在javascript中,可以利用HTML DOM的value属性来改变input输入框的值,该属性可以设置或返回文本域(输入框或文本框)的值;语法格式“输入框对象.value="修改值";”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变input输入框的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
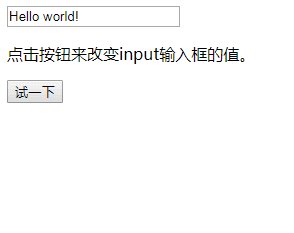
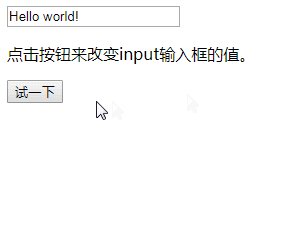
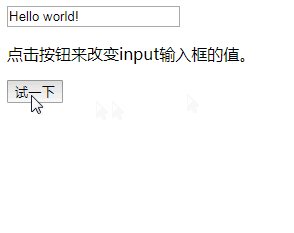
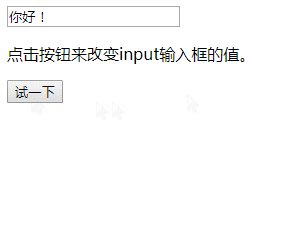
</html>输出:

说明:
value 属性可以设置或返回文本域(输入框或文本框)的值
语法
textObject.value=text
【推荐学习:javascript高级教程】
以上是javascript怎么改变input输入框的值的详细内容。更多信息请关注PHP中文网其他相关文章!




