本篇文章给大家详细介绍一下vscode汉化,更改语言显示,语言包切换的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

修改显示语言
英文看上去很头疼,不过Visual Studio Code 已经默认支持了中文,只需要 进行简单操作即可,切换为中文。【推荐学习:《vscode教程》】
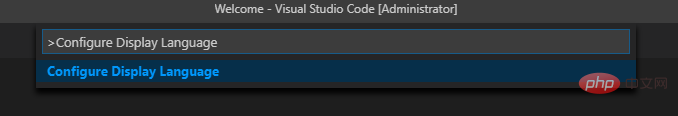
按下 F1 或者 Ctrl+Shift+P 打开 显示命令控制台(Show Command Palette),输入 Configure Display Language,如图所示:

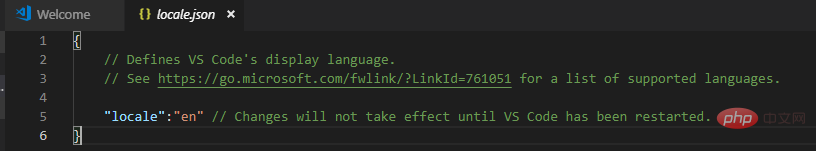
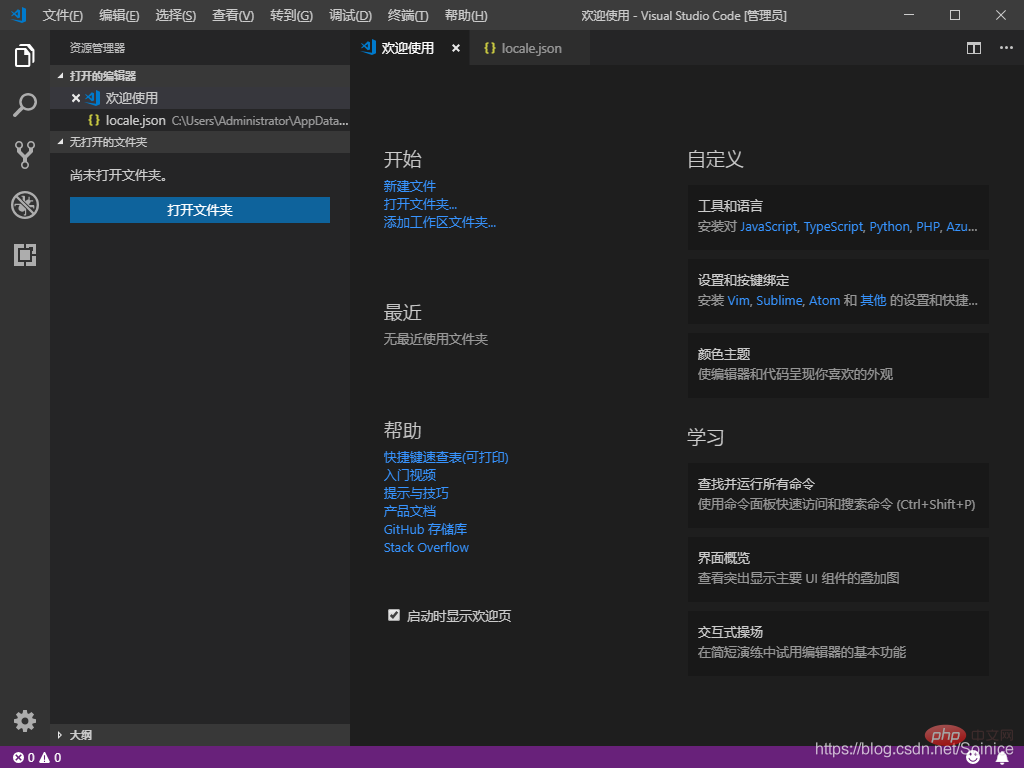
回车 进入,local.json 这个 配置文件就是用来 定义VS Code的显示语言。

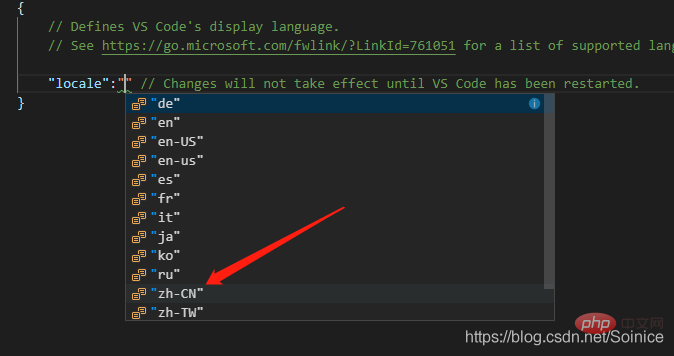
可以使用IntelliSense(Ctrl + Space)选择不同的受支持语言区域设置。

选择 zh-CN。
Changes will not take effect until VS Code has been restarted. 意思就是 必须重启,方可生效。
安装语言包
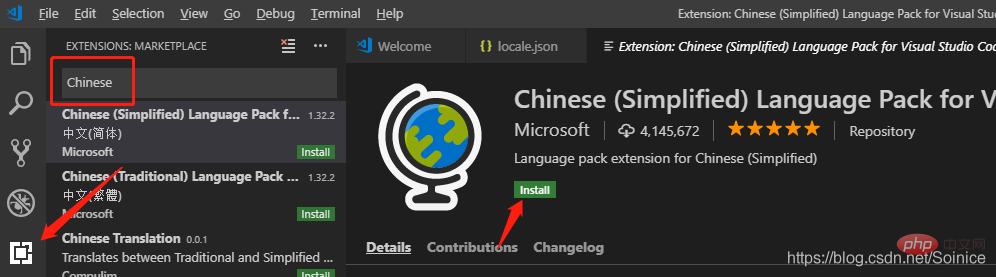
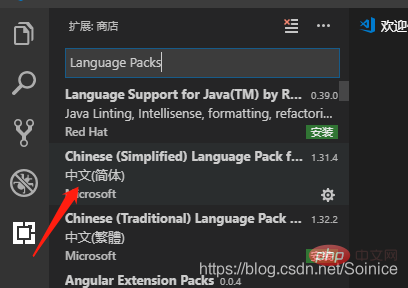
如果重启后还是英文的,说明本地没有安装相应的语言包,那么在商店找一下中文插件,把中文插件Chinese(simplified) 安装一下,然后重启软件即可。

您可以通过键入要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包category:"Language Packs"。找到中文(简体)立即安装。

立即重启:

参考文献:
Visual Studio Code 官网:https://code.visualstudio.com/docs/getstarted/locales
更多编程相关知识,请访问:编程入门!!
以上是详解vscode汉化,更改语言显示的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
