css设置上下间距的方法:1、使用line-height属性设置上下间距,语法“line-height:间距值;”;2、使用margin-top和margin-bottom属性来分别设置上下间距,语法“margin-top:上间距值;margin-bottom:下间距值;”;3、使用padding-top和padding-bottom属性来分别设置上下间距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用line-height属性设置上下间距
line-height属性用于设置行间的距离(行高),可以控制文本行与行之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
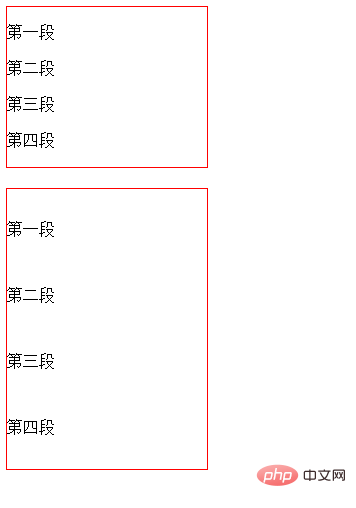
</html>效果图:

说明:
其实行高(行间距)实质上是通过上间距,下间距来控制的,而不是文本的高度(文字的上边缘到下边缘的距离 )。假如文字的像素是 16px,行高设置的越大时,文字的像素始终不变,改变的是文字的上下间距。假如行高是26px,那么上下间距各5px,即增加行高,只会增加上下间距。
小技巧:多行文字的行高其实就是该行文字的下边缘到下一行文字的下边缘

2、使用margin-top和margin-bottom属性来设置上下间距
margin-top 属性设置元素的上外边距。
margin-bottom 属性设置元素的下外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
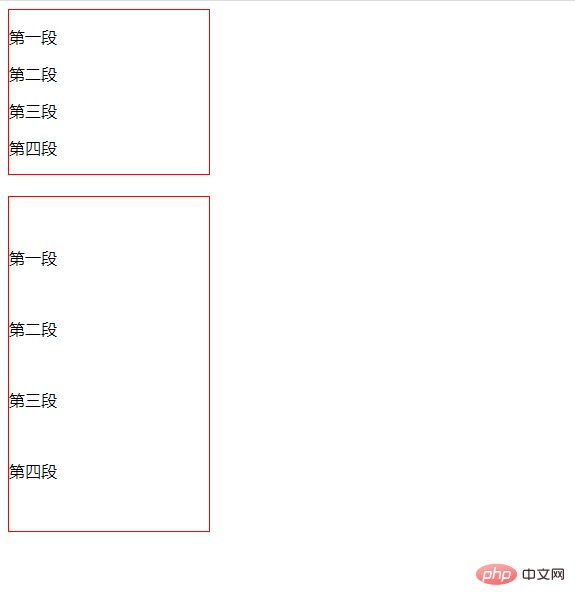
</html>效果图:

3、使用padding-top和padding-bottom属性来设置上下间距
padding-top 属性设置元素的上内边距(空间)。
padding-bottom 属性设置元素的下内边距(空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
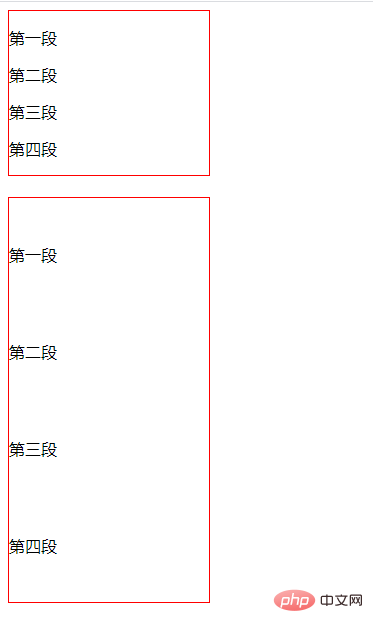
</html>效果图:

说明:
这两个属性分别设置元素上下内边距的宽度。行内非替换元素上设置的上下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
以上是css上下间距怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!



