本篇文章给大家详细介绍一下JavaScript原型链继承的概念以及原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

一、原型链
所谓原型链就是指通过原型链继承,在原型之间建立起来的链式结构被称为原型链。
当查找对象的某个属性时,会先从该对象的私有属性中查找,如果有则返回对应的值,如果有则沿着对象的_proto_到原型中查找,如果原型中也没有,则沿着原型链继续向上查找。
当找到Object原型时,如果也依然没有要查找的属性, 则返回undefined,且停止查找,之所以会查找到Object的原型,是因为所有的构造方法在底层都会自动和Object建立继承关系,让自己的原型直接指向Object的原型。

二、原型链的格式
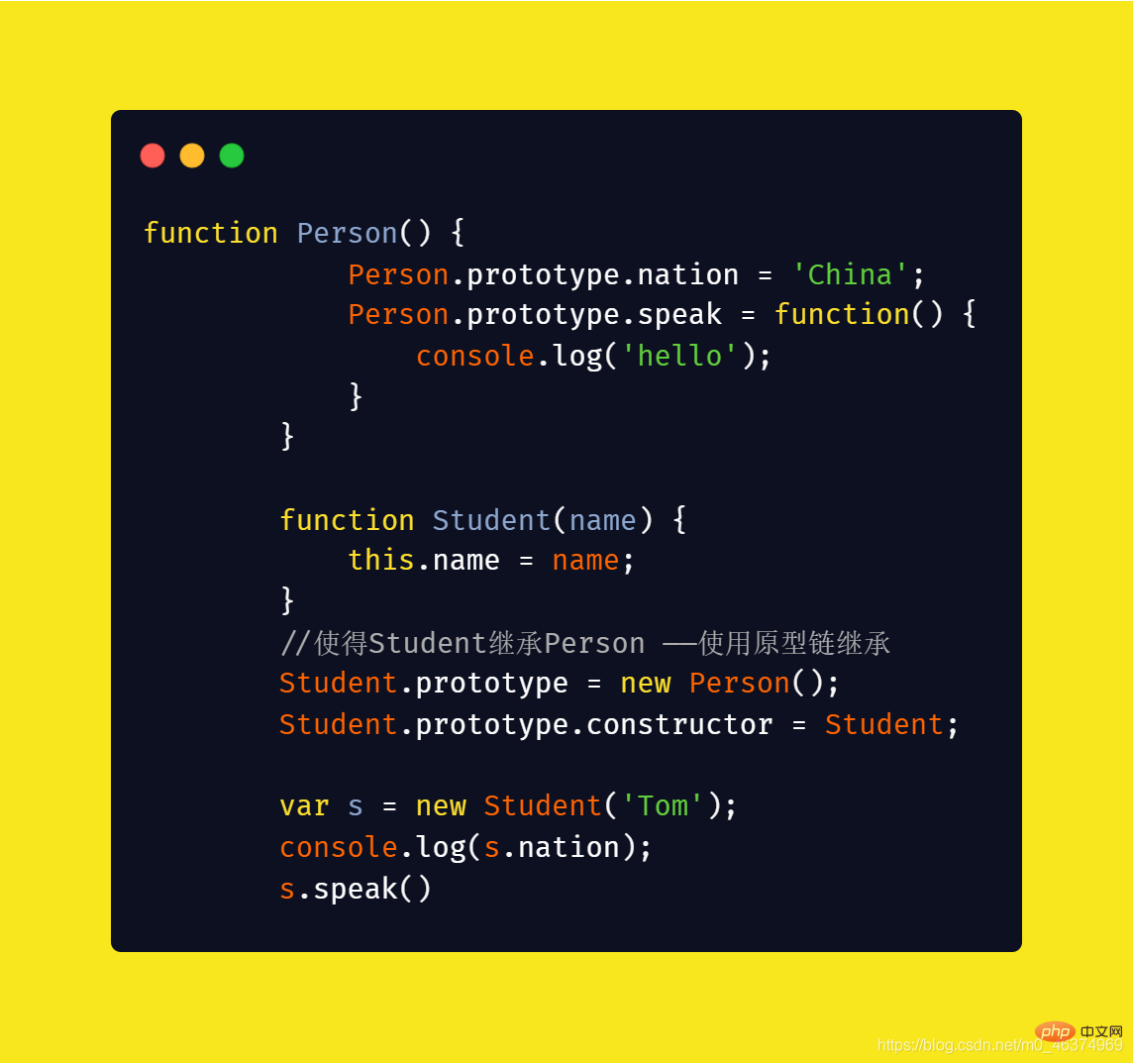
格式: function 构造方法1(形参1,形参2,形参3...){
this.属性名1=形参1;
this.属性名称2=形参2;
...
