js控制台方法有:assert()、clear()、count()、error()、group()、groupEnd()、info()、log()、table()、time()、timeEnd()、trace()、warn()等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript控制台Console对象
Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
显示网页代码运行时的错误信息。
提供了一个命令行接口,用来与网页代码互动。
Console对象的方法
| 方法 | 描述 |
|---|---|
| assert() | assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。 |
| clear() | 清除当前控制台的所有输出,将光标回置到第一行。 |
| count() | 用于计数,输出它被调用了多少次。 |
| error() | 输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。 |
| group() | 用于将显示的信息分组,可以把信息进行折叠和展开。 |
| groupCollapsed() | 与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。 |
| groupEnd() | 结束内联分组 |
| info() | console.log 别名,输出信息 |
| log() | 输出信息 |
| table() | 将复合类型的数据转为表格显示。 |
| time() | 计时开始 |
| timeEnd() | 计时结束 |
| trace() | 追踪函数的调用过程 |
| warn() | 输出警告信息 |
常用 Console 调试命令
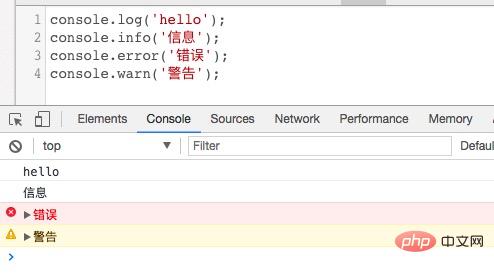
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

【相关推荐:javascript学习教程】
以上是javascript控制台Console对象的方法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!




