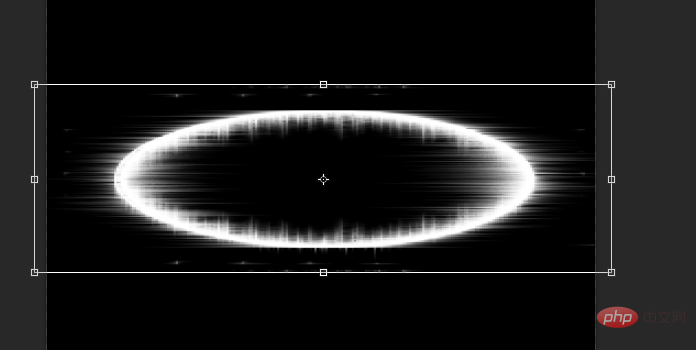
7、反复的调整大致效果如下图。

8、按住Ctrl+T自由变形,拖动到向下,原先正方形变成长方形。

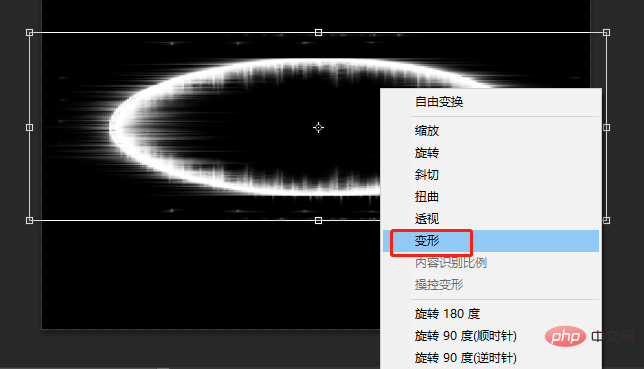
9、鼠标+右键弹出选择【变形】

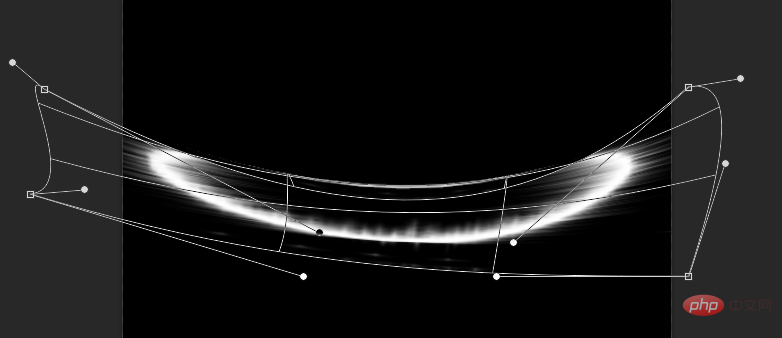
10、鼠标左键按住激活变形调整变成羽毛。

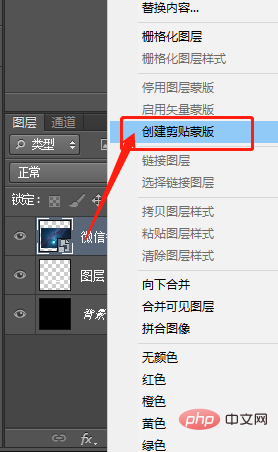
11、置入星空的素材并创建剪贴蒙版即可。

推荐学习:PS视频教程
以上是技巧篇:利用ps风滤镜制作动感线条效果(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!