}function 构造方法2(形参1,形参2, 形参3,...){
this.属性名1=形参1;
this.属性名称2=形参2 ;
...}
构造方法2.prototype= new 构造方法1();
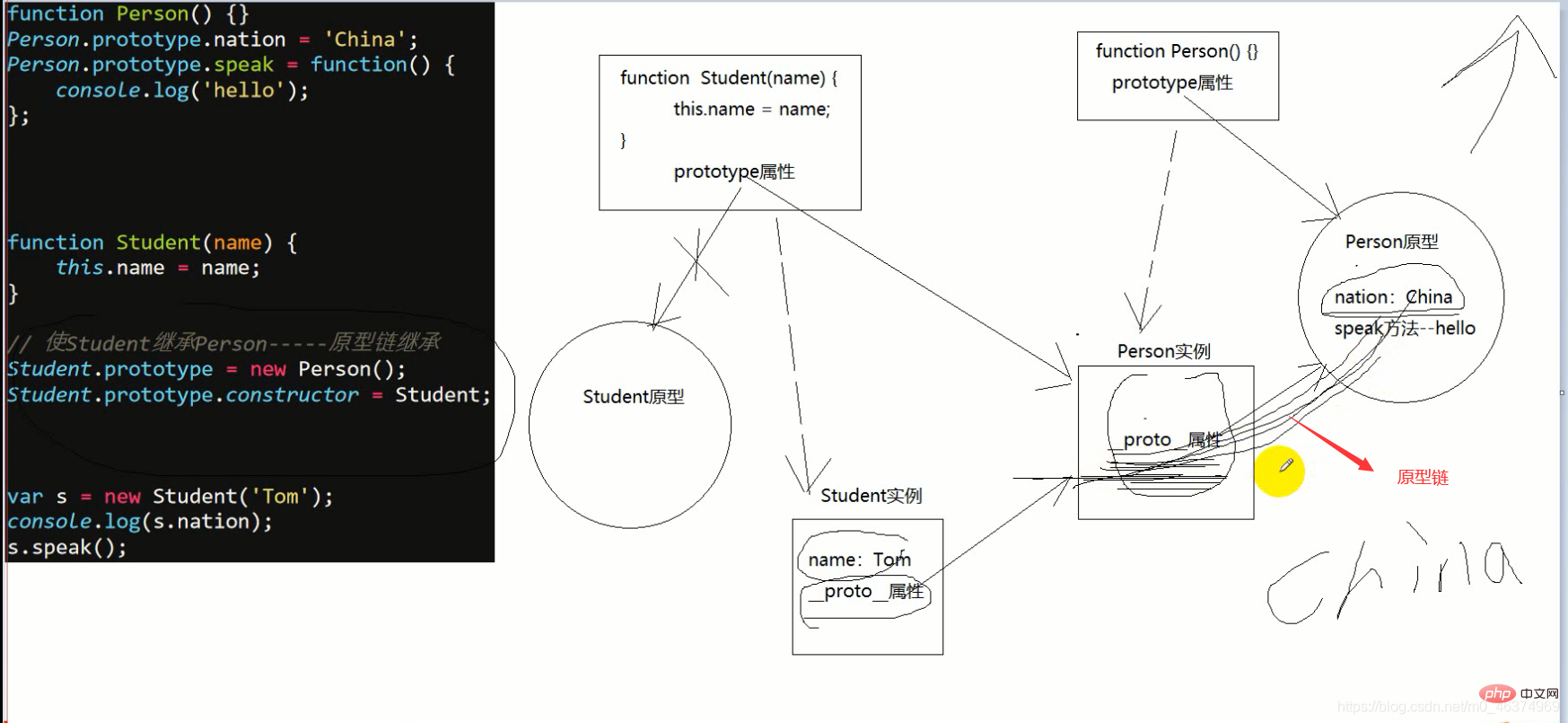
