css提供了七种复合选择器,分别是:子选择器、相邻选择器、包含选择器、多层选择器嵌套、属性选择器、伪选择器和伪元素选择器。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。在四种CSS基础选择器中总结过 CSS 的基础选择器是由单个选择器组成的。
复合选择器可以更准确、更高效的选择目标元素(标签)
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
CSS复合选择器包括子选择器、相邻选择器、包含选择器、多层选择器嵌套、属性选择器、伪选择器和伪元素选择器
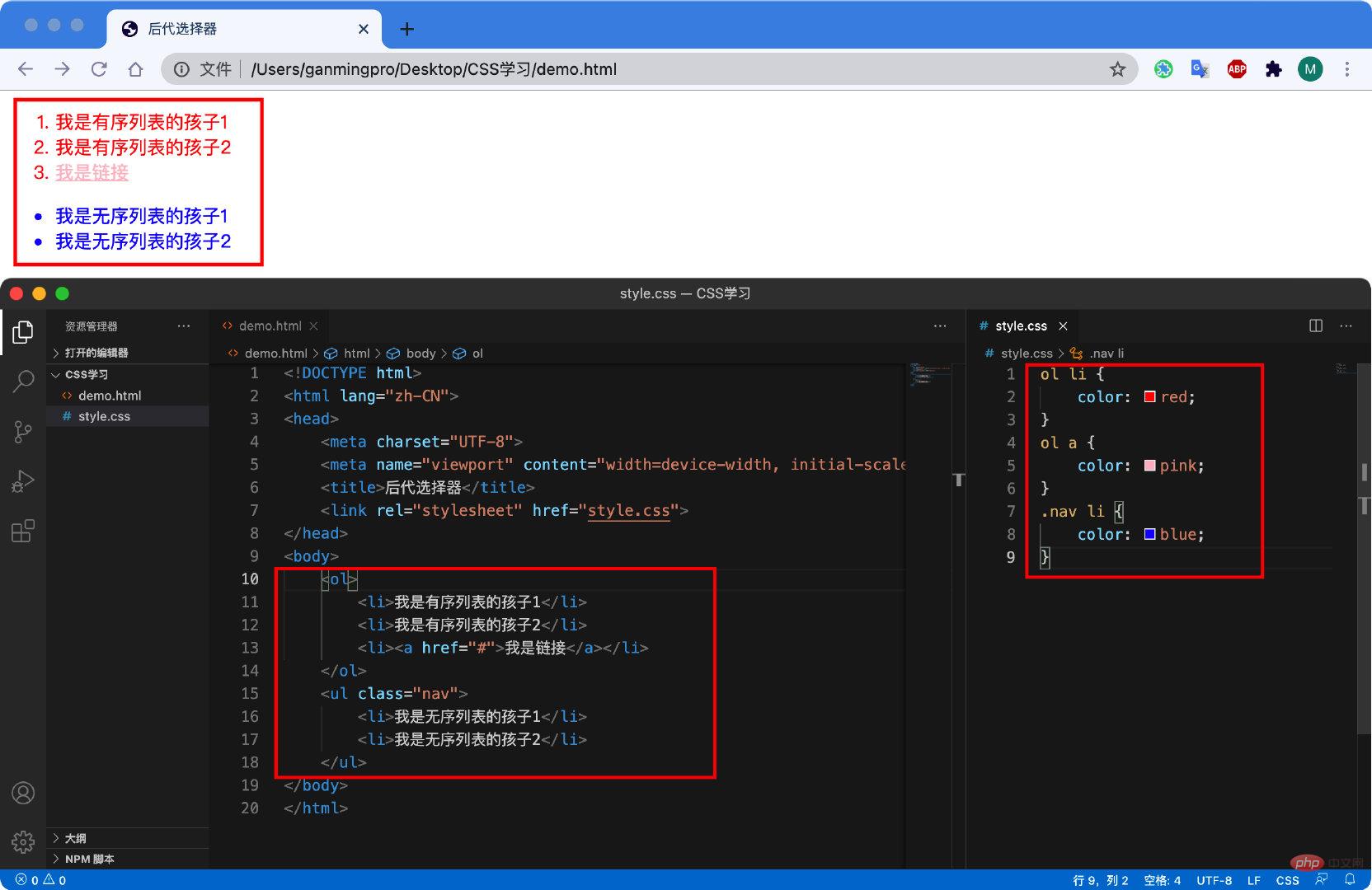
