css中的图片翻转属性是transform。transform属性应用于元素的2D或3D转换,可以利用该属性对元素进行旋转、移动、倾斜等操作,语法“transform: none|transform-functions;”;transform支持的翻转函数有rotate()、rotate3d()、rotateX()、rotateY()、rotateZ()。

本文操作环境:windows10系统、CSS3&&HTML5、thinkpad t480电脑。
css3为我们提供了一个新属性transform,利用该属性我们可以对元素进行移动、旋转、倾斜等操作。
transform 属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
常用翻转属性值:
rotate(angle) 定义 2D 旋转,在参数中规定角度。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
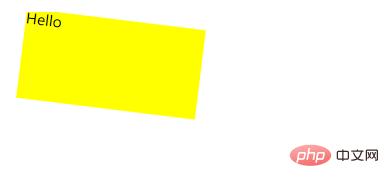
</html>运行结果:

(学习视频分享:css视频教程)
以上是css中的图片翻转属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