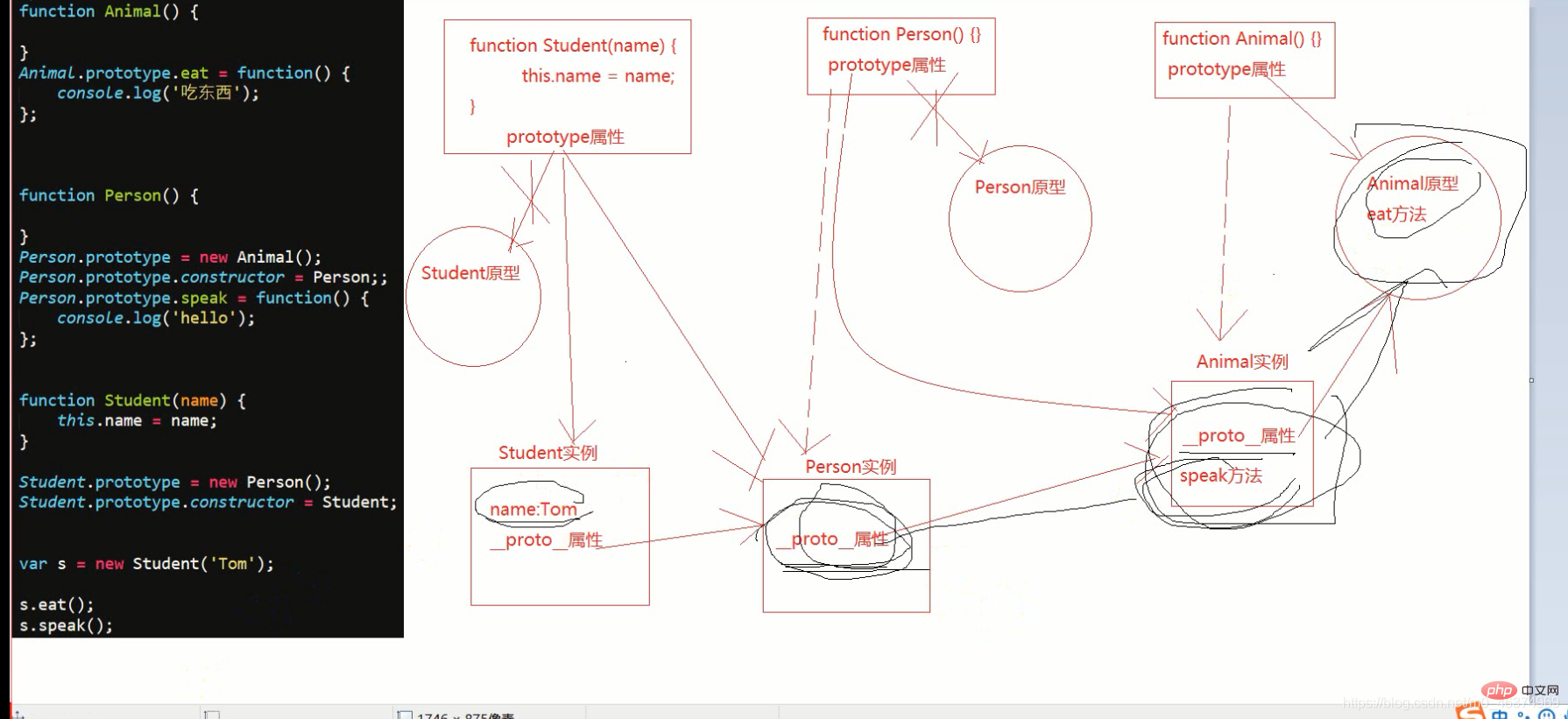
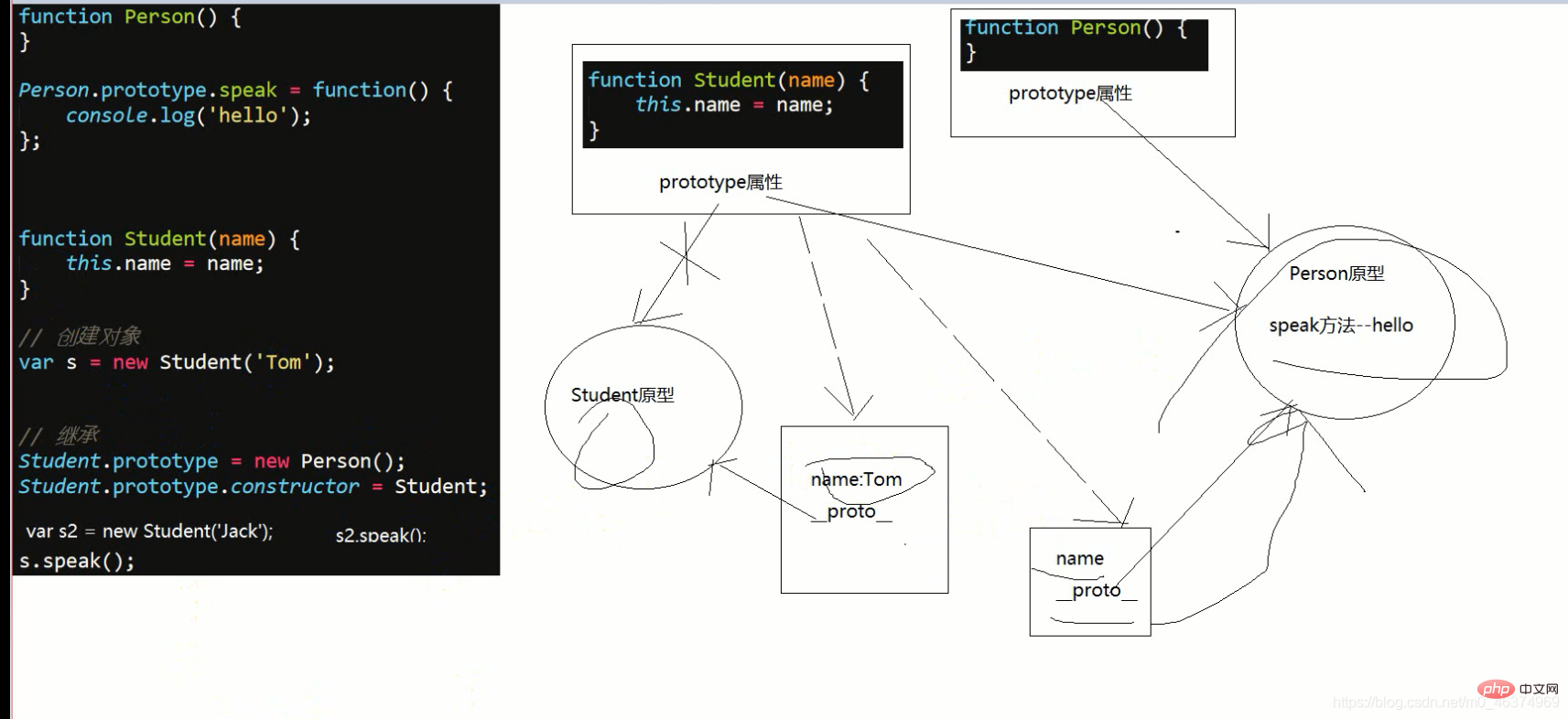
构造方法2.prototype.constructor=构造方法2的名称三、图解原型链
四、原型链继承注意的事项:
