在css中,如果是img图片,可以使用width属性来控制图片宽度,例“img{width:100px;}”;如果是背景图片,则使用background-size属性来控制图片宽度,语法“background-size:宽度 高度;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
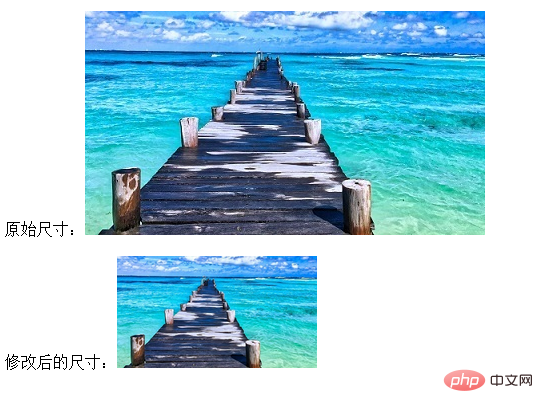
1、使用img图片--使用width属性
标签定义 HTML 页面中的图像。而width属性设置元素的宽度。
示例:
效果图:

【推荐教程:CSS视频教程】
2、背景图片--使用background-size属性
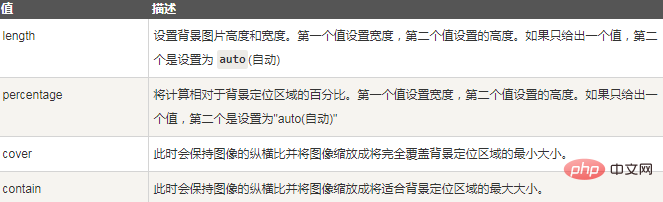
background-size属性指定背景图片大小。
语法
background-size: length|percentage|cover|contain;

示例:
效果图:

更多编程相关知识,请访问:编程入门!!
以上是css如何控制图片宽度的详细内容。更多信息请关注PHP中文网其他相关文章!



