方法:1、用“color: transparent”设置文字透明;2、用“background-image:url("图片地址")”给文字加背景图片;3、用“background-clip: text;”将图片和文字融合,实现文字背景效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
今天我们我们来看看使用CSS怎么给文本添加背景图,让文字变得生动好看!在我们想要创建一个较大的文本标题,但不想使用普通又枯燥的颜色来修饰时,非常有用!
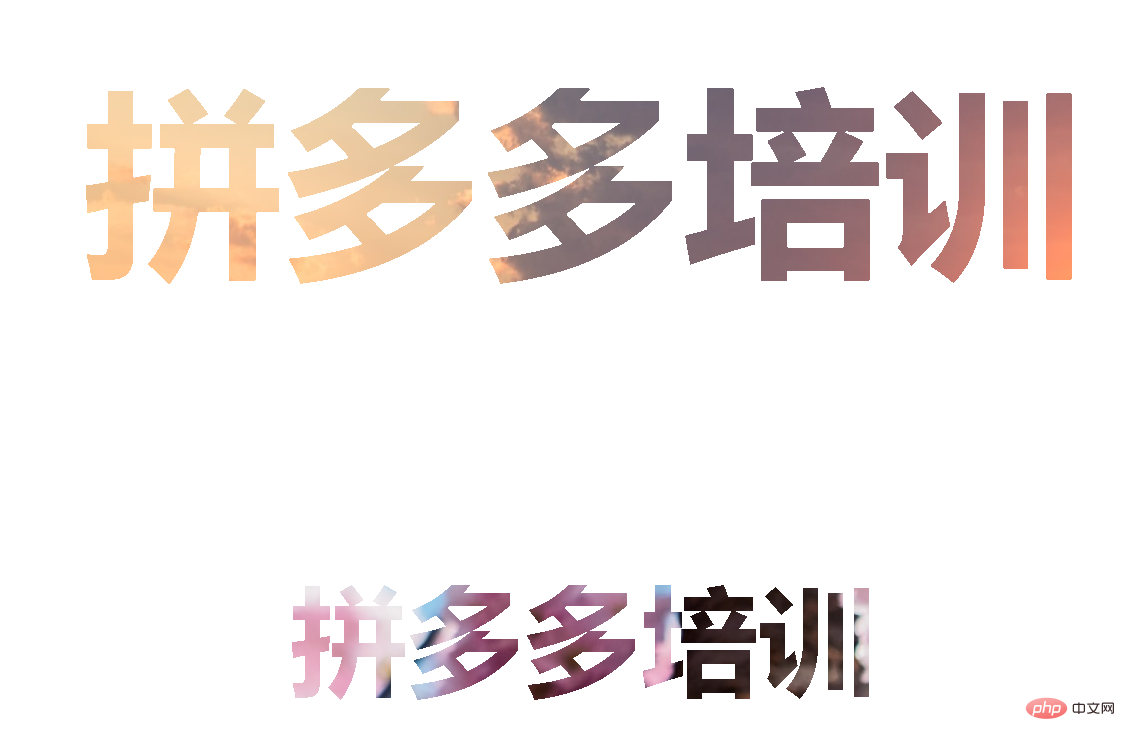
我们先来看看效果图:
 下面我们来研究一下是怎么实现这个效果的:
下面我们来研究一下是怎么实现这个效果的:
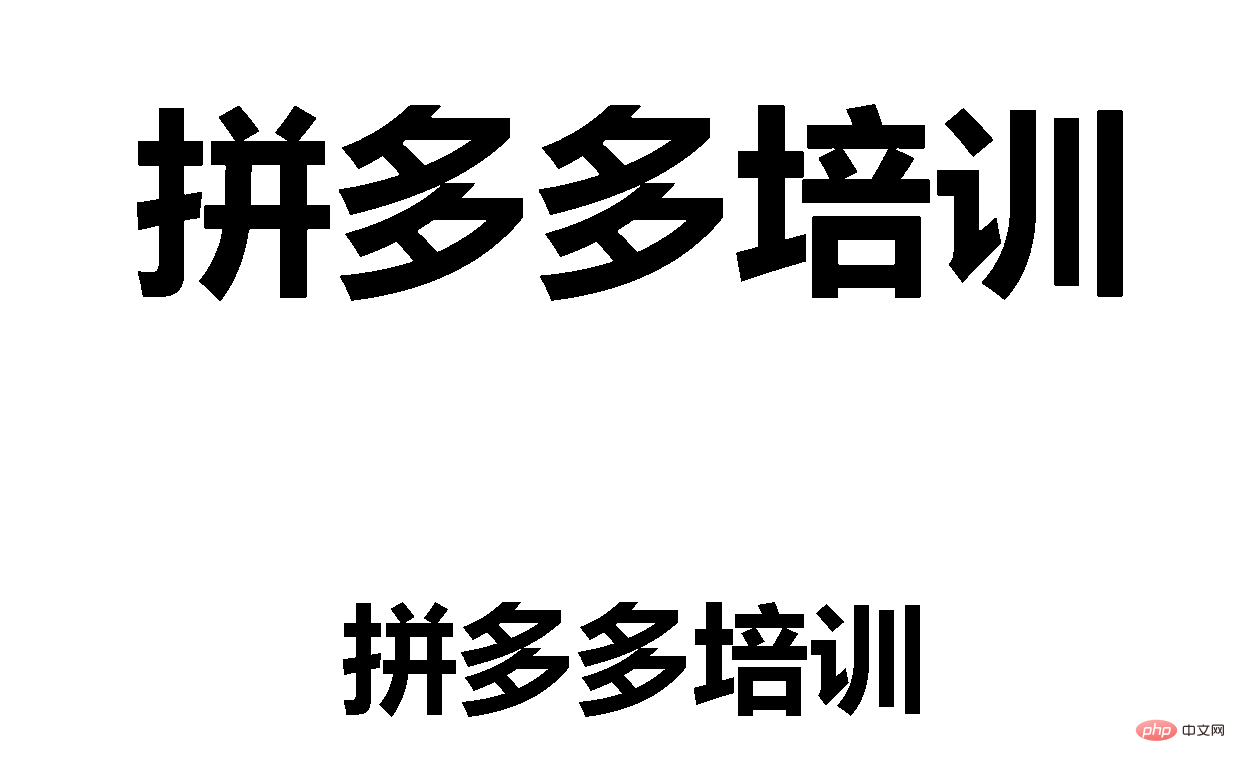
1、首先是HTML部分,定义两个标题
拼多多培训
拼多多培训

2、然后开始定义css样式来进行修饰:
body { display: flex; align-items: center; justify-content: center; flex-direction: column; width: 100%; text-align: center; min-height: 100vh; font-size: 100px; font-family:Arial, Helvetica, sans-serif; }
 3、最后就是给文字添加背景图片:
3、最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 { color: transparent; background-image: url("001.jpg"); } h3{ color: transparent; background-image: url("002"); }
 发现效果是这样的,不如人意。这是因为缺少了一个关键属性
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3新属性,要添加前缀来兼容其他浏览器
h1 { color: transparent; background-image: url("001.jpg"); background-clip: text; -webkit-background-clip: text; } h3{ color: transparent; background-image: url("002.jpg"); background-clip: text; -webkit-background-clip: text; }

ok,大功告成!下面附上完整代码:
推荐学习:CSS视频教程
以上是css怎么给文字加背景的详细内容。更多信息请关注PHP中文网其他相关文章!




