之前的文章《分享ps调出“曲线”工具的5种方法(收藏)》中,给大家介绍了一个PS万能调色工具之曲线的运用。下面本篇文章给大家分享是利用图片添加网格效果。一起看看如何制作网格效果的头像。

1、将准备好的素材拖入PS中,并且新建一层图层填充白色。

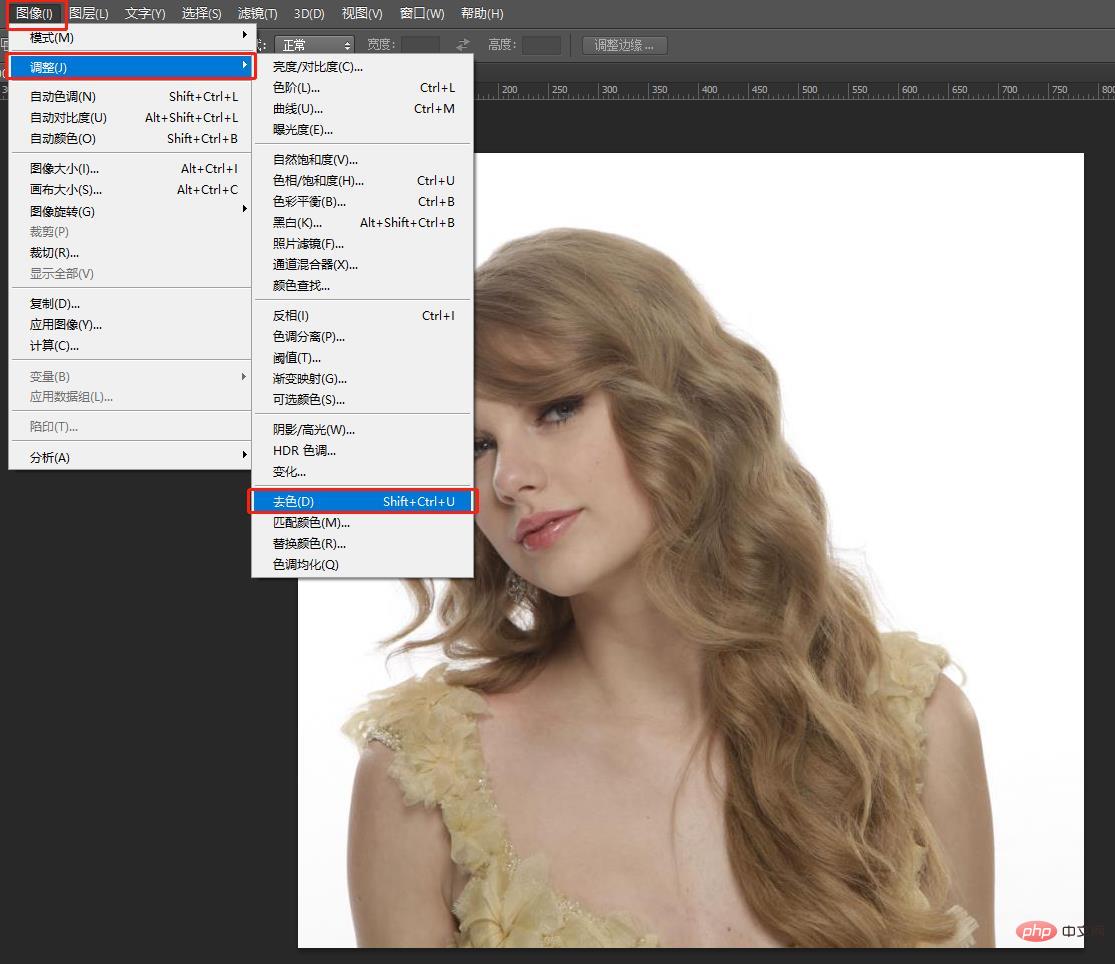
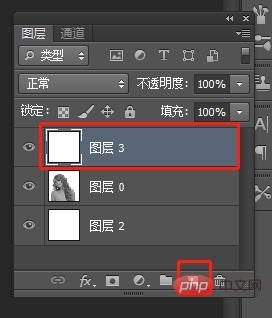
2、按键Ctrl+shift+u去色,在菜单栏里选择 图像—调整—去色。再建个白色图层如下图所示:


