在javascript中,DOM的含义是文档对象模型,DOM提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
DOM就是文件对象模型,DOM将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。它会将web页面和JavaScript连接起来。
DOM:
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
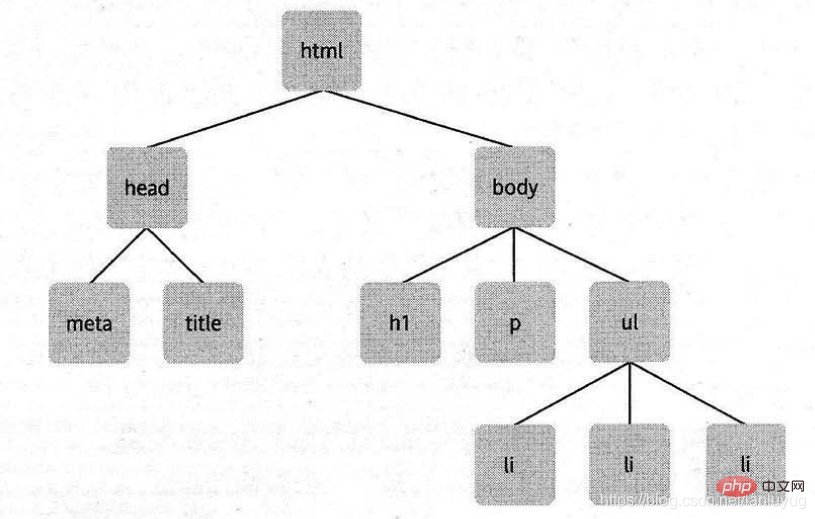
在浏览器渲染机制中,浏览器解析HTML标签,构建DOM树,如下图:

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
JavaScript 能改变页面中的所有 HTML 元素
JavaScript 能改变页面中的所有 HTML 属性
JavaScript 能改变页面中的所有 CSS 样式
JavaScript 能删除已有的 HTML 元素和属性
JavaScript 能添加新的 HTML 元素和属性
JavaScript 能对页面中所有已有的 HTML 事件作出反应
JavaScript 能在页面中创建新的 HTML 事件
【推荐学习:javascript高级教程】
以上是JavaScript中DOM的含义是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