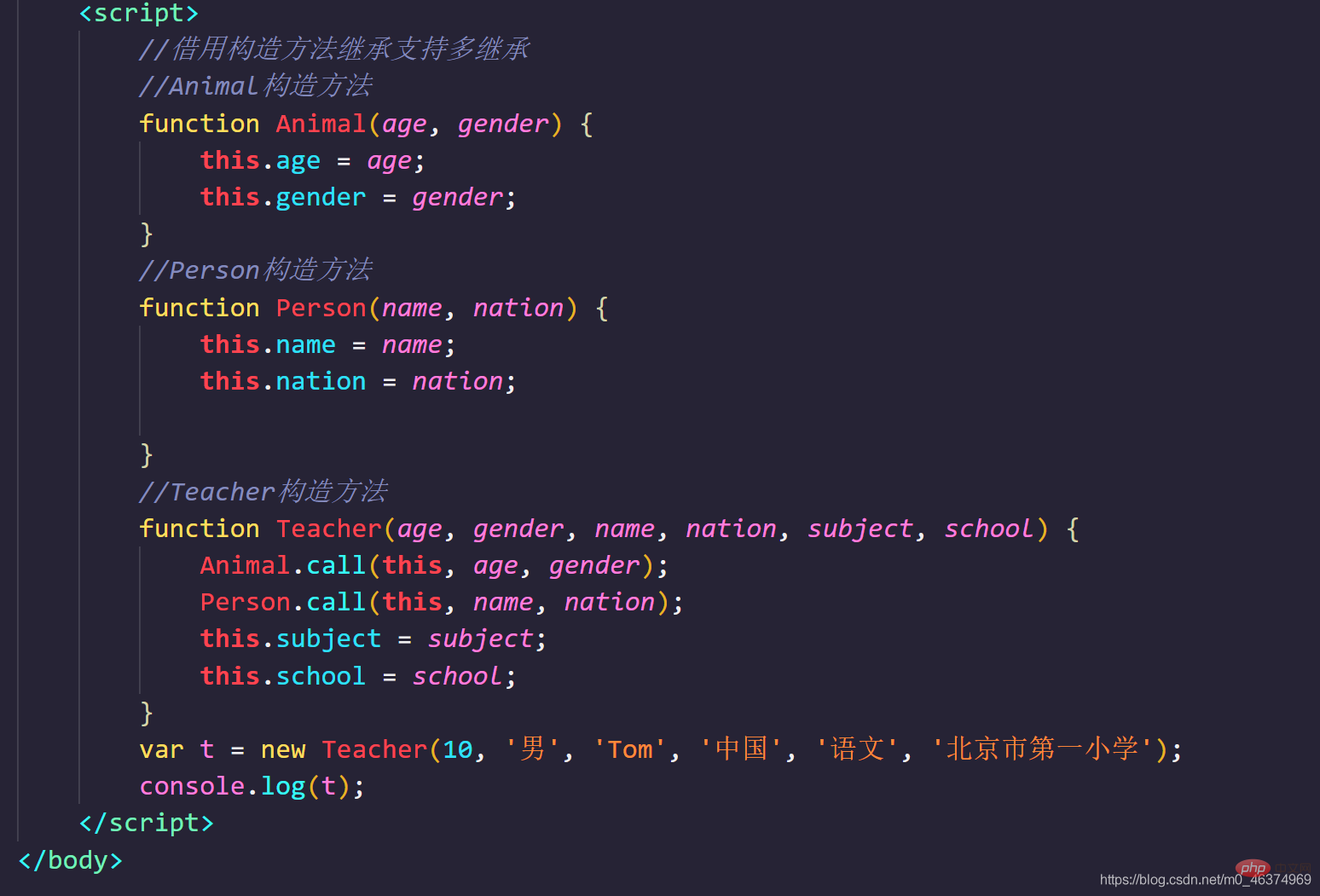
原型链继承不支持多继承,但是支持多级继承,而借用构造方法支持多继承。
多继承:同时继承多个构造函数对某些属性的绑定和初始化功能的这种行为称之为多继承。
构造方法支持多继承