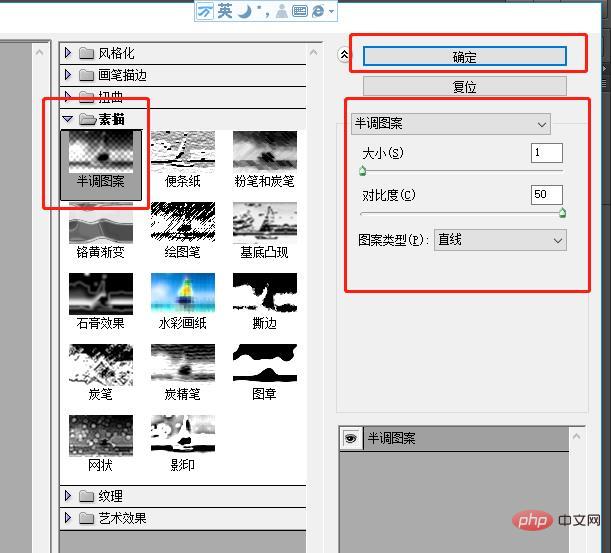
3、在菜单栏里选择滤镜库中的【半调图案】,调整到合适的数值,将图案类型把改成【直线】。

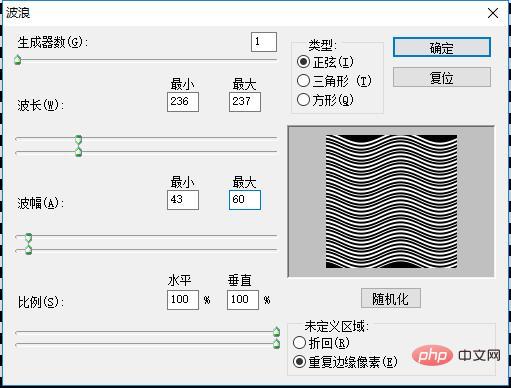
4、接下来在菜单栏里选择滤镜-扭曲-波浪,类型选择【正弦】数值调整合适。

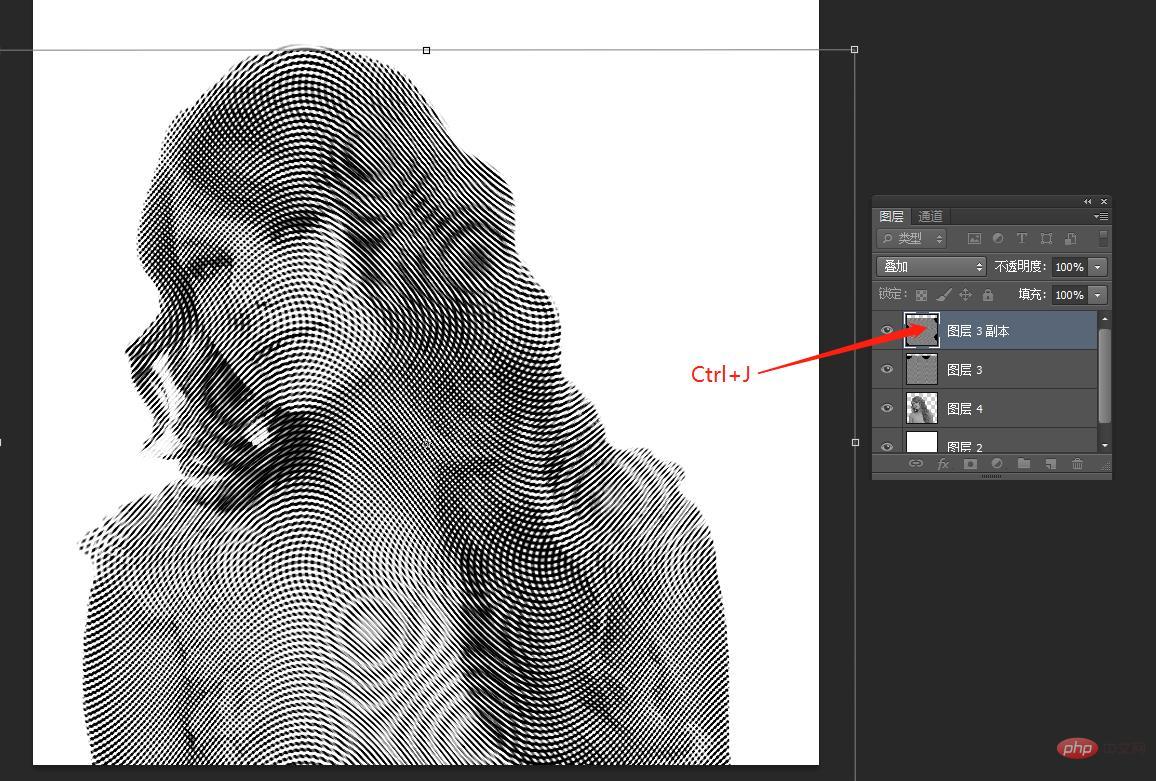
5、把混合模式改为【叠加】,按ctrl+J复制一层后旋转90度,稍微移动一下位置。

最终效果如下:

推荐学习:PS视频教程
以上是手把手教你使用PS制作网格头像效果(分享技巧)的详细内容。更多信息请关注PHP中文网其他相关文章!