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
元素1 元素2 { 样式声明 }上面语法表示选择元素1里面的所有元素2(后代)。
注意
1.元素1 和 元素2 中间用空格隔开
2.元素1 是父级,元素2 是子级,最终选择的是元素2
3.元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
4.元素1 和 元素2 可以是任意基础选择器

子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法
元素1 > 元素2 {样式声明}注意
1.元素1和元素2中间用大于号隔开
2.元素1 是父级,元素2 是子级,最终选择的是元素2
3.元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他亲儿子选择器
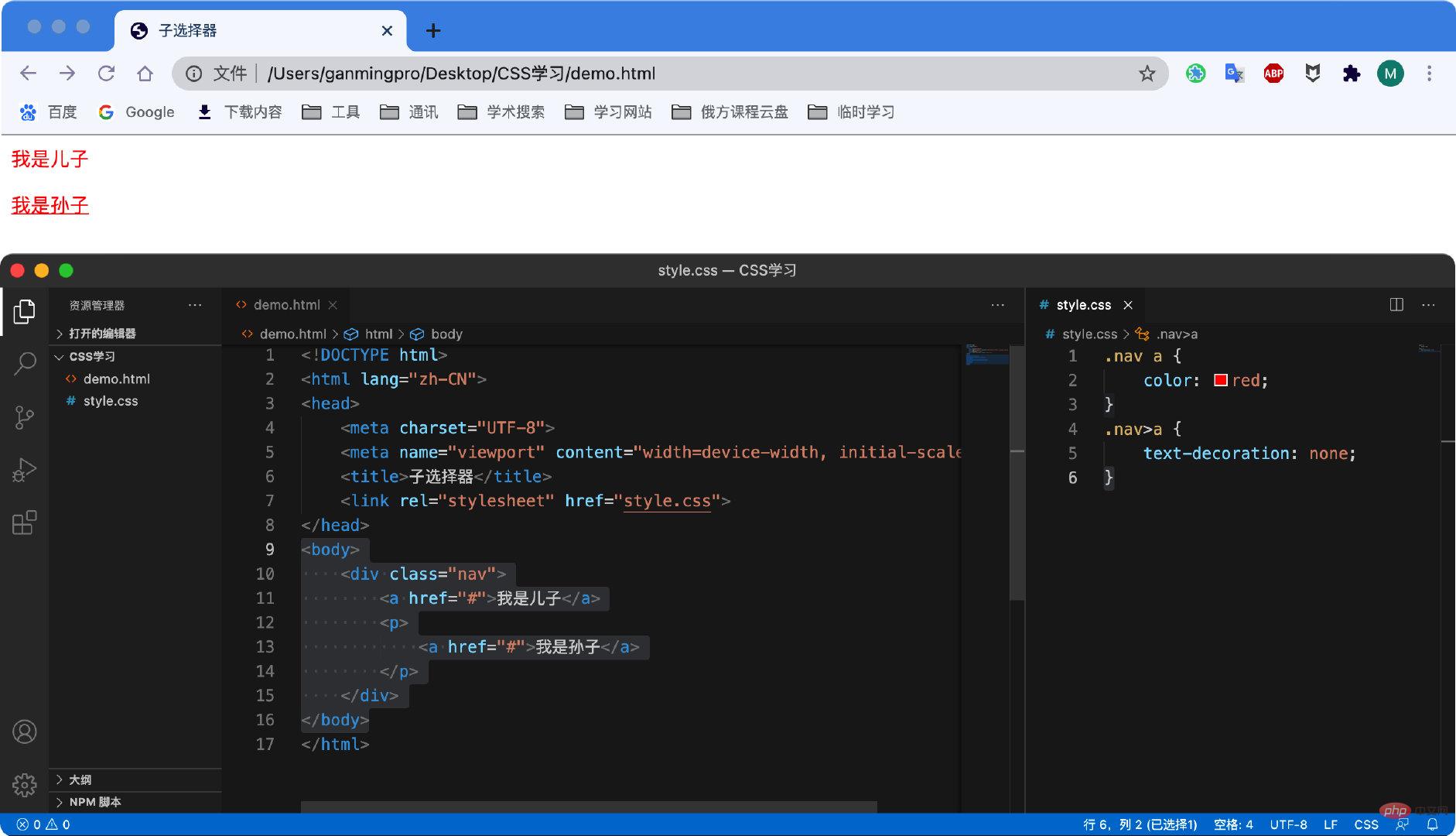
示例
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。并集选择器是各选择器通过英文逗号( , )连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
元素1,元素2 {样式声明}上述语法表示选择元素1 和 元素2。
注意
1.元素1 和 元素2 中间用逗号隔开
2.逗号可以理解为和的意思
