设置方法:1、使用“对象.setAttribute('style', '属性:值')”语句;2、使用“对象.style.setProperty('属性', '值')”语句;3、使用“对象.style.cssText='属性:值'”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用setAttribute()
hello world
效果图:

方法2:使用setProperty()
hello world
效果图:

方法3:cssText属性
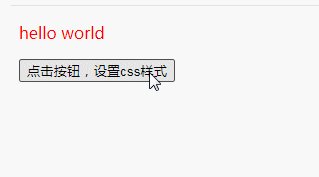
hello world
效果图:

【推荐学习:javascript高级教程】
以上是js怎么设置元素css样式的详细内容。更多信息请关注PHP中文网其他相关文章!



