- 除去列表右边框
- 除去列表右边框
- 除去列表右边框
- 除去列表右边框
- 除去列表右边框
- 除去列表右边框
- 除去列表右边框
- 除去列表右边框

【推荐教程:CSS视频教程】
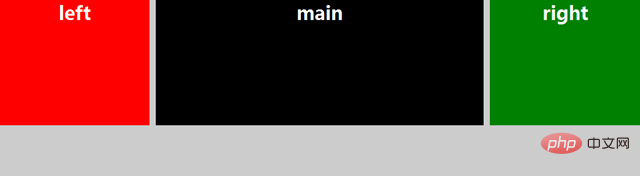
一、左右栏宽度固定,中间栏宽度自适应

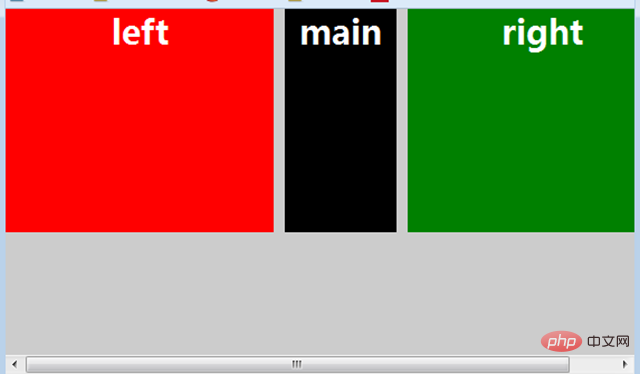
缩小窗口的效果:

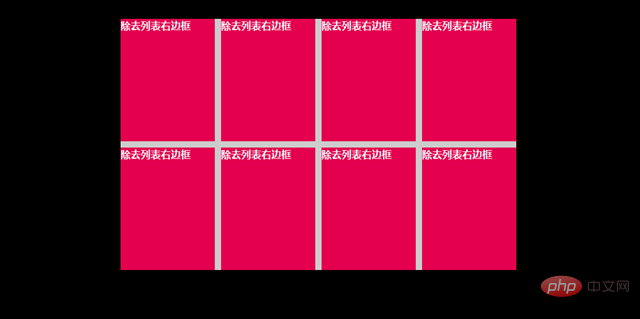
二、除去列表右边框
效果:

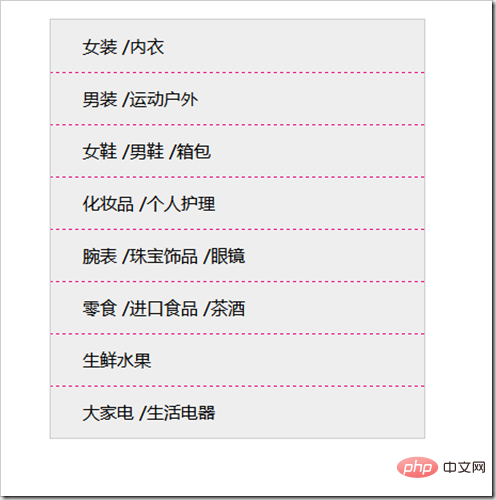
三、除去列表最后一个li的底边框(border-bottom)
容器有边框,容器中的列表也有底边框(border-bottom),导致最后一个li的border-bottom与容器的外边框重叠,分类列表中通常会遇到这个情况;
如图:

例:
效果:

注意:当容器边框颜色和容器中列表边框的颜色不一样时,在容器元素上要添加overflow:hidden;将溢出部分隐藏起来;
更多编程相关知识,请访问:编程视频!!
以上是浅谈css布局中负margin的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