3.并集选择器通常用于集体声明
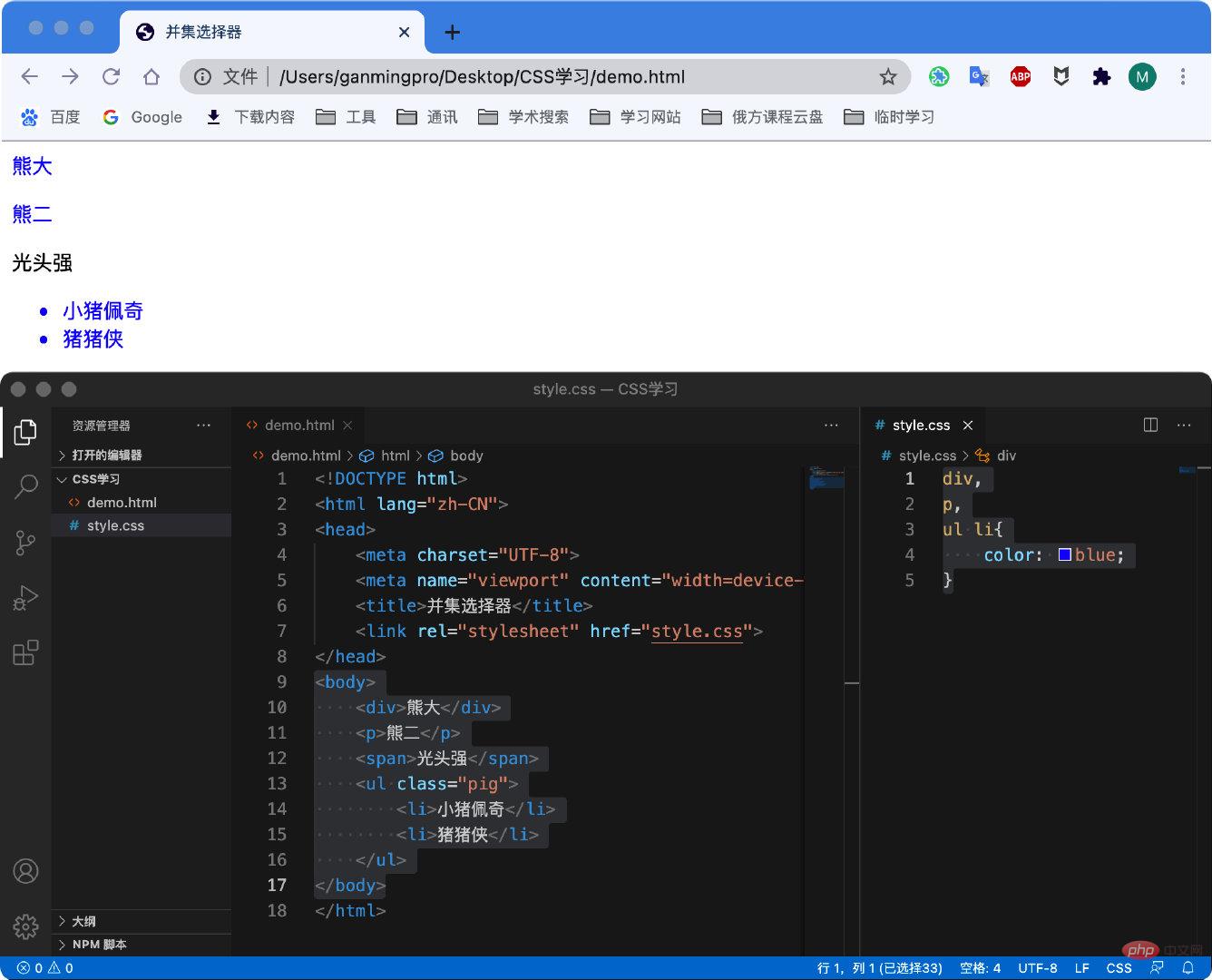
示例
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器书写最大的特点是用冒号( : )表示,比如 :hover(鼠标经过时) 、 :first-child (选择第一个孩子)。伪类选择器有很多,比如有链接伪类、结构伪类等,这里先总结常用的链接伪类选择器。
语法
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
注意
1.为了确保生效,请按照 LVHA 的循顺序声明:link–visited–hover–active。顺序颠倒可能会失效。
