本篇文章通过图文结合的形式给大家介绍一下如何汉化VSCode。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

如果可以,还是直接用英文版的,因为大部分情况下,压根不需要认识几个单词,尤其是如果你长期面对英文环境,慢慢的你就会习惯看英文,从而在阅读英文文档时,不会出现陌生感,利于提升英语阅读能力。
Visual Studio Code集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
推荐学习:《vscode教程》
下面介绍汉化Visual Studio Code的步骤:
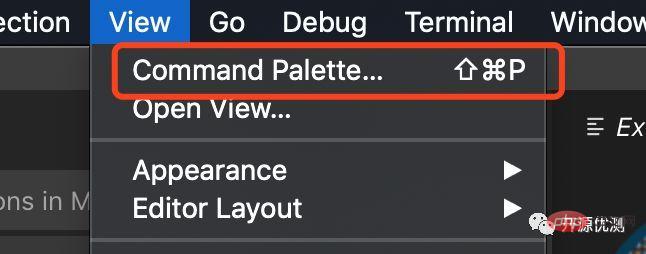
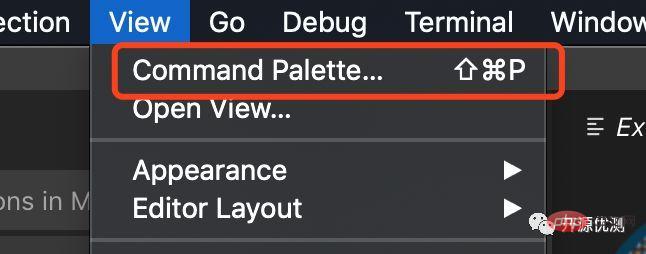
1、打开命令面板

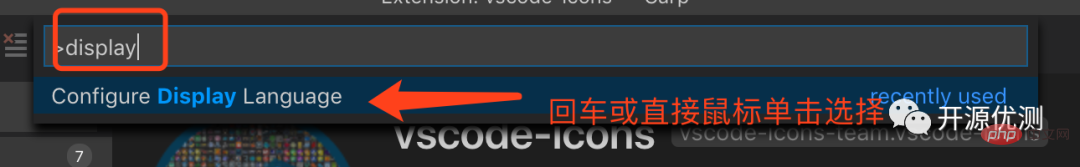
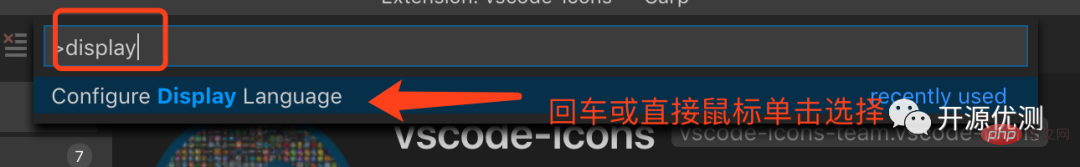
2、输入,display调出配置语言功能

