javascript去除html标签的方法:首先使用“document.getElementById(id值)”语句根据id值获取指定html标签对象;然后使用remove()方法删除该标签即可,语法格式为“标签对象.remove()”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解如何使用js删除html标签。

在test.html文件内,使用p标签创建多段文字,同时设置每个p标签id属性,主要用于下面使用js获得对应的p标签对象。
![1620986463227587.png {4]X`UHS)55[HBB`FRYNR58.png](https://img.php.cn/upload/image/307/961/756/1620986463227587.png)
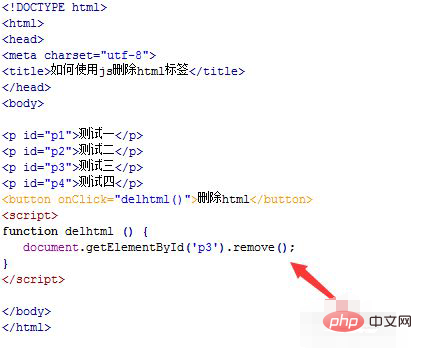
在test.html文件内,使用button标签创建一个“删除html”的按钮。
![1620986479456873.png 2TH_6]$[1[HRSJ]MHUCE634.png](https://img.php.cn/upload/image/955/763/492/1620986479456873.png)
在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delhtml()函数。

在test.html文件内,在js标签内,创建delhtml()函数,在函数内实现对指定的p标签进行删除。
![1620986536670354.png J5NJ]MUD1VMNBNT6_QFC6[M.png](https://img.php.cn/upload/image/369/968/835/1620986536670354.png)
在myfun()函数内,通过getElementById()方法获得p标签对象,使用remove()方法删除html,例如,这里删除id为p3的p标签。

在浏览器中打开test.html文件,点击按钮,查看实现的效果。
![1620986573735688.png KM$G_]VO5NDDJSV8QNHS}6I.png](https://img.php.cn/upload/image/135/482/252/1620986573735688.png)

【推荐学习:javascript高级教程】
以上是js如何去除html标签的详细内容。更多信息请关注PHP中文网其他相关文章!


