在之前的文章《利用css制作有趣的文字摆动动画特效》中,我们介绍了利用CSS制作有趣文字摆动动画特效的方法。这次我们给大家介绍一下利用HTML5+CSS3如何动态画出一个大象,感兴趣的可以学习了解一下~
今天本文的主要内容是:利用HTML5 svg绘制出一个线条大象,然后给它添加动画效果,让它可以慢慢被画出来。光说可能大家还不明白是什么效果,我们直接来看看效果图:

下面我们来研究一下是怎么实现这个效果的:
首先设置整个页面的背景颜色、线条的颜色、svg画布的大小
body { margin: 0; height: 100vh; display: flex; justify-content: center; align-items: center; background: #000000; color: #fff } svg { display: block; width: 90vmin; height: 90vmin; }
然后利用svg绘制出一个线条大象

最后实现动画效果:
先使用stroke-dasharray属性控制用来描边的点划线的图案范式,stroke-dashoffset控制dash模式到路径开始的距离。这两个属性的值需要一致。
.stroke { stroke-dasharray: 300; stroke-dashoffset: 300; }
设置这两个属性后,线条大象图案会被隐藏,然后给.stroke元素绑定一个动画
.stroke { animation: stroke-anim 4s linear forwards; }
使用@keyframes规则,给动画设置动作,将stroke-dashoffsets属性的值设置为0即可
@keyframes stroke-anim { to { stroke-dashoffset: 0; } }

ok!下面给出完整代码:
大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的标签和属性:
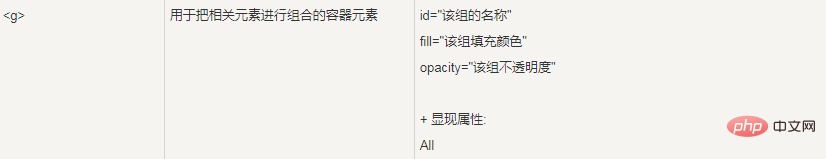
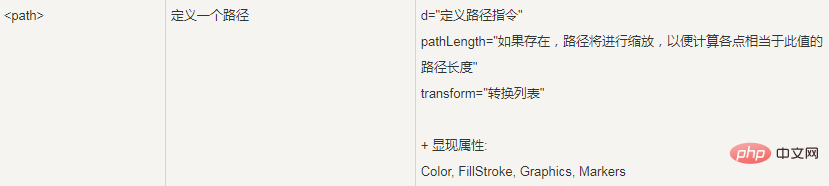
HTML5标签用于绘制图像


animation属性是一个简写属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
通过@keyframes规则,能够创建动画。
/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }
stroke-dasharray属性可控制用来描边的点划线的图案范式。作为一个外观属性,它也可以直接用作一个CSS样式表内部的属性。
stroke-dashoffset属性指定了dash模式到路径开始的距离如果使用了一个
<百分比>
值, 那么这个值就代表了当前viewport的一个百分比。值可以取为负值。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》《HTML视频教程》!
以上是HTML5+CSS3动态画出一个大象的详细内容。更多信息请关注PHP中文网其他相关文章!



