在css中,可以使用box-shadow属性来设置阴影,语法“box-shadow:X轴 Y轴 大小 颜色 inset”;其中“inset”值是可选的,加上时该阴影表示内阴影,不加时该阴影表示外阴影。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
box-shadow为css阴影设置,其中分为外阴影和内阴影,一般默认为外阴影
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000;
}
</style>
<body>
<p class="one">
</p>
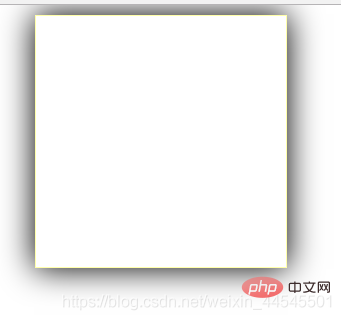
</body>其结果为:

<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
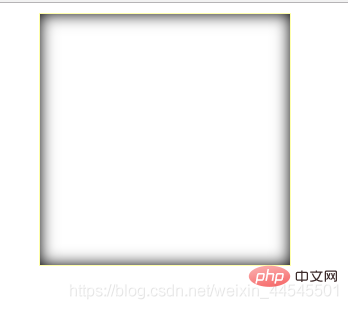
box-shadow: 0 0 20px #000 inset;
}
</style>
<body>
<p class="one">
</p>
</body>其结果为:

若配合css3动画效果,会更加神奇
推荐学习:css视频教程
以上是css阴影怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!