2.因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
3.实际工作中,只需要写一个链接的状态和鼠标经过的状态。
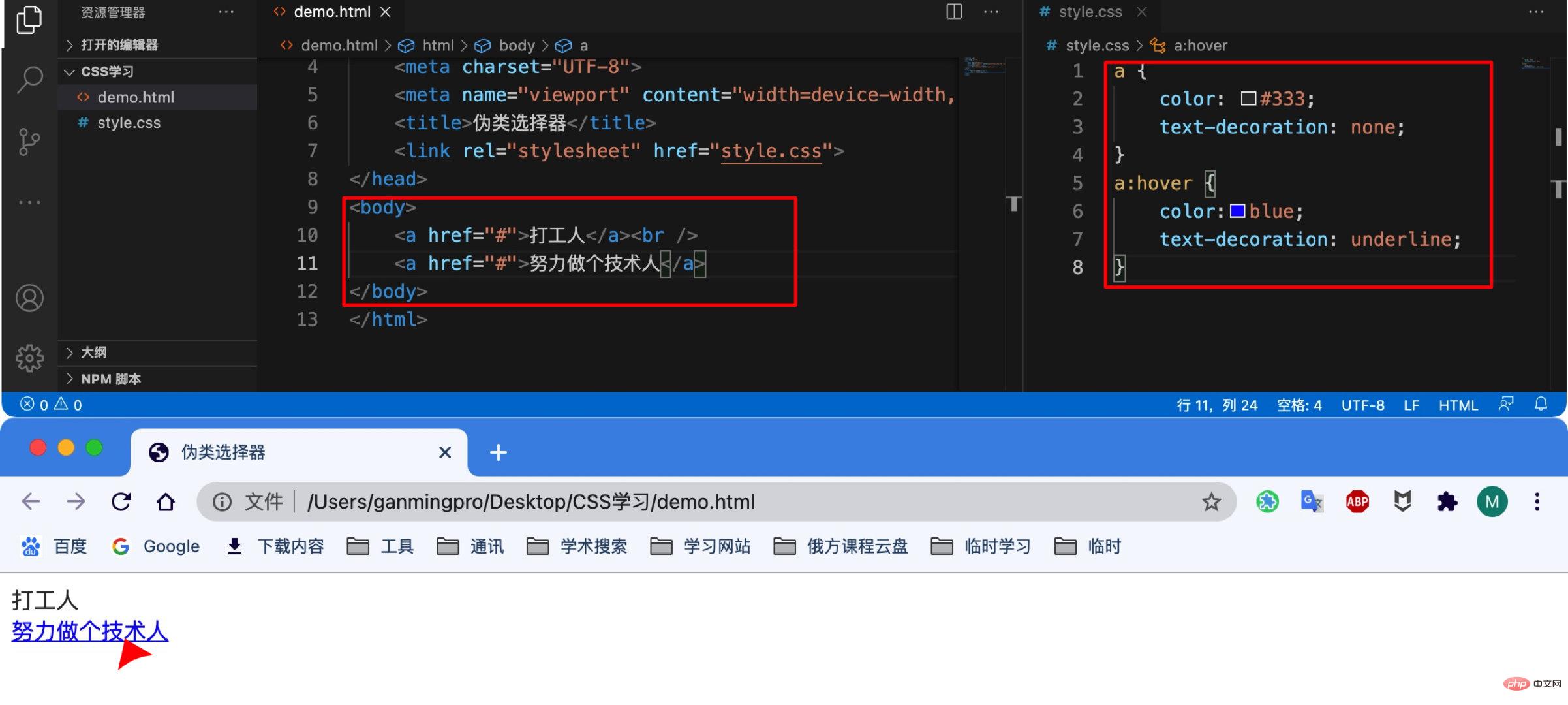
示例
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
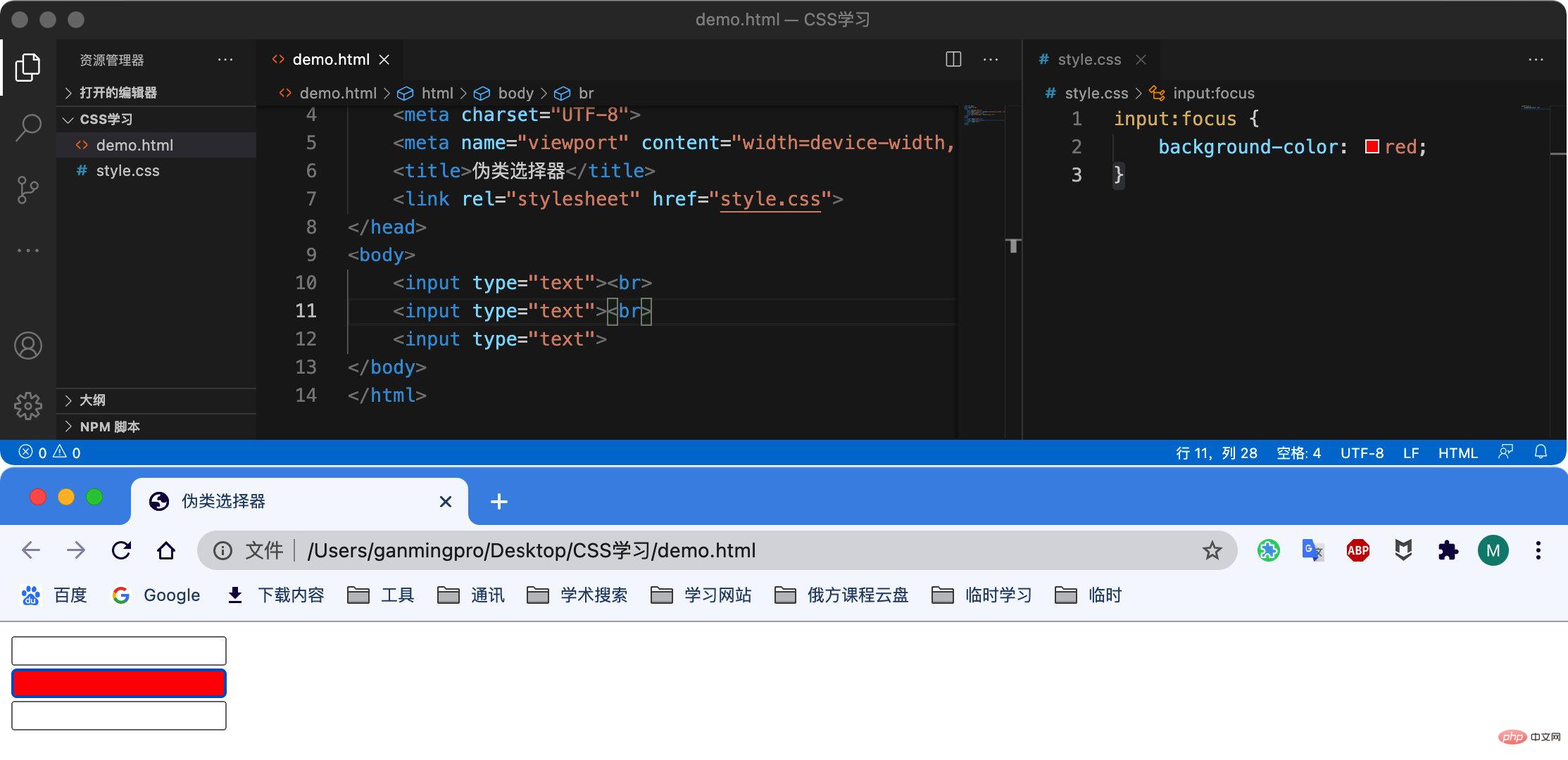
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
以上是css提供了几种复合选择器的详细内容。更多信息请关注PHP中文网其他相关文章!