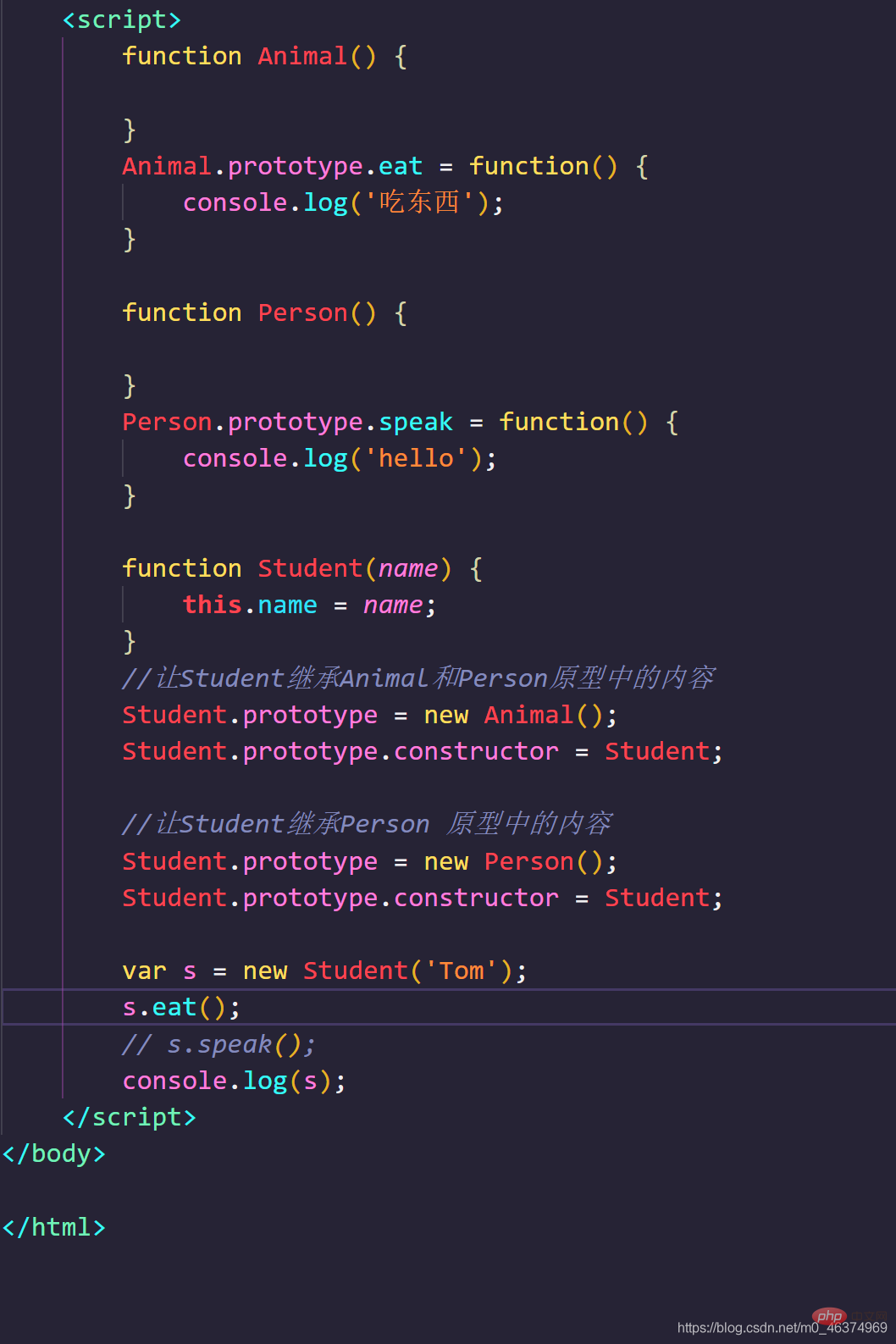
原型链继承不支持多继承
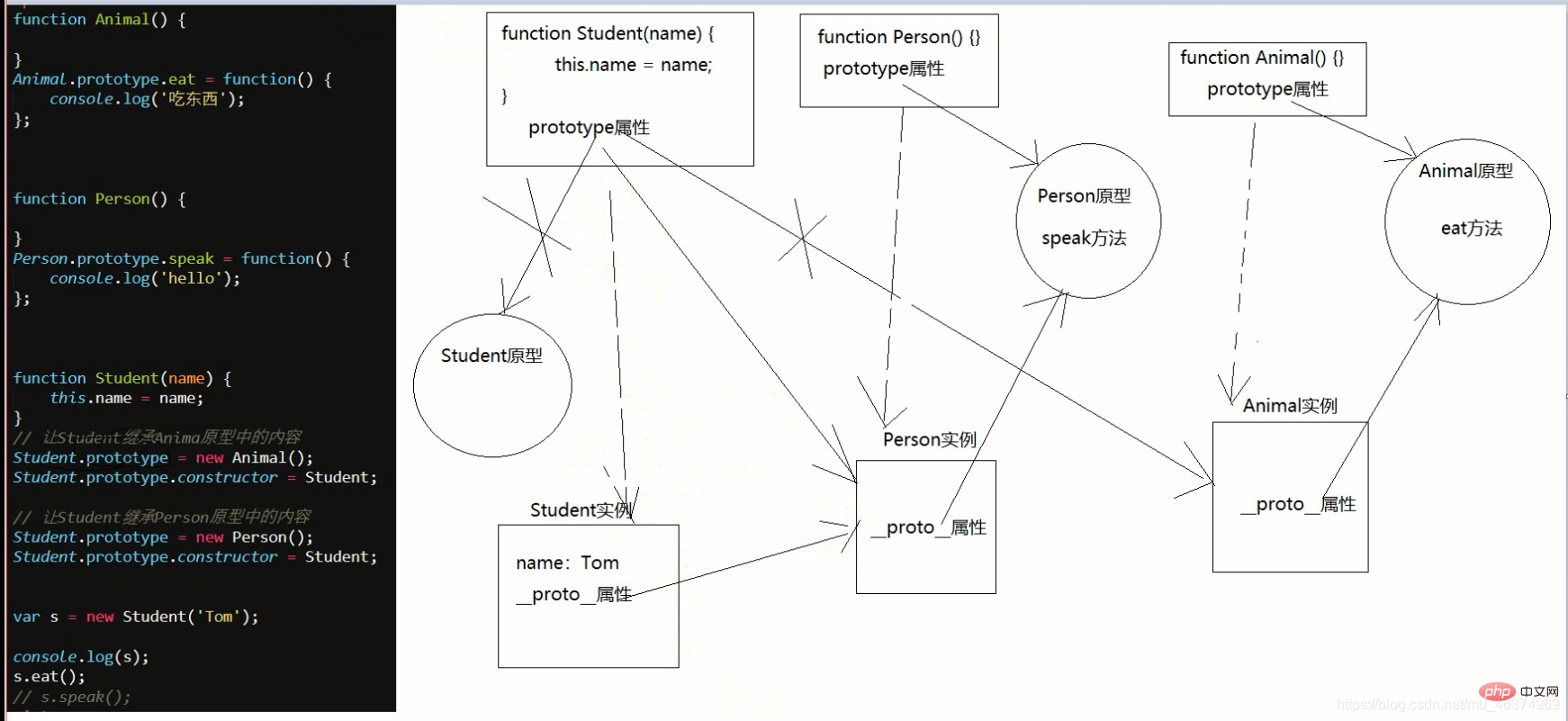
 图解原型链继承不支持多继承
图解原型链继承不支持多继承

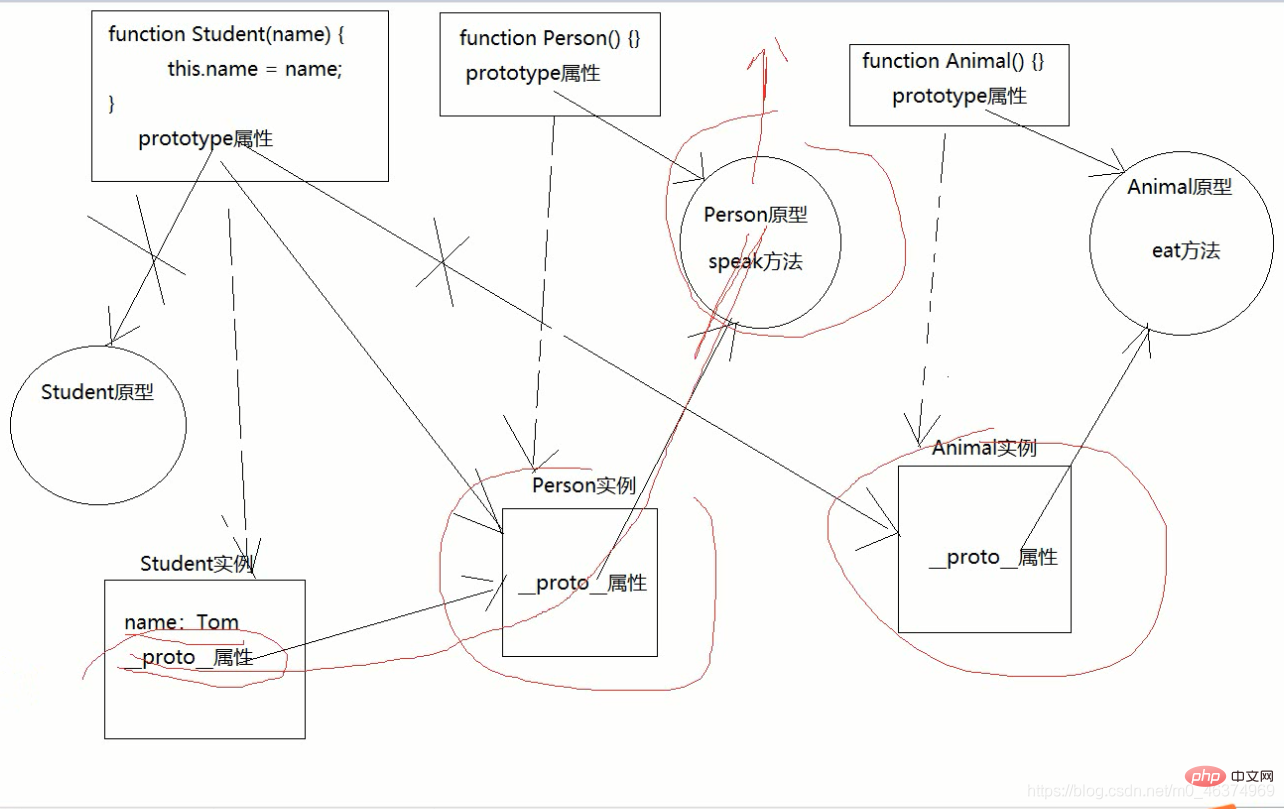