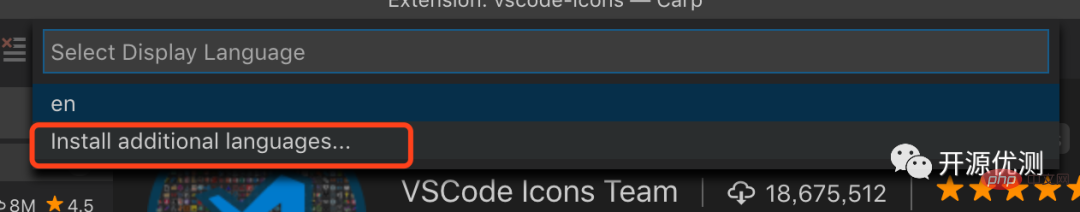
3、在新的下拉框选择Install additional languages

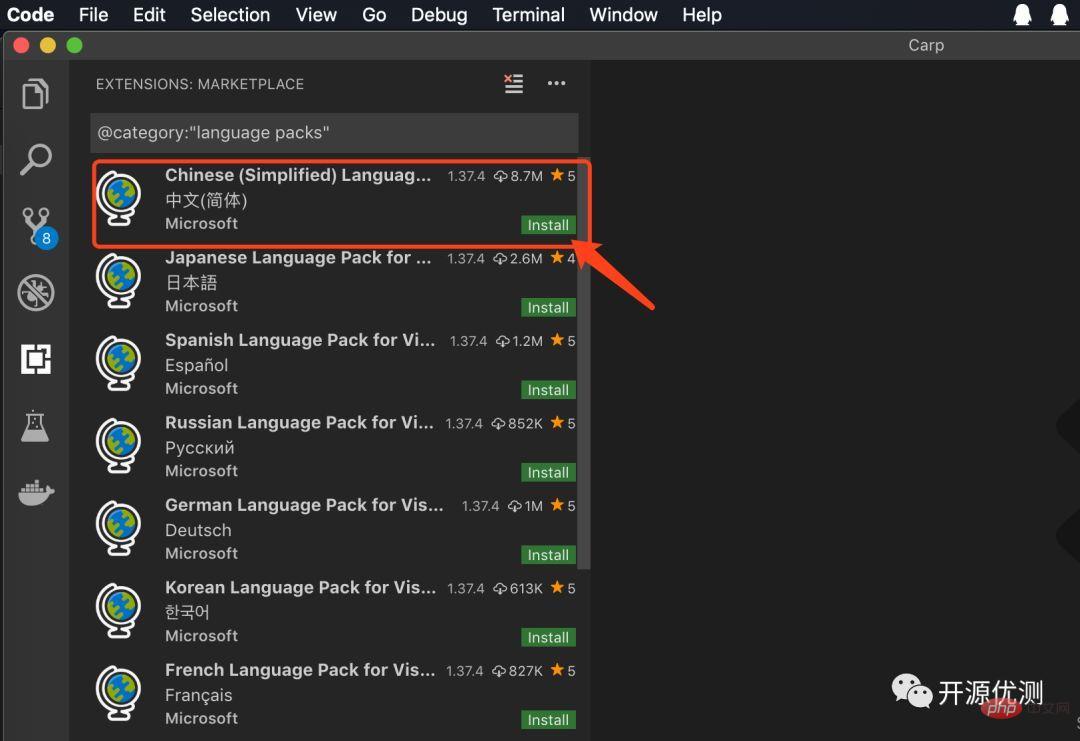
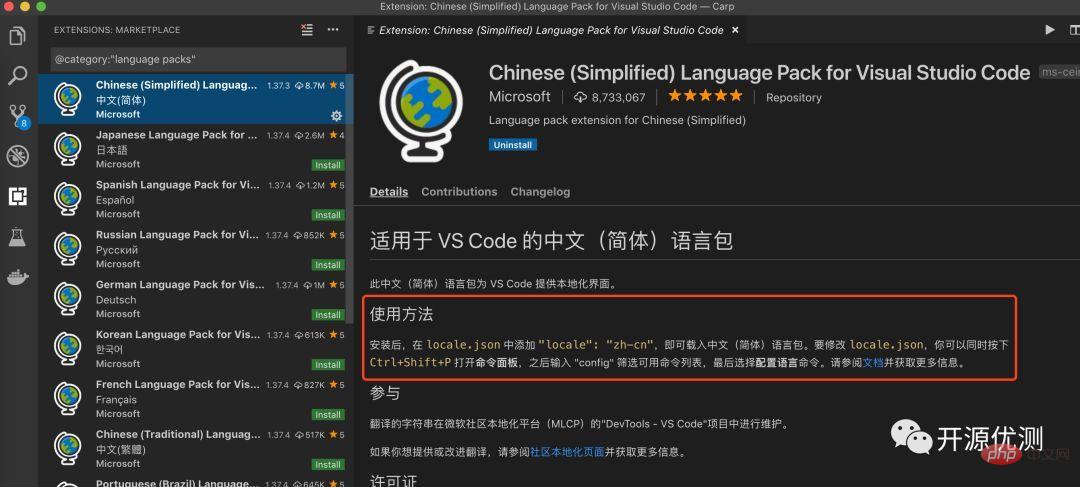
4、 在左侧语言列表选择你要的语言,这里选简体中文,单击Install 进行安装

