本篇文章给大家介绍一下微信小程序中实现下拉刷新与加载更多效果的几种方法,几乎所有APP里都有下拉刷新和加载更多,希望大家可以掌握!

【相关学习推荐:小程序开发教程】
实现下拉刷新目前能想到的有两种方式
1、调用系统的API,系统有提供下拉刷新的API接口

2、监听scroll-view,自定义下拉刷新,还记得scroll-view里面有一个bindscrolltoupper属性吗?忘记请自行回顾上一篇 微信小程序实战篇-电商(二)当滚动到顶部/左边,会触发 scrolltoupper 事件,所以我们可以利用这个属性,来实现下拉刷新功能。
两种方法都可以,第一种比较简单,易上手,毕竟一些逻辑系统已经给你处理好了,第二种适合那种想要自定义下拉刷新样式的小程序,我们讲解电商,就用第一种,系统提供的就好,主要是教会大家怎么用。以首页为例
1、home.json 参数配置
"enablePullDownRefresh": true
我们哪个页面需要下拉刷新,就在哪个页面对应的xxx.json文件配置上面属性,这个属性从字面意思也可以知道,是否允许下拉刷新,当然,如何你不想一个个配置允许下拉刷新,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下拉刷新了,这个一定要加的,因为系统默认是不具备下拉刷新功能的
2、home.js
//下拉刷新 onPullDownRefresh:function() { wx.showNavigationBarLoading() //在标题栏中显示加载 //模拟加载 setTimeout(function() { // complete wx.hideNavigationBarLoading() //完成停止加载 wx.stopPullDownRefresh() //停止下拉刷新 },1500); },

onPullDownRefresh下拉刷新事件监听,具体看一下里面的代码,wx.showNavigationBarLoading() 与wx.hideNavigationBarLoading() 这两句话是用来控制小菊花的显示和隐藏,由于我们现在还没有讲解网络请求,所以我就模拟了一下网络加载,通过setTimeout方法,写一个时间延迟的方法,这个方法可以模拟网络加载所消耗的时间,还有就是当网络加载完成我们要停止下拉刷新wx.stopPullDownRefresh() 。
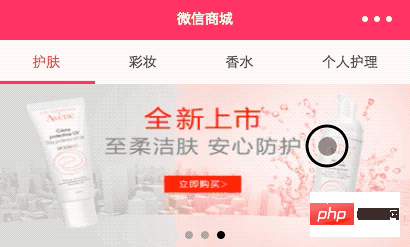
这个到目前为止下拉刷新的功能已经完成了,但是还不够完美,还是有点怪怪的,就是下拉刷新没有动画,有木有~我那时也感到奇怪,微信封装的下拉刷新怎么可能这样呐,后来我参考别人写的代码,发现一个小坑,先看一下我填完坑的效果吧

怎么样,是不是顺眼多了,想知道我是怎么加入这个动画的嘛,让我来给你揭晓,其实很简单,只需要一句话代码在app.json中window里配置下面属性,这个是配置整个系统的背景颜色,为什么我配置系统颜色就会出现下拉刷新了呐,原因就在下拉刷新的动画本身就有,只不过当我们没配置背景颜色,系统默认就为白色,动画也是白色,所以我们就看不到动画效果,是不是有点坑,哈哈~~
"backgroundColor": "#f0145a"
实现加载更多也同理有两种方式
调用系统的API
监听scroll-view,bindscrolltolower滑动到底部的监听
我还是拿第一种实现方式讲解,处理方式和下拉刷新略有不同,不过也大同小异吧,还是以首页为例
1、home.js
//加载更多 onReachBottom: function () { console.log('加载更多') setTimeout(() => { this.setData({ isHideLoadMore: true, recommends: [ { goodId: 7, name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg', newprice: "¥36.60", oldprice: "¥40.00", }, { goodId: 10, name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 11, name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 12, name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg', newprice: "¥239.00", oldprice: "¥320.00", }, { goodId: 13, name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg', newprice: "¥130.00", oldprice: "¥180.00", }, ], }) }, 1000) }
onReachBottom系统提供的触底事件的监听,和下拉刷新一样,我们也是模拟一些数据,加了一个时间延迟的事件,isHideLoadMore,一个自定义的值,用来控制显示和隐藏加载控件
2、home.wxml
正在加载
在home.wxml底部加入上面的代码,这是加载更多的控件,加载更多待遇就没下拉刷新待遇好,系统并没有提供加载更多的控件动画,所以我们需要自己制作
3、home.wxss
/* 加载更多 */ .weui-loading { margin: 0 5px; width: 20px; height: 20px; display: inline-block; vertical-align: middle; -webkit-animation: weuiLoading 1s steps(12, end) infinite; animation: weuiLoading 1s steps(12, end) infinite; background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; background-size: 100%; } .weui-loadmore { width: 65%; margin: 1.5em auto; line-height: 1.6em; font-size: 14px; text-align: center; } .weui-loadmore__tips { display: inline-block; vertical-align: middle; }
这个是我们自定义的样式,样式很简单,就是一个简单的加载小菊花,这里我要讲解的是 weui-loading 样式里设置 background,data:image/svg+xml;base64这个是什么意思呐,我们之前一般设置背景直接加入颜色,这个是background的另一种用法,加入图片,这个图片还有点特别是base64格式,并用svg绘制的,当然你还可以直接把url里面写入图片路径也是可以的,好,下面我们一起看一下效果吧!

今天就讲到这里,下拉刷新和加载更多都是前端程序必备的知识,几乎所有APP里都有下拉刷新和加载更多,所以大家一定要掌握,这里主要讲解的是小程序自带的下拉刷新与加载更多API,大家可以试着挑战一下用第二种方式,实现一下~
更多编程相关知识,请访问:编程视频!!
以上是浅谈小程序中实现下拉刷新与加载更多效果的方法的详细内容。更多信息请关注PHP中文网其他相关文章!





