XML文档不能使用css样式表可能是链接方法出错了,正确的链接方法为“”。XML旨在存储和传输数据,XML的设计使其可以被人类和机器读取。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
xml不显示css样式
介绍:
您必须了解术语XML,并且在开发网页或网站时必须已经处理了这些各种XML文件。 本文完全侧重于XML以及如何使用CSS显示它们。 使用CSS显示XML需要遵循许多步骤,本文将进一步讨论所有这些步骤,但是在继续进行之前,让我们先了解一下XML的定义和目的,以更好地理解。
定义:
XML代表可扩展标记语言 。
XML旨在存储和传输数据。 XML的设计使其可以被人类和机器读取。
现在,在熟悉XML的定义和用途之后,让我们继续前进,看看使用CSS显示XML的步骤。
在这里,我们将讨论如何使用CSS显示XML,但是在此之前,为什么不首先进行CSS的定义,以便我们可以更清楚地理解它。
CSS代表层叠样式表 。
CSS可用于添加样式并以清晰,精确的方式将信息显示到XML文件中。 它可以格式化整个XML文档。
为XML定义CSS的步骤 :
要为XML文档定义CSS样式表,请遵循以下步骤,
定义特定元素的样式,如字体大小、字体颜色等。
将每个元素定义为一个列表元素,使用CSS的display属性阻塞。
确定标题并使其加粗。
将XML与CSS链接 :
要使用CSS显示XML文档,最重要的是将XML文档与CSS链接。
以下语法可用于将XML文档链接到CSS。
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
注意:
确保在XML文件顶部使用上述语法,否则XML将不会显示,并且您可能会遇到一些错误。
例:
为了清楚地理解一个概念,一个示例起着非常重要的作用,因此为您精心策划一个示例,这将有助于使事情变得更加清晰。 在此示例中,将创建XML文件,其中包含有关五个主题的信息,并使用CSS显示XML文件。
XML档案:
创建“ Class.xml”作为XML文件
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
CSS文件:
创建“ Semester.css”作为CSS文件,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
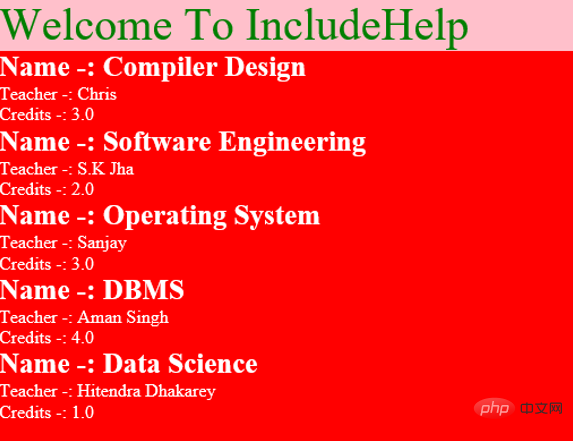
}输出:

在上面的示例中,您可以看到创建了一个XML文件,其中包含有关主题及其相应教师的各种信息,然后使用CSS显示XML文件。
推荐学习:css视频教程
以上是XML文档不能使用css样式表怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!



