css设置字体的方法:1、使用font标签进行设置,语法格式为“”;2、使用font-family属性进行设置,语法格式为“标签{font-family:“字体样式”}”

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、font标签配置字体
例子:
font标签设置face字体属性其值即可设置差别字体
二、css设置字体
css字体设置单词为font-family
例子:
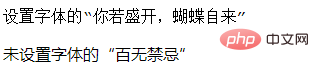
效果:

推荐学习:css视频教程
以上是css如何设置字体的详细内容。更多信息请关注PHP中文网其他相关文章!