 五、原型链支持多级继承原理的图解
五、原型链支持多级继承原理的图解

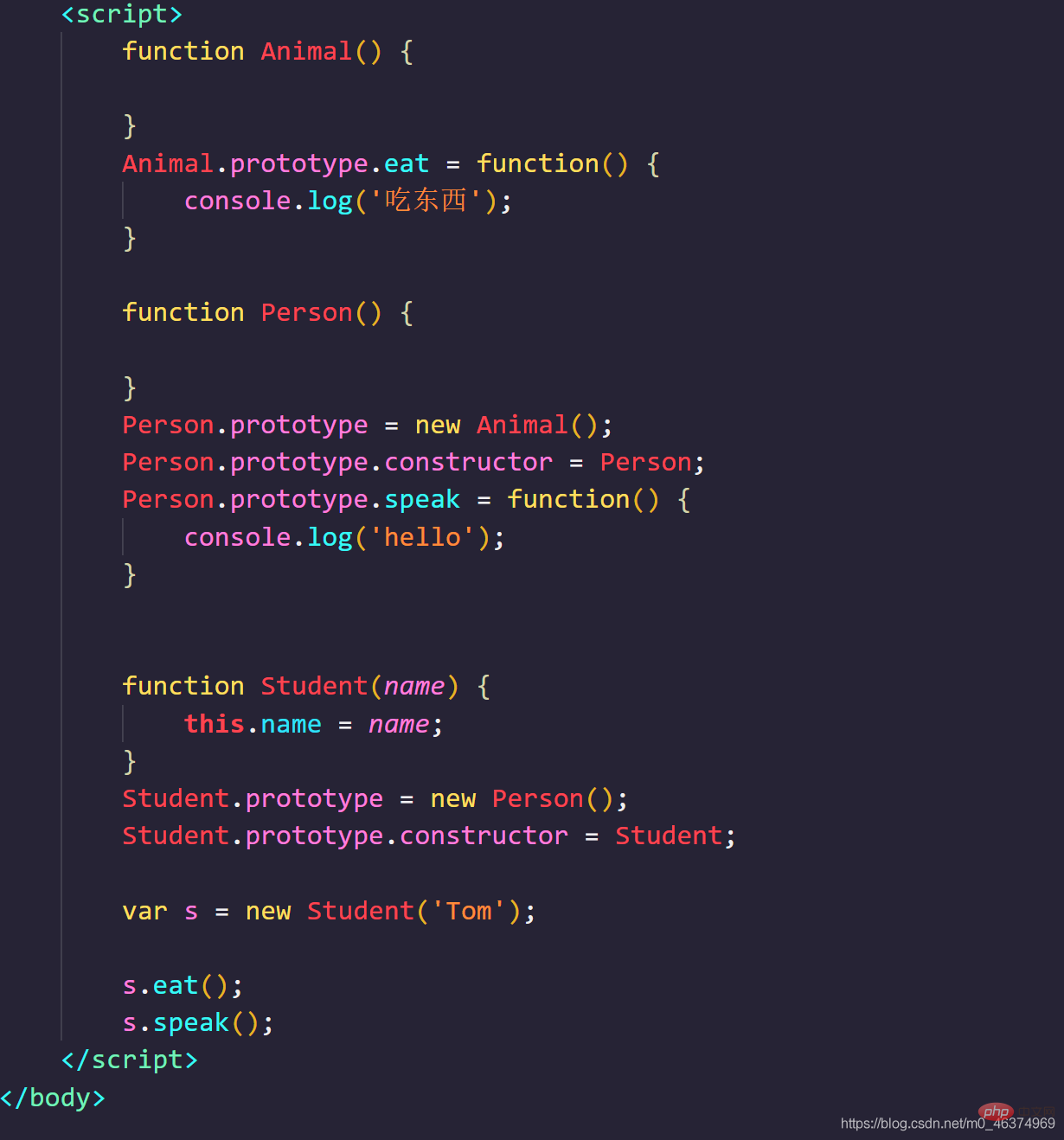
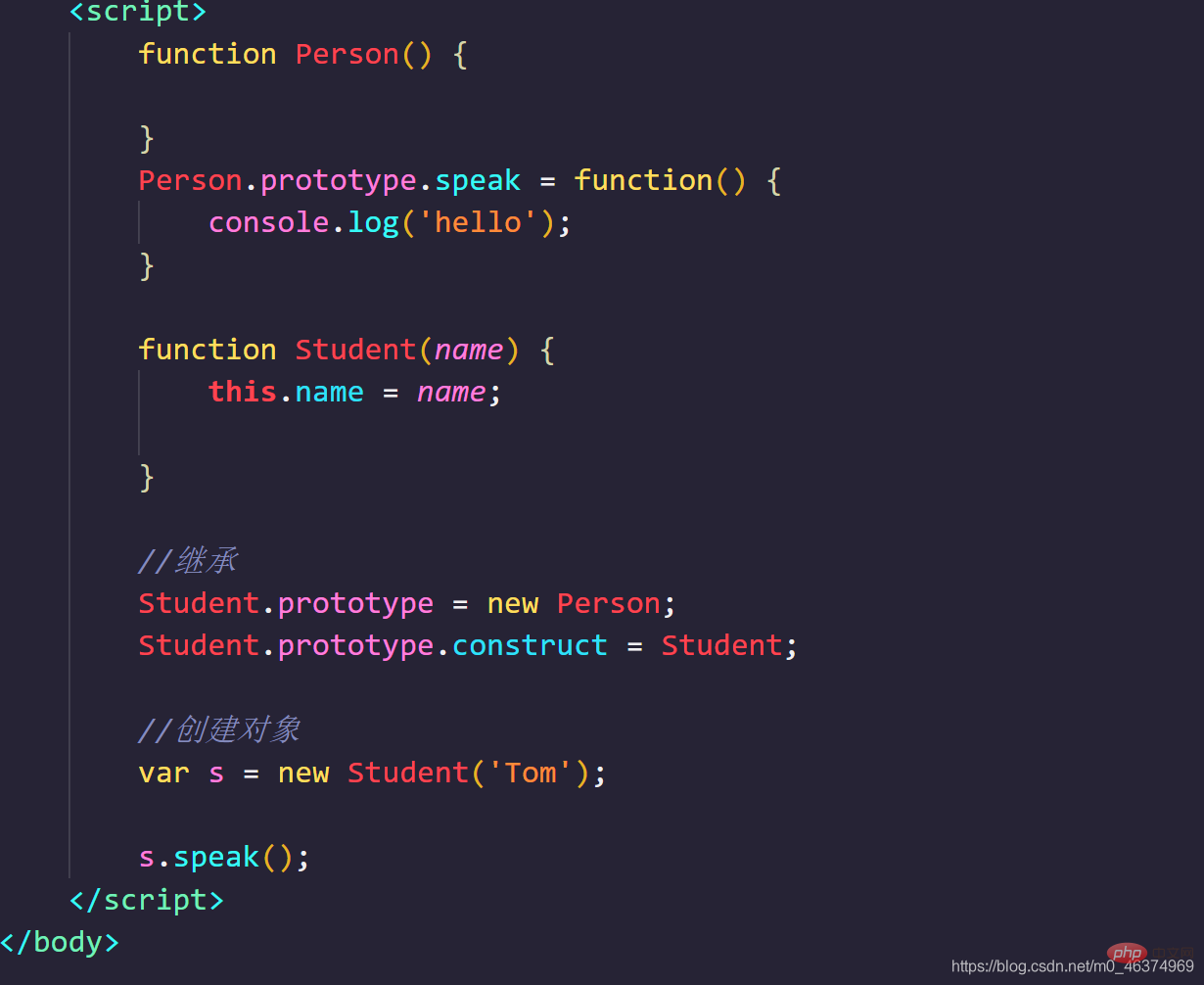
 六、 如果要使用原型链继承、那么对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容
六、 如果要使用原型链继承、那么对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容
对象的创建需要在继承之后


对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容



【推荐学习:javascript高级教程】
以上是一分钟带你了解JavaScript原型链继承的概念以及原理的详细内容。更多信息请关注PHP中文网其他相关文章!


