在html中,onblur属性在元素失去焦点时触发。语法<元素名称 onblur="Javascript指令">”,onblur 经常用于Javascript验证代码,一般用于表单输入框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
onblur属性在元素失去焦点时触发。常用于表单验证代码(例如用户离开表单字段)。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
实例
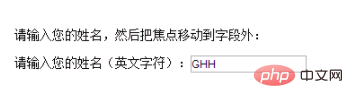
当用户离开输入字段时对其进行验证:
<script>
function upperCase()
{
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
</head>
<body>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
请输入您的姓名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</body>
推荐学习:html视频教程
以上是html如何使用失去焦点属性onblur的详细内容。更多信息请关注PHP中文网其他相关文章!




