在css中,可以使用position属性清除定位,只需要给元素添加“position:static”样式即可。position属性用于规定元素的定位类型,当值设置为“static”时,代表没有定位,元素出现在正常的流中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
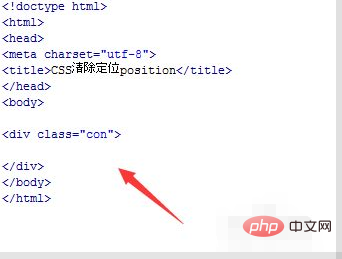
使用div标签创建一个模块,并设置其class为con,主要用于下面通过该class来设置css样式。

在div内,再创建一个div模块,并设置其class为pos。
![1618465434327594.png UW$B54T{UP%XDTDC{8$U$]E.png](https://img.php.cn/upload/image/640/615/270/1618465434327594.png)
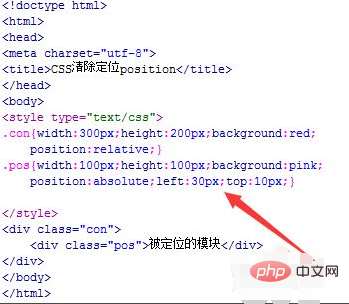
在css标签内,设置类名为con的div的样式,使用width属性设置div的宽度为300px,使用height属性设置div的高度为200px,使用background属性设置div的背景颜色为红色,定位属性position设置为相对定位(relative)。

在css标签内,设置类名为pos的div的样式,使用width属性设置div的宽度为100px,使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为粉红色,定位属性position设置为绝对定位(absolute),同时,使用left和top属性设置div距离左边30px,距离顶部10px。


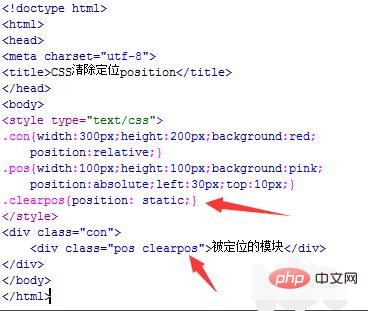
在css标签内,再创建一个类名为clearpos的样式,将position属性设置为static,即清除定位属性,凡是添加了该类名样式,都会清除定位。将此类名添加到div为pos的模块上,清除它的定位。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
以上是css如何清除定位的详细内容。更多信息请关注PHP中文网其他相关文章!




