引入方法:1、使用link标签引入,语法“”;2、在stylet标签中,使用“@import”规则引入,语法“@import url(css文件地址)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html引入css文件有两种方法:
使用link标签引用外部CSS文件(链接方式)
使用@import引用外部CSS文件(导入方式)
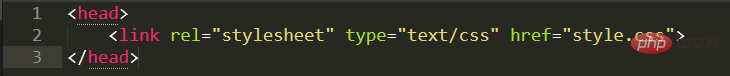
1、使用link标签
在HTML头部的标签中使用标签引入外部的 CSS 文件

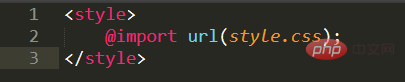
2、使用@import规则
在HTML 头部的标签的

比较链接方式和导入方式
链接方式(下面用 link 代替)和导入方式(下面用 @import 代替)都是引入外部的 CSS 文件的方式,下面我们来比较这两种方式。
link 属于 HTML,通过标签中的 href 属性来引入外部文件,而 @import 属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件;
@import 是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件;
当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载;
(学习视频分享:css视频教程)
以上是html如何引入css文件的详细内容。更多信息请关注PHP中文网其他相关文章!


