上一篇文章中我们了解了元素设置背景的方法,请看《一招搞定css元素五彩斑斓的背景》。这次我们来了解一下将背景图像固定在视口的方法,有需要的可以参考参考。
当我们想将背景图片进行固定的时候,我们应该怎么做?
<style>
body{
background-image: url("images/1.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
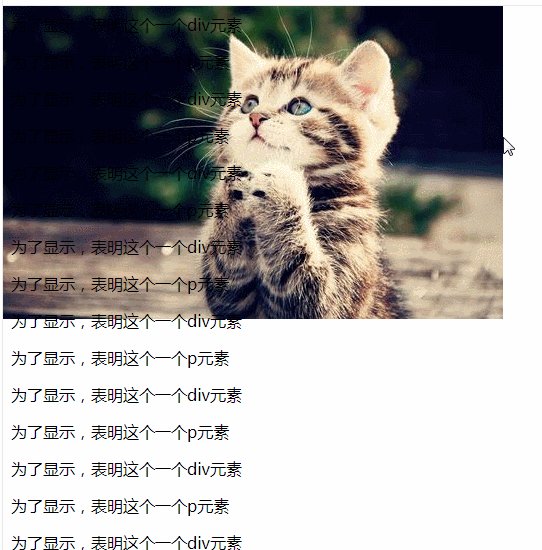
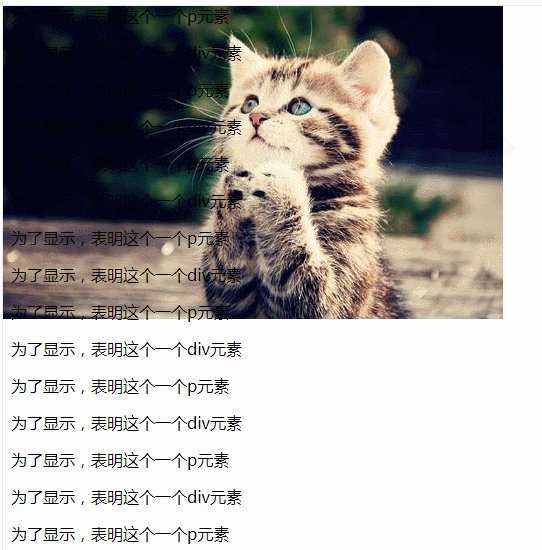
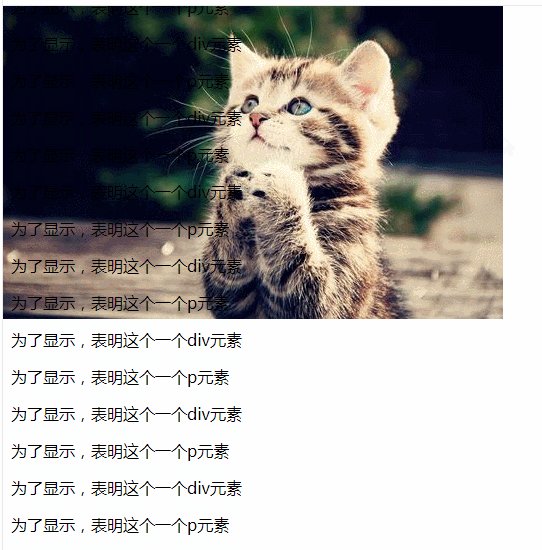
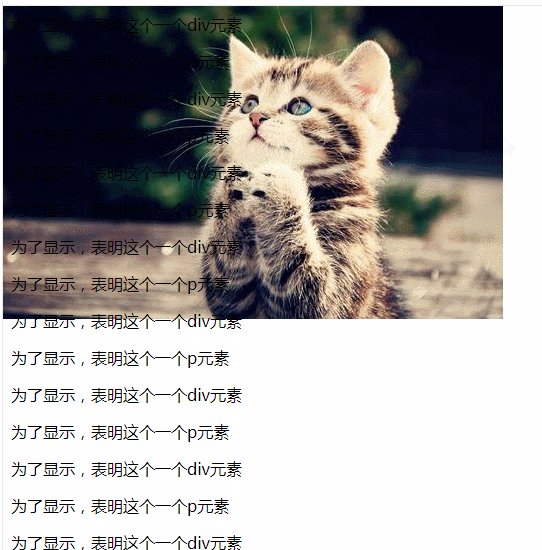
</body>这个小例子的结果是

我们可以看到这个小例子的背景真的没有随文字的移动而发生改变哎。知道这么多之后,我们去看一下什么属性可以设置背景固定吧。
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
这个属性的值有好几个,其中scroll是默认值。表示背景图像会随着页面其余部分的滚动而移动,而fixed则表示当页面的其余部分滚动时,背景图像不会移动。还有一个值是local,此关键属性值表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。
推荐学习:css视频教程
以上是巧用css将背景图像固定在视口的详细内容。更多信息请关注PHP中文网其他相关文章!