5、根据语言包插件的提示,使中文包生效

按上面的使用方法,你可能会懵逼,那就用我的方法
6、 再次打开命令面板,如下图

7、在命令框输入display,回车

8、在下拉框中选择zh-cn,即前面安装的中文包

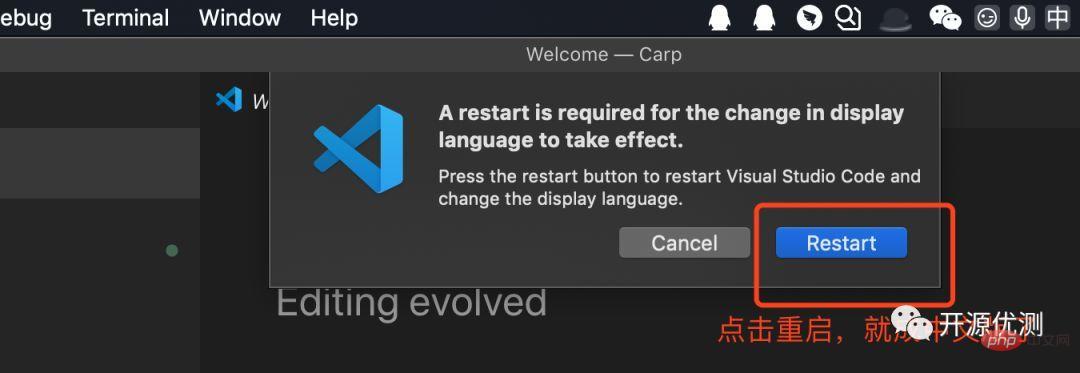
9、根据提示重启vsc,就是中文版了

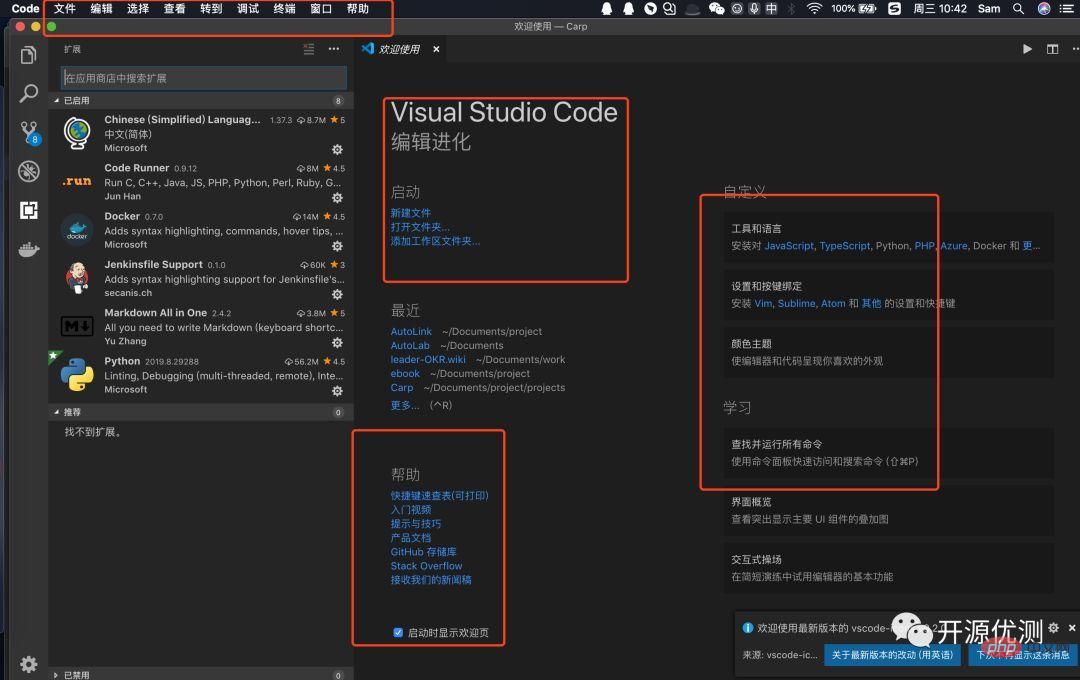
看下你爱的中文版吧

随意支持下,一起做好分享
更多编程相关知识,请访问:编程视频!!
以上是如何汉化你的VSCode(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
